タグクラウドウィジェットは、それぞれのタグに属する投稿件数に応じてフォントサイズを変更し、タグキーワードを強調する機能です。
これによって、WEBサイトでどのようなキーワードに関連する投稿が多いのか視覚的に簡単に理解できることがメリットですが、各リンクにはインラインスタイルが使用されます
現在、Raindropsは、その多くがレスポンシブスタイルで利用されています。モバイルブラウザなどで、大きな文字列は必ずしも見やすいものではなく、むしろ可読性を阻害する要因にもなっています。
このような事から、他の強調方法を検討しており、Raindrops1.336では、ヒートカラーによる強調を実装する事にしました。
ヒートカラーによる強調とは

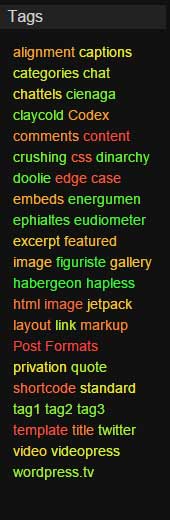
上記のように、最も多くの件数を含んでいるタグは、赤 件数により、黄色 グリーンといったリンクカラーを設定したものです。
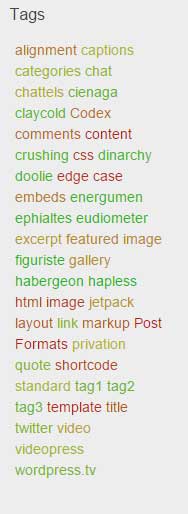
カラータイプ(dark,light,minimal,w3standard)により、輝度、明度を調整していますので、実際に表示される色は、上記の色とは異なりますが、傾向は同じです。
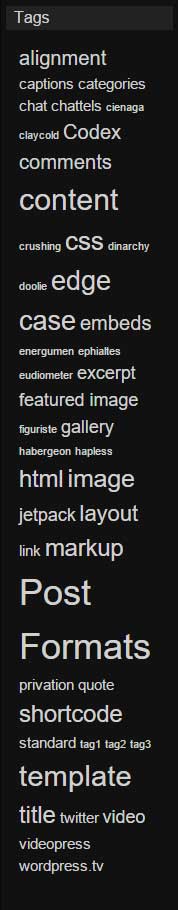
表示サンプル
|
旧
|
新 カラータイプ dark
|
新 カラータイプ light
|
従来のウィジェット表示を行う方法
テーマのfunctions.phpの最初に以下のコードを追加していただくと、従来通りの表示を行います。
<?php $raindrops_tag_cloud_widget_presentation = false; ?>
ウィジェットの、term の選択項目でタグ以外の、カテゴリーや、他の term が選択された場合は、設定に関わらず、従来のウィジェットの表示になります。
Note
ヒートカラーによる強調表示は、WordPressテーマでは、ほとんど実装されていない機能です。
ユーザーの反応が、良くない場合は、デフォルト設定を元に戻すことも検討します。
フォーラム等を通じて、意見を寄せていただけるとうれしいです。