レインドロップステーマは、比較的簡単に、既存の配色を使わないで、オリジナルのCSSを書くことが出来ます。
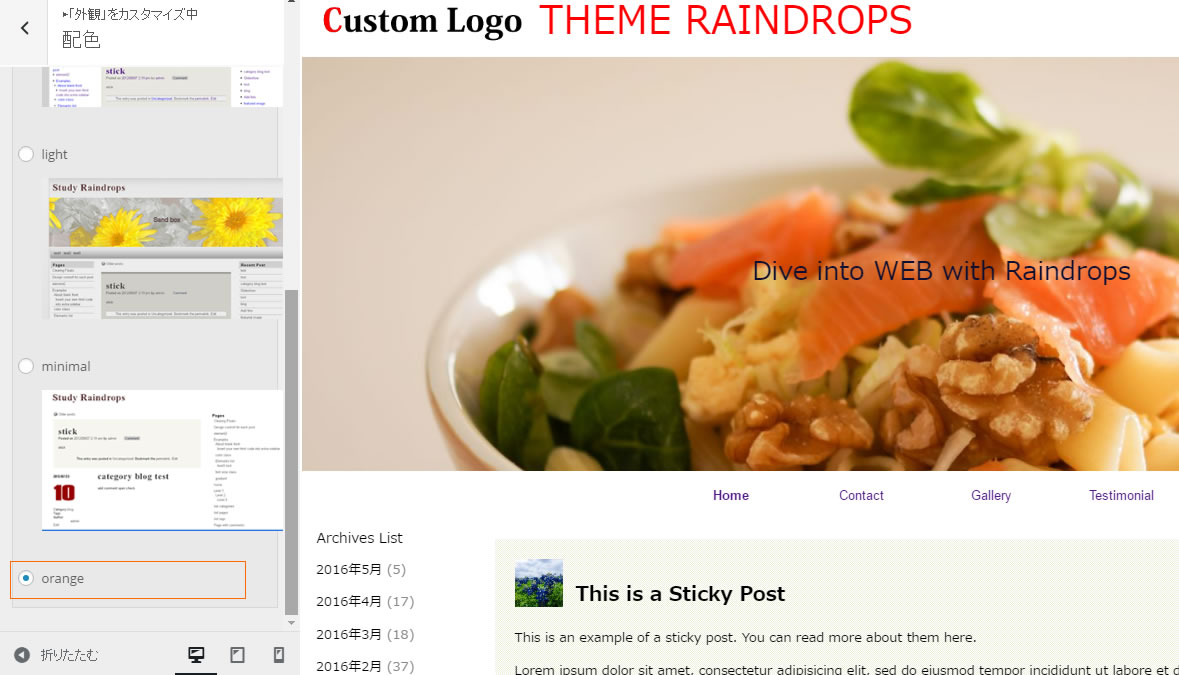
レインドロップスの、配色指定は、カスタマイザーの外観/配色から行いますが、ここにオリジナルの配色の設定ボタンを追加して、
オリジナルCSSファイルを読み込む、現在の最新の方法を説明します。
以下の例では、orange という配色タイプを登録します。
functions.phpの先頭に以下のコードを記述します。
<?php
add_action( 'raindrops_extend_style_type', 'theme_register_new_color_type' );
/**
* カラータイプの登録
*
* orangeは、カラータイプ名になります。半角英文字を使ってください
*/
function theme_register_new_color_type() {
raindrops_register_styles( 'orange' );
}
/**
* カラータイプ.css ファイルの読み込み
* 関数名は raindrops_indv_css_ + 'orange' (カラータイプ名は、半角英 )
*/
function raindrops_indv_css_orange() {
$stylesheet = str_replace( 'raindrops_indv_css_', '', __FUNCTION__ );
$stylesheet = get_stylesheet_directory() . '/' . $stylesheet . '.css';
if ( file_exists( $stylesheet ) ) {
$style= implode( '', file( $stylesheet ) );
return apply_filters( __FUNCTION__, $style );
}
}
/**
* 上記のコードをfunctions.phpに記述したら、テーマにカラータイプ名.css( この場合は、orange.css)を追加してください
*/
?>
あとは、orange.cssにスタイルを記述するだけです。
カラム等のhtml構造は、保持されますのでデザインに集中できます。
また、特定のページでこのカラータイプを適用する事もできます。
このコードには、テーマチェックプラグインで、利用が禁止されているPHP functionは使用していません。(2016/5現在)