Raindrops1.471で
カスタマイズ/外観/レイアウトとサイドバーの設定で「フルサイズレスポンシブ」が設定されている場合(デフォルト設定)ヘッダー画像の自動トリミング機能を追加します。
自動トリミング機能の設定の背景
フルサイズレスポンシブでは、ブラウザ幅いっぱいに画像が表示されるようになりますが ヘッダー画像用にトリミングを行わない場合 この場合多くのブラウザでは画像の縦方向が、ブラウザのサイズを超えてしまいます。
縦長の画像をセットしたような場合は、スクロールしても画像が表示され続け、操作がしずらいものになってしまいます。
このような事から、ヘッダー画像として設定された画像が、ブラウザの高さを超えてしまう場合には、ブラウザの高さを上限にして、ブラウザに表示可能な範囲を表示するように変更します。
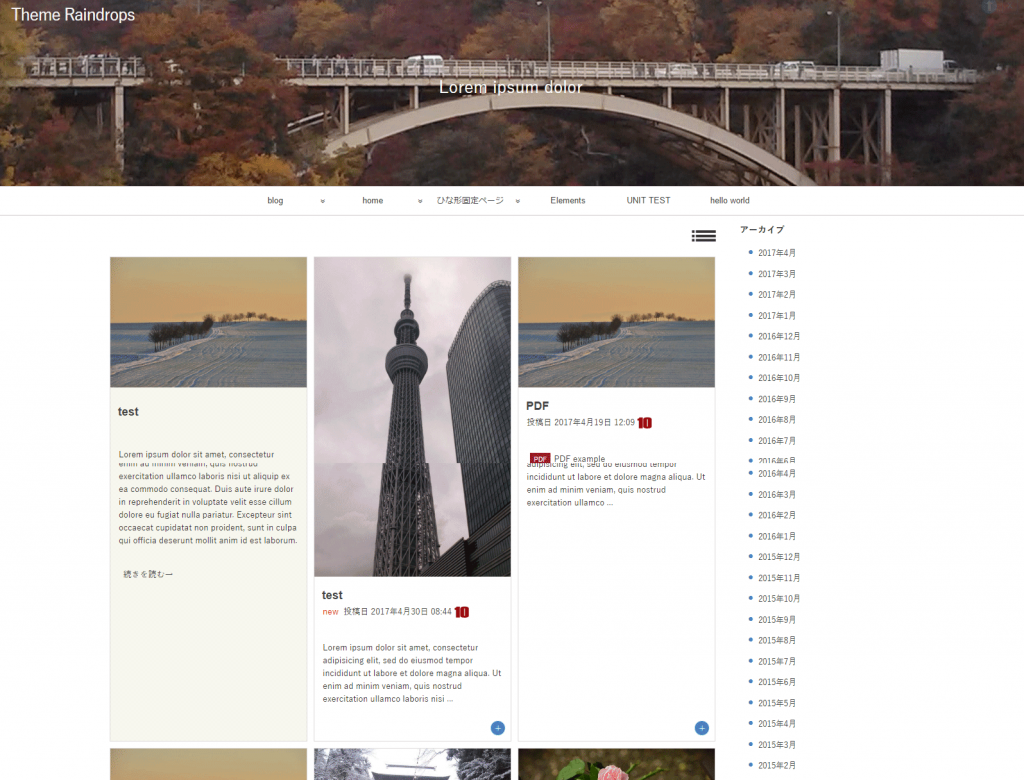
例:indexページで、縦長のアイキャッチ画像が使用されています。

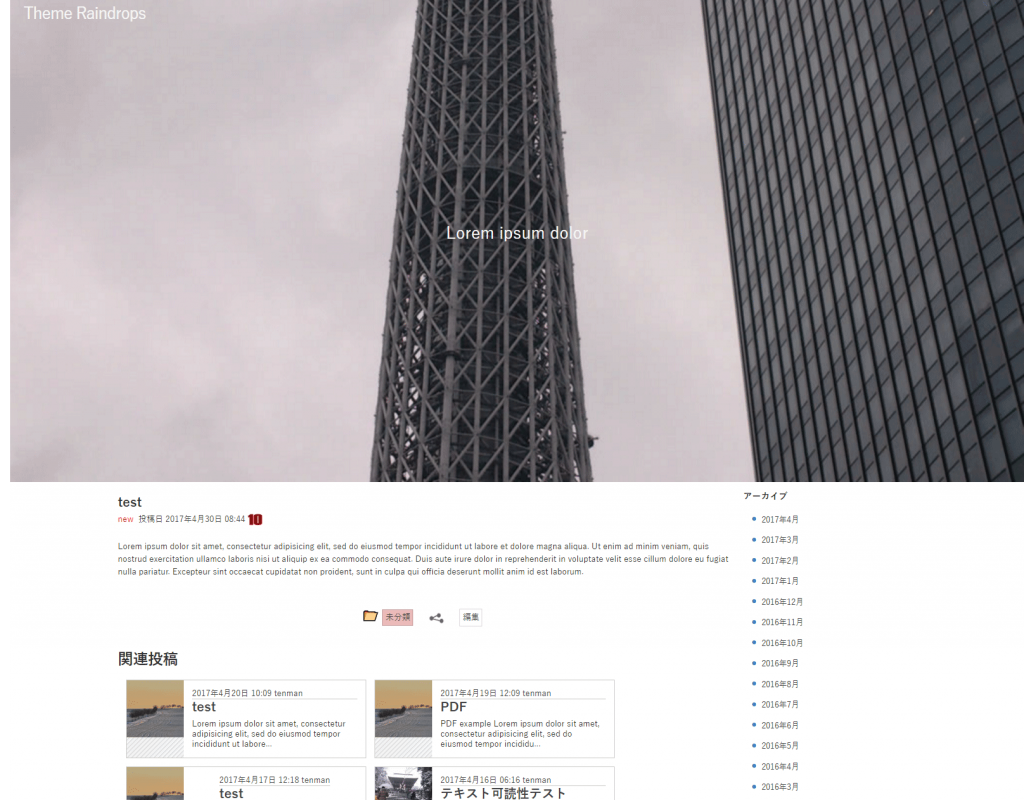
個別投稿で、ヘッダー画像をアイキャッチ画像に設定した場合、横長のPCブラウザでは、ブラウザの長さよりはみ出る部分は、トリミングして以下のように表示されます。

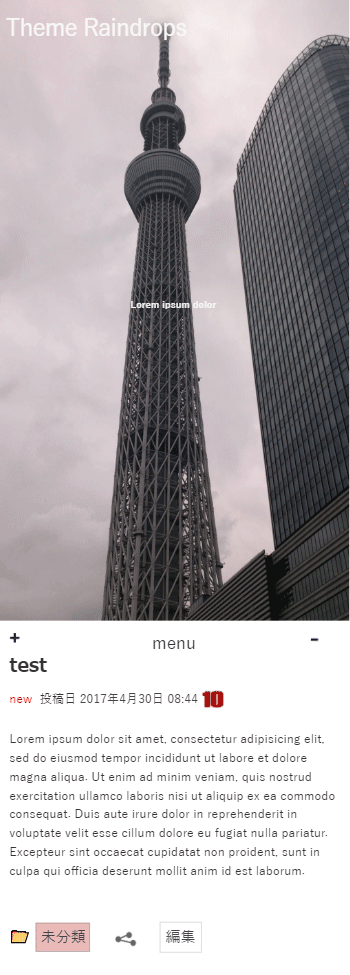
縦長の、スマートフォンなどで表示した場合は、同様にヘッダー画像のは見出しが発生する場合、ブラウザのサイズに合わせて縦長でいっぱいに表示されるようになります。

この機能を使いたくない場合
以下のようなフィルターを使用していただくと、カスタマイザーのヘッダー画像と同じ比率で、ヘッダー画像を表示するようになります。
functions.phpの先頭に設定してください。
add_filter('raindrops_header_image_ratio','custom_raindrops_header_image_ratio');
function custom_raindrops_header_image_ratio($ratio){
$ratio = 0.3 // 画像高さ/画像幅
return $ratio;
}