ヘッダー画像上にサイトタイトルを表示する機能が従来からありますが、ヘッダー画像の中で、タイトルやキャッチフレーズが目立たないとか、ヘッダー画像だけがどぎつく目立ってしまうという事があります。
こういった場合、画像エディタで うまく修正してアップロードする事になると思いますが、Raindropsのように、複数のカラータイプを変更しながら、最も効果的なサイトデザインを模索していくといった事が狙いのテーマの場合、テーマデザインは、一瞬で変更できても、その度に 画像を編集しなおすというのも そういった試行錯誤に「水を差す」感じがしていました。
1.301では、以下のような形で、ヘッダー画像と指定した色をブレンドして表示する機能を追加してみることにしました。
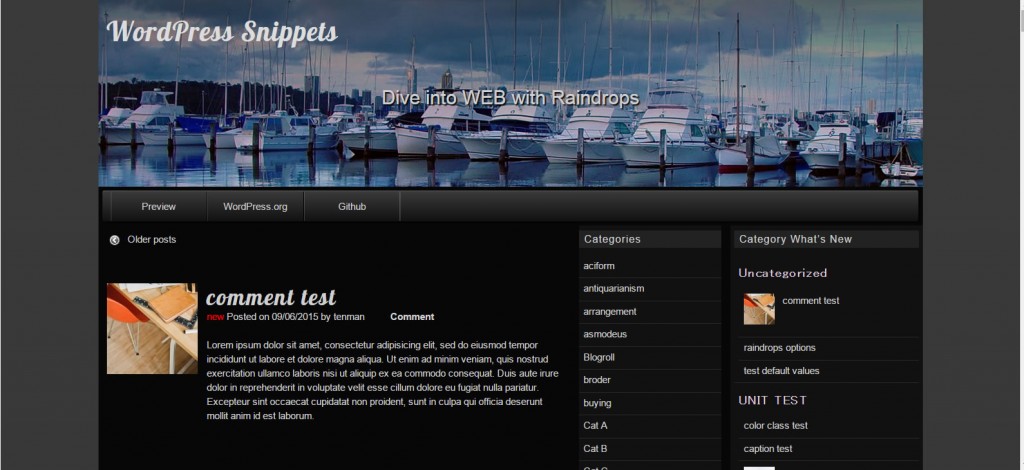
通常のヘッダー画像
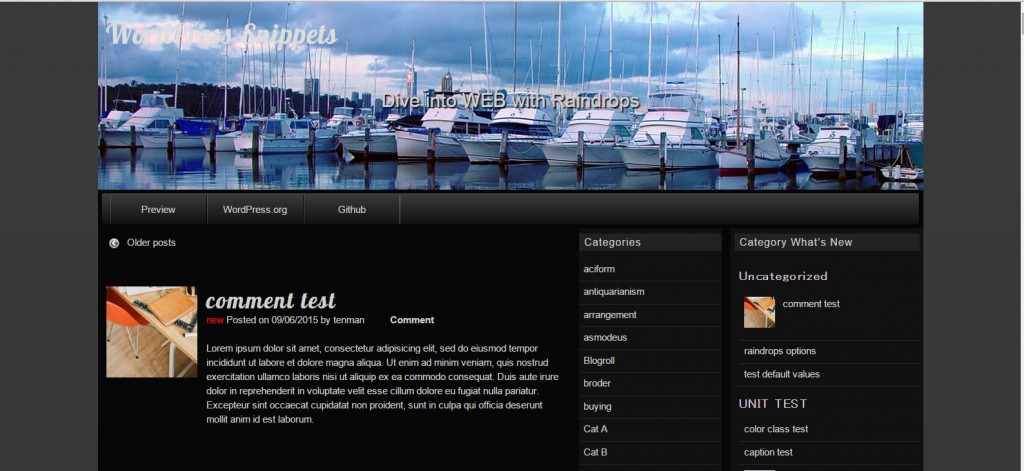
ヘッダー画像の上部に黒を混色
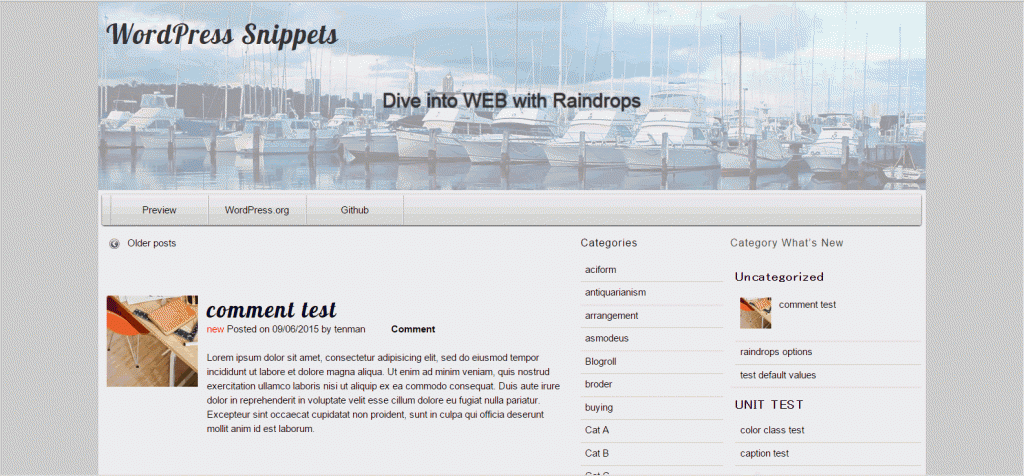
ヘッダー画像の全体にに白を混色
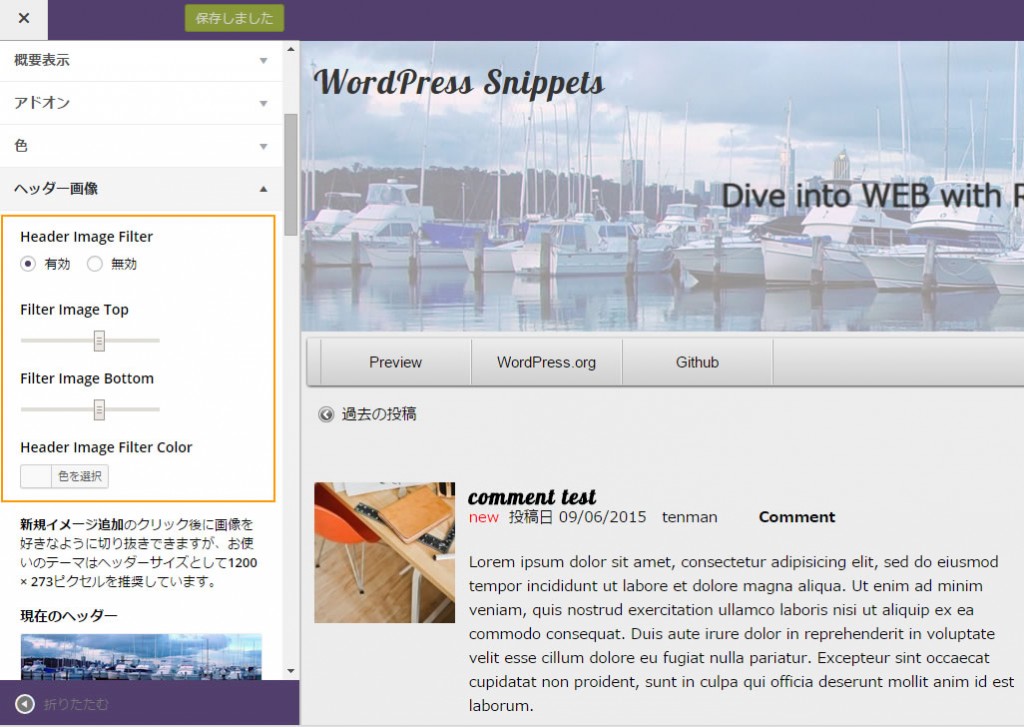
カスタマイザーのコントロール
サポート
IE9以下では、この機能は適用されません。