sharelinkにrel=”nofollow” 属性を追加しました
サイトキャッチフレーズで指定されていたインラインスタイルを除去しました
キャッチフレーズがヘッダー画面上にある場合は、
.tagline{
color:red;
}
ヘッダー画面の上部右上に設定している場合は
#site-description{
color:red;
}
で変更できます。
アクセシビリティ関連の変更を行いました。
Raindropsには、一定のパターンでhtmlを記述すると、タブ付きのボックスや、トグル表示ができますが、今回これら2つの機能にタブ移動によっても動作するように変更しました。
DEMO
パターンのサンプルは以下です。
トグル サンプル
- Toggle Label
-
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
(一回目のクリックをしたときに、開いたのが閉じてしまう問題があるようなので、この問題は次のバージョンで修正します)
<ul>
<li class="raindrops-toggle raindrops-toggle-title">Toggle Label</li>
<li class="raindrops-toggle">
<p class="google-font-lobster">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</li>
</ul>
タブ表示サンプル
Lobster
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lato
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Open Sans
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<ul class="raindrops-tab-list clearfix">
<li class="dummy">Tab Area</li>
</ul>
<div class="raindrops-tab-content clearfix">
<div class="raindrops-tab-page">
<h3>Lobster</h3>
<p class="google-font-lobster">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="raindrops-tab-page">
<h3>Lato</h3>
<p class="google-font-lato">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="raindrops-tab-page">
<h3>Open Sans</h3>
<p class="google-font-open-sans">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
version:1.326
Overview of Changes
Fixed
Child Theme boots hot fix
Add CSS childs/boots/base.css
Modified
share link fallback CSS
editor-style.css
style.css
Add Attribute for share link rel=”nofolow”
Add CSS Class, Remove Inline Style
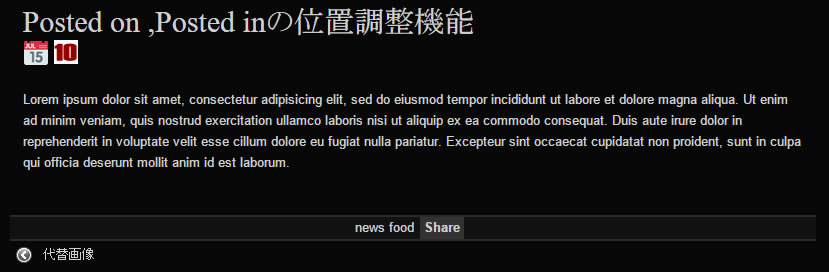
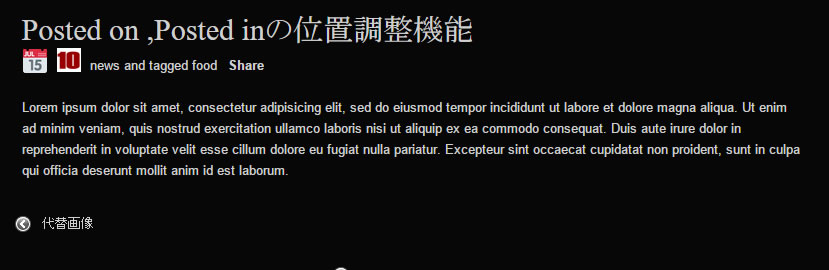
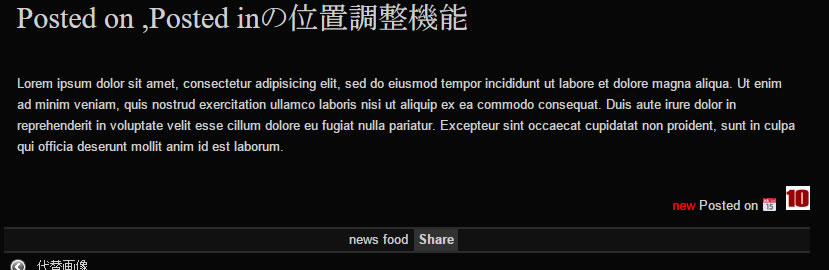
raindrops_posted_in( )
Customize Tagline style more easy
For Example
customize / Advanced / Site-wide CSS
/* Place of the Tagline Show in the header image */
.tagline{
color:red;
}
/* Place of the Tagline Show above the header image */
#site-description{
color:red;
}
Add Accessiblity ( Tab control ) for Raindrops toggle Presentation
When focus open toggle contents
Example
Add Entry content.
<ul>
<li class="raindrops-toggle raindrops-toggle-title">Toggle Label</li>
<li class="raindrops-toggle">
<p class="google-font-lobster">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</li>
</ul>
Add Accessiblity ( Tab key control ) for Raindrops TAB Presentation
When focus open tab contents
Example
Add Entry content.
<ul class="raindrops-tab-list clearfix">
<li class="dummy">Tab Area</li>
</ul>
<div class="raindrops-tab-content clearfix">
<div class="raindrops-tab-page">
<h3>Lobster</h3>
<p class="google-font-lobster">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="raindrops-tab-page">
<h3>Lato</h3>
<p class="google-font-lato">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="raindrops-tab-page">
<h3>Open Sans</h3>
<p class="google-font-open-sans">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>