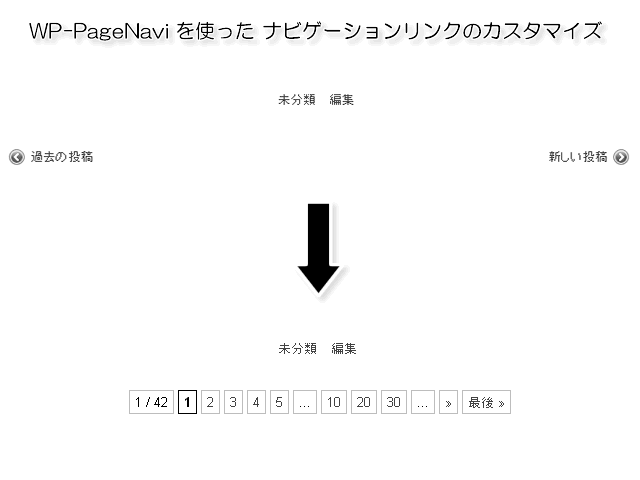
 WP-PageNavを使って、ページナビゲーションをカッコよくするチュートリアルです
WP-PageNavを使って、ページナビゲーションをカッコよくするチュートリアルです
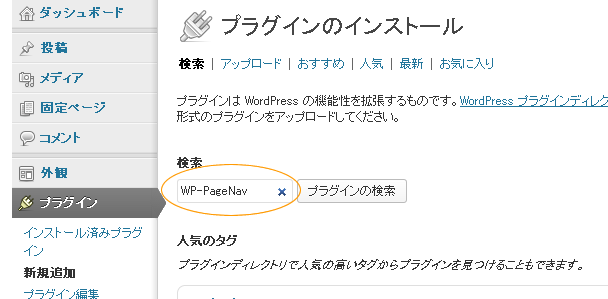
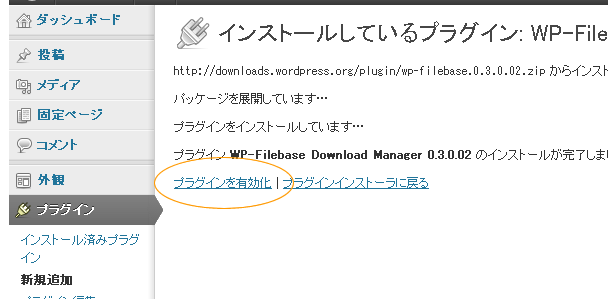
プラグインのインストール 1

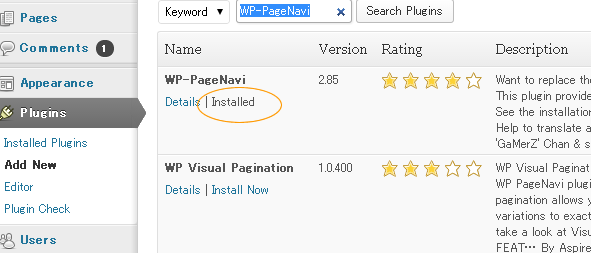
プラグインのインストール 2

プラグインのインストール 3

functions.php
チャイルドテーマのfunctions.phpに、PHPコードを追加します
<?php
add_filter( 'raindrops_next_prev_links', 'my_use_wp_pagenav' );
function my_use_wp_pagenav( $link ) {
if( function_exists( 'wp_pagenavi' ) and preg_match( '!nav-below!', $link) ) {
return wp_pagenavi(array( 'echo'=> false) );
}elseif( ! function_exists( 'wp_pagenavi' ) ){
return $link;
}
return;
}
?>
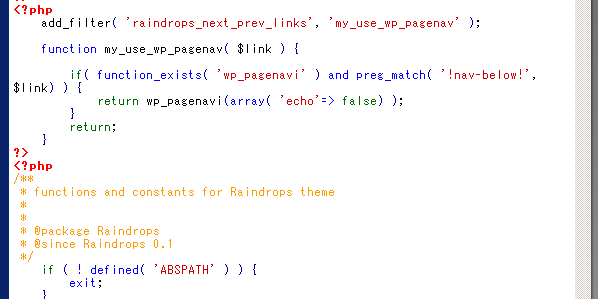
(親テーマの場合は、functions.phpの最初にコードを追加します画像を参照してください)
※親テーマを直接書き換えると、テーマのバージョンアップのときに、すべて書き換えられますので、ご注意ください