設定一覧
- インストール直後にすべきWordPress本体の設定項目
- カスタマイズを行う場合
- チャイルドテーマ
- New チャイルドテーマの作成方法
インストール直後にすべきWordPress本体の設定項目
パーマリンクの設定

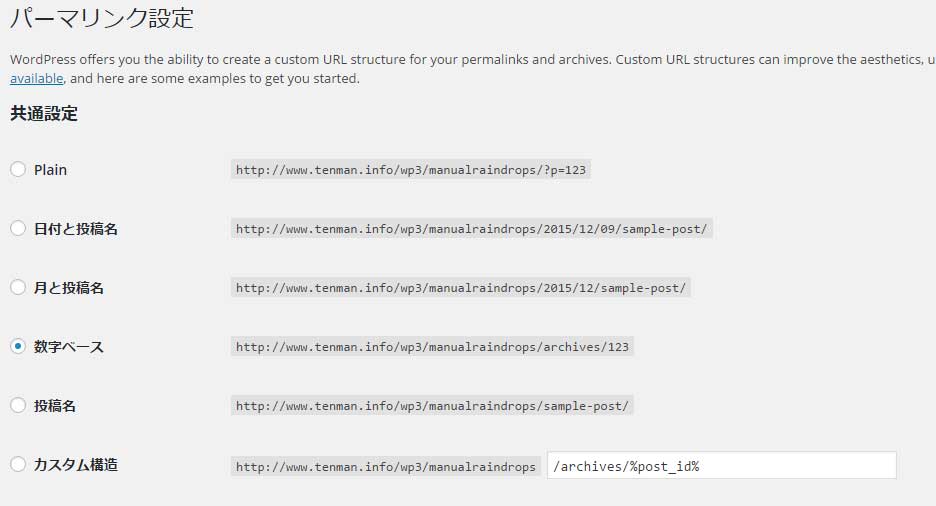
管理画面 のメニューから 設定 / パーマリンクを開くと 上のような どんなタイプの URLを使用するか設定をするページが表示されますので、
default 以外のパーマリンクの形式に変更しましょう。
カテゴリーの設定
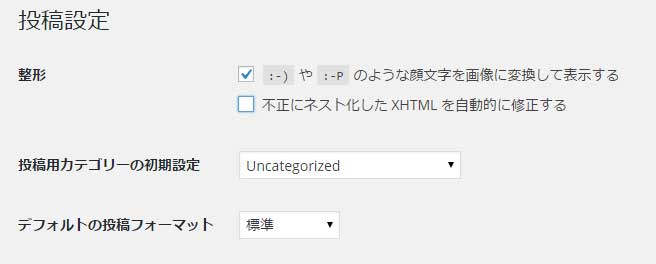
管理画面 のメニューから 設定 / 投稿設定を開くと

「投稿用カテゴリーの初期設定」という項目があります。
カテゴリーが指定されていない投稿に一律に割り当てられるカテゴリ名を設定するものですが
日本語環境では、「 Uncategorized 」というカテゴリー名が割り当てられてしまいたくない場合は、カテゴリを作成して、作成したカテゴリ名をセットしておきましょう。
カテゴリーを作成する方法
管理画面のメニューから 投稿 / カテゴリ を開いて、「新規カテゴリーを追加」で、何かカテゴリーを作成します (仮に、一般というカテゴリーを作成したとして)
作成出来たら、先ほどの 「投稿用カテゴリーの初期設定」で、「一般」を選択して、保存します。
WEBサイトの目的とカスタマイズのヒント
WEBサイトのデザインと言う話題になると、ページのレイアウトや、配色といった話題がメインになりがちです
Raindropsテーマは、配色とレイアウトに関して殆どテンプレートを直接編集することなく、カスタマイザー画面で変更が可能であり、それらの話題が中心になりがちですが
実は、それ以外にも重要な初期設定があります。
それは、文字の大きさと、字体 行間です。
Raindropsテーマは、デフォルトの状態でフォントサイズは、13px 日本語環境では、見出し要素では、'Meiryo',Arial,sans-serif が設定済みです。
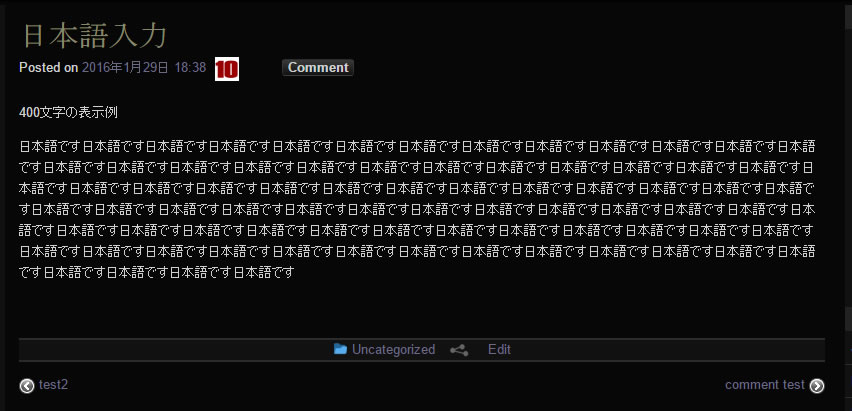
デフォルトでは、文字は以下のスクリーンショットのように表示されます。
この文字サイズですと、ポータルサイトや、企業ホームページ等のWEBサイトでは、それほど違和感のあるサイズではありませんが、例えば、ブログサイト等ではどうでしょうか?
ブログサイトでは、よく 詩のような表現や、必ずしも説明的な文章が記述されないこともしばしばあります。日本語ブログの特徴的な表現に、特別に大きな行間指定もあります。
WEBサイトには、それぞれ「似つかわしい表現」が必要になるのではないかと考え、そのような特定のWEBサイトのカスタマイズを考慮したテーマの設計を行ってきました。
ユーザーが、底に書かれている内容を細かく読み込まなくても、ざっくりと理解できるとことは、WEBページのローディング時間の節約が、ユーザーの満足度に直結する話題として語られるのと同様に、
「似つかわしい表現」は、ユーザーに記事の内容を より早く理解させ、より詳細を読みたくなるといった、「WEBページをいかに読んでいただくか」というWEBページの課題をデザインする(または、解決する)ための、フォントサイズ、フォント、行間を、このテーマでは、どのようにカスタマイズが可能であるのかという点について説明をさせていただきます。
サイト全体でのフォントに関係する設定項目
- カスタマイズ / 外観 / フォント ベースフォントサイズ
- この設定は、WEBサイト全体のフォントサイズを変更することが可能です。Raindropsテーマは、検索フォームのボタンのフォントサイズを除き、この指定で、すべての要素が相対的に寸法を変化させます
- カスタマイズ / 外観 / 投稿 投稿タイトルのCSSクラス
- この設定は、WEBサイト全体のフォントサイズを変更することが可能です。Raindropsテーマは、検索フォームのボタンのフォントサイズを除き、この指定で、すべての要素が相対的に寸法を変化させます
- カスタマイズ / サイト基本情報 / サイトタイトルのCSSクラス
- このCSSクラスの指定では、WEB フォントクラスを使用することで、WEBフォントのロードが自動的に行われる機能があります
- カスタマイズ / 高度な設定 / サイト全体のCSS
- ここでは、サイト全体のスタイルを指定することができます。ここでスタイルを変更した場合は、テーマをアップデートしても変更は失われません。
個別投稿でのフォントに関係する設定項目
- 投稿編集画面での、この投稿のカスタムCSS
- このフィールドには、それぞれの投稿、固定ページだけに適用するスタイルを記述することができます。詳細は、編集画面のhelpタブでhelpを表示してください
自身のWEBサイト 似つかわしい表現 の始め方
ブログサイトらしい表現に変更する事を通して、テーマのカスタマイズの基礎的な部分を紹介していきたいと思います。
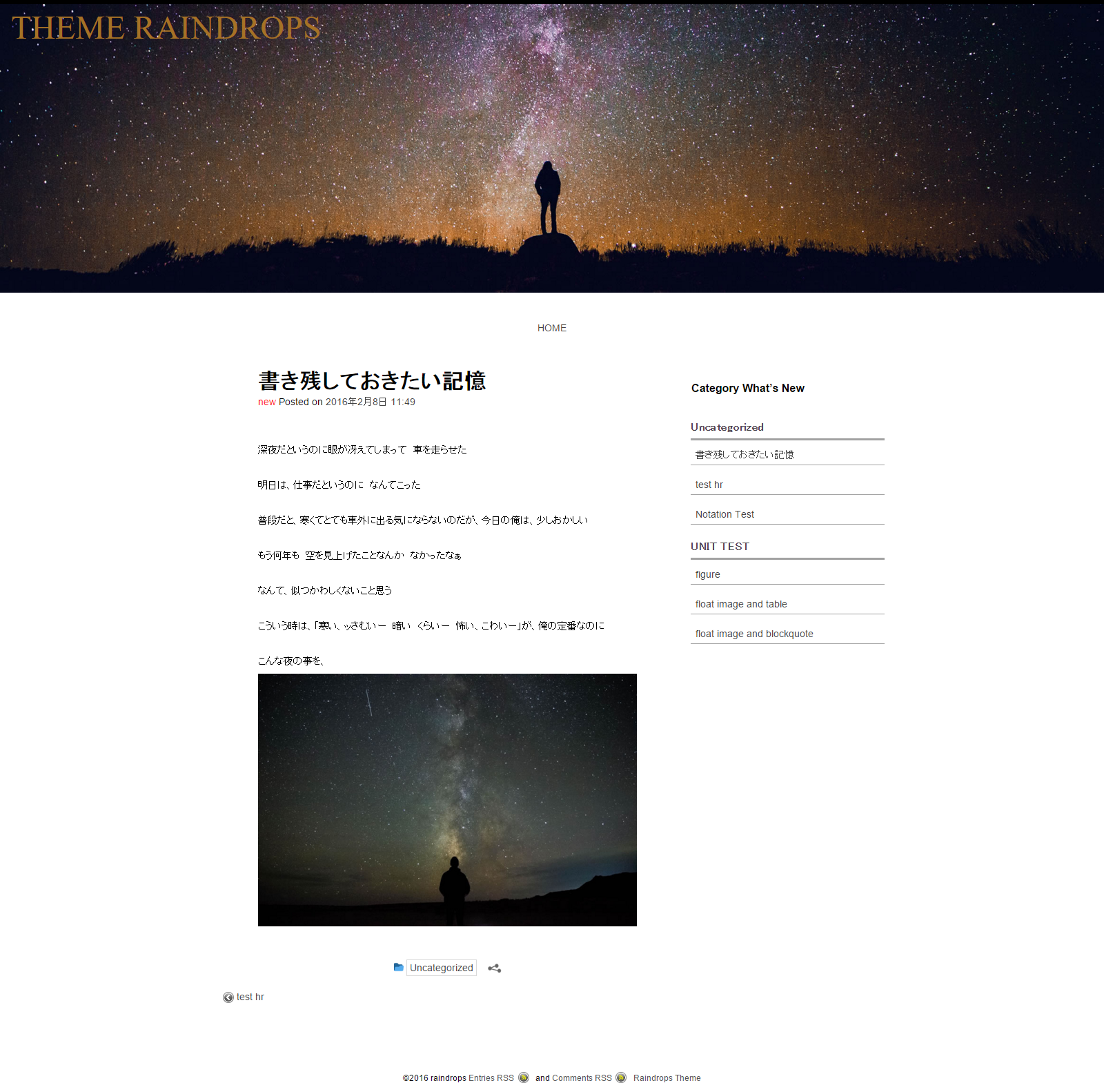
ブログを投稿するために、それらしい投稿のスタイルのゴールは、以下のようなものとします。
デフォルトの状態の表示がどのようにして、以下のように変更できるのか、ご自身で投稿を作成しながら、確認していただくと解かりやすいと思います。
- まずは、投稿を一つ作ります。(もし、すでに公開中のWEBサイトでしたら、公開状態を「非公開」などに変更します。
-
全体の配色設定
まずは、全体にシンプルな印象を作り出すために、カスタマイザー 外観/配色から 白系のminimal タイプを選択します。 -
レイアウトの設定
- カスタマイザー 外観/配色 から、レイアウトとサイドバーセクションを開きます
- ヘッダー画像を、フルサイズで表示するために、フルサイズレスポンシブを選択します。
- 続けて、コンテンツコンテナの幅を、デフォルトの1280pxから、975pxに変更します。
- ブラウザの最大許容ウィンドウ幅は、デフォルトのままでも構いませんが、その場合ヘッダー画像の幅は、1920px必要になりますので、準備しておきます。 高さは、自由です。(ヘッダー画像をアップロード時に、クロッピングはしないでアップロードしてください )
- サイドバーの幅と位置のセクションで、右側300pxに設定します。(好みです)
- エキストラサイドバー表示設定で、エキストラサイドバーを非表示にすると2カラムで表示します。
-
ヘッダー画像とサイトタイトルの調整
カスタマイザー サイト基本情報に移動します。
タイトルの表示場所を ヘッダー画像の中に表示をチェックして、画像内にタイトルを表示します。
サイトタイトルのフォントサイズ 上部マージンは、好きな値に変更してください
ヘッダーフォントカラーの設定を行います。
キャッチフレーズの表示場所は、非表示としました。
-
ベースフォントサイズの調整
カスタマイザー 外観/フォント
ブログの場合、一般のWEBサイトに比べて、文字が少し大きめであることが多いので、ベースフォントを14pxに変更します。
-
投稿者や投稿日情報の表示選択
カスタマイザー 外観/投稿
投稿日や、投稿者の表示 非表示 アイコン表示を選択します。今回は、個人ブログなので、著者名は非表示としました。
-
投稿そのものをブログ向けスタイルに変更します
投稿の編集画面を開いて、スタイルを記述します
ブログの場合には、全体に余白を大きく取り、文脈よりも、それぞれの行や 文字を目に入りやすくする工夫をします。
/*投稿の幅を、40文字(40em)にセットします*/ article{ width:40em; max-width:90%;/* モバイルブラウザでの左右余白の設定です */ margin:auto;/* 左右のマージンを均等になるようにセットします */ } /*ブログの段落の余白を上下方向開けてやります*/ article p{ margin:2em 0; } /*投稿タイトルを太文字にして、フォントファミリーなどを好みのものに変更*/ .entry-title{ font-size:2.28em; font-family:sans-serif; font-weight:bold; }このままですと、この投稿にだけこのスタイルが適用されますので、このスタイルをコピーして、
カスタマイズ / 高度な設定 /サイト全体のCSSに移動すると、全体に反映します。
また、category-id 等のpost_class()関数が出力するクラスを追加する事で、特定のカテゴリーのみそのスタイルを適用するなどの作業が簡単にできるようになります。
Raindropsは、このようにスタイルの適用範囲を、投稿やページ単位、カテゴリーやタグの場合に適用する等といった一般には面倒な作業を、簡単にできる仕組みを持っています。
(指定した項目によっては、詳細度を上げる必要が生じるかもしれません)
余談
ブログの場合、特にアメーバブログなどで比較的頻繁に見かける。
文字サイズの変更機能は、デフォルトのワードプレスのビジュアルエディタには、実装されていません。
絵文字の機能も、あるにはありますが控えめなものです
こういった機能を追加していく場合には、プラグインを追加したり、PHPでフィルタを使う必要があるかもしれません。
例えば、ビジュアルエディタに、フォントサイズ変更ボタンを追加する、ビジュアルエディタでHTMLタグを記述するといった事が必要になるかもしれません。
大抵の場合、自分の理想を実現するために、とても労力がかかったり、思わぬ結果を招いたりと、「痛しかゆし」の部分が出てくると思います。
まずは、カスタマイザーの設定画面で、テーマで何が出来るのかをよく理解していただいた上で、さらに高度なカスタマイズに進んでいただくことを希望します。
カスタマイザーの設定画面内の変更は、常に試されているので比較的安定した動作が得られるはずだと考えています。