編集用のテキストエディタの準備
Windows ノートパッドは、ファイルを保存する時に byte order mark (BOM) が追加されます
WordPressでBOM付でテンプレートを作成した場合、エラーで動作が停止する事があります
一般的におすすめ

エディタの選定のために
※ レンタルサーバなどをご利用の場合は、ファイルのアップロードが出来る環境も作ってください。
チャイルドテーマの作成
以下のリンクを参考にチャイルドテーマを作成します
チャイルドテーマの作り方wp-contentディレクトリ(ホルダー)に作成したチャイルドテーマをアップロードすると、管理画面の外観・テーマを開いていただくと、以下のようにチャイルドテーマが表示されていると思います。

次に「有効化」というリンクをクリックします
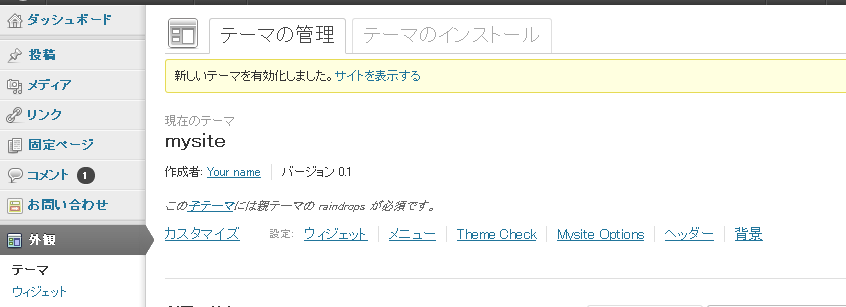
画面上部に以下のように表示されれば、完成です。

「サイトを表示する」をクリックしていただくと、Raindropsと同じサイトがひょうじされますから、ご確認ください。
開発環境の作成
WordPressでは、テーマやプラグインなどの開発のために、デバッグモードと呼ばれる機能があります。
この機能を有効にすると、エラーを表示したり、記録したりする事が出来るようになります。
また、Raindropsは、デバッグモードになると、開発に必要な機能が有効になります。
デバッグモードを有効にする方法
WordPressをインストールしたディレクトリ(ホルダー)にあるwp-config.phpを見つけて、テキストエディタで開きます。(Windows の noteopadやワードなどで開いてはいけません)
<?php
/**
* The base configurations of the WordPress.
*
* This file has the following configurations: MySQL settings, Table Prefix,
* Secret Keys, WordPress Language, and ABSPATH. You can find more information
* by visiting {@link http://codex.wordpress.org/Editing_wp-config.php Editing
* wp-config.php} Codex page. You can get the MySQL settings from your web host.
*
* This file is used by the wp-config.php creation script during the
* installation. You don't have to use the web site, you can just copy this file
* to "wp-config.php" and fill in the values.
*
* @package WordPress
*/
このコメントの直後に、以下のようにコードを追加します
<?php
/**
* The base configurations of the WordPress.
*
* This file has the following configurations: MySQL settings, Table Prefix,
* Secret Keys, WordPress Language, and ABSPATH. You can find more information
* by visiting {@link http://codex.wordpress.org/Editing_wp-config.php Editing
* wp-config.php} Codex page. You can get the MySQL settings from your web host.
*
* This file is used by the wp-config.php creation script during the
* installation. You don't have to use the web site, you can just copy this file
* to "wp-config.php" and fill in the values.
*
* @package WordPress
*/
//デバッグモードを使う場合は、trueに、通常は、falseに必ず変更します。
$debug_mode= true;
if($debug_mode=== true){
//デバッグモードをOn
define('WP_DEBUG',true);
//WP_DEBUG_LOG is by default false. WP_DEBUG_DISPLAY is by default true.
define('WP_DEBUG_LOG', true);
//WordPressのjavascriptが、非圧縮モードのファイルが読み込まれるようになります
define('SCRIPT_DEBUG', true);
//デバッグモードの時に、エラーをディスプレイに表示しない設定
define('WP_DEBUG_DISPLAY',false);
}
デバッグモードを有効にした場合debug.logを外部からアクセスできないようにする
デバッグモードを有効にしてdebug.logにログを残すようにした場合、このファイルは、外部からアクセスできるようになります。
デバッグモードを終了しても、このファイルは自動的に削除されることはありません。
エラーの内容等を外部の誰でもが表示できるといった事は、好ましくありませんので .htaccess ファイルなどで、アクセス禁止する措置をとる事をお勧めします。
<Files debug.log> Order allow,deny Deny from all </Files>
デバッグモード有効時 Raindrops の機能 スタイルシート
html ソースの表示変更
ヘッダー埋め込みスタイル( デバッグモードでの表示 )
レインドロップスでは、配色やボーダーの設定は、htmlのstyle要素で埋め込まれますが、デバッグモードの場合は、人間が読める表示に変更されます。
<style type="text/css"> <!--/*<![CDATA[/
.gallery { margin: auto; overflow: hidden; width: 100%; } .gallery dl { margin: 0px; } .gallery .gallery-item { float: left; margin-top: 10px; text-align: center; } .gallery img { border: 2px solid #cfcfcf;max-width:100%; } .gallery .gallery-caption { margin-left: 0; } .gallery br { clear: both } .gallery-columns-1 dl{ width: 100% } .gallery-columns-2 dl{ width: 50% } .gallery-columns-3 dl{ width: 33.3% } .gallery-columns-4 dl{ width: 25% } .gallery-columns-5 dl{ width: 20% } .gallery-columns-6 dl{ width: 16.6% } .gallery-columns-7 dl{ width: 14.28% } .gallery-columns-8 dl{ width: 12.5% } .gallery-columns-9 dl{ width: 11.1% } .gallery-columns-10 dl{ width: 9.9% }
<style type="text/css"> <!--/*<![CDATA[/
.gallery { margin: auto; overflow: hidden; width: 100%; }.gallery dl { margin: 0px; }.gallery .gallery-item { float: left; margin-top: 10px; text-align: center; }.gallery img { border: 2px solid #cfcfcf;max-width:100%; }.gallery .gallery-caption { margin-left: 0; }.gallery br { clear: both }.gallery-columns-1 dl{ width: 100% }.gallery-columns-2 dl{ width: 50% }.gallery-columns-3 dl{ width: 33.3% }.gallery-columns-4 dl{ width: 25% }.gallery-columns-5 dl{ width: 20% }.gallery-columns-6 dl{ width: 16.6% }.gallery-columns-7 dl{ width: 14.28% }.gallery-columns-8 dl{ width: 12.5% }.gallery-columns-9 dl{ width: 11.1% }.gallery-columns-10 dl{ width: 9.9% }
デバッグモードの場合は、id="bd"の直後に、現在表示しているテンプレート名と、テーマ名がコメントで挿入されますので、ソースでbdなどで検索すると、現在のテンプレートを、探す事が出来ます。
<div id="bd" class="clearfix"> <div id="yui-main"> <div class="yui-b">
<div id="bd" class="clearfix"><!--index[raindrops]--> <div id="yui-main">
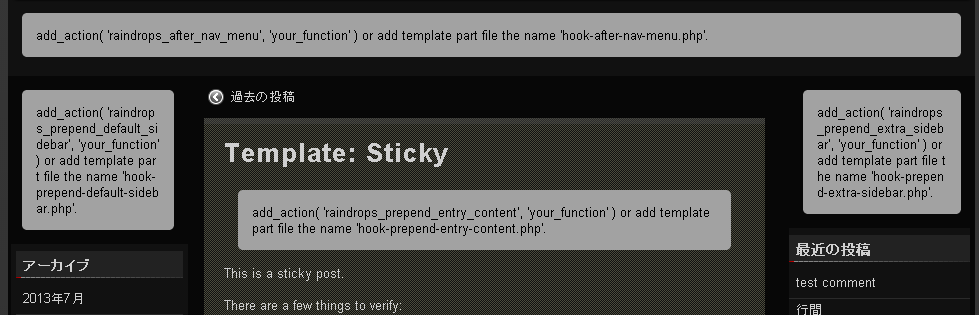
デバッグモードでの Raindrops 独自の簡単なテンプレート挿入機能
(デバッグモードが有効でない場合は、表示しません)
アクションフックを視覚的に表示し、決められたテンプレート名を指定すると、指定場所に、テンプレートを自動挿入する機能を利用できるようになります。

詳しくは

-
テンプレート オートロード
公開済み2013年7月8日
以上のように、デバッグモードを有効にした場合、エラーの記録(wp-content/debug.logに記録されます)だけでなく、Raindropsの開発補助機能が利用できるようになります。
Tips
表示しているテンプレートを見分ける方法
WordPressテーマではたくさんのテンプレートが使われます。どのテンプレートで表示が行われているのかわかりにくい事があります。
このような時には、ブラウザで右クリックし、ソースを表示します。検索機能で [raindrops]を検索すると
<!--single[raindrops]-->
上のようなhtmlコメントが検索されると思います。上の場合だと single.phpテンプレートが使用されている事がわかります。
PHPコードに問題がないかチェックする方法
テーマのカスタマイズをしていて、急に「画面が真っ白になって」管理画面にもログインできなくなるという事はたいていの人が経験する事です。
特に、○○を行うためのコード等といったものが、WEB上にたくさんあり、それらをコピペしている時にそのような事が起きます。
よくあるのは、ダブルクウォートやシングルクウォートが全角に変換されていたりという事があります。
コードを紹介するサイトで、正しい記述を行っていないと、通常の文章の場合のようにダブルクウォートやシングルクウォートが全角に自動変換されるためです。
それ以外にも、貼り付けるといろんな問題があるわけですが、本ページで紹介するようなテキストエディタの場合、文法的に間違っているという部分まではサポートしていないので、PHPの構文に間違いがないかをチェックしてから、作業に入るとこのようなトラブルを最小に抑えることが出来ると思います。
ラッキーなことに、PHPの文法をチェック可能なサービスは 検索すればたくさんあります。
例:phpcodechecker.com php-syntax-check
(あくまで、例です。このサービスが最高というわけではないので、いろいろ検索してみてください)こういったサービスを使って、PHPの構文チェックをする事をお勧めします。