来月中旬にリリース予定のWordPress 4.9に関連する変更と、テーマの和暦表示(改元)に対応のための修正を行いました。
- 更新一覧
-
-
Raindrops 1.490がライブになりました
Raindrops 1.490 更新概要
今回、link要素の、テーマのスタイルシート、js ファイルの href属性値や、src属性値のクエリーストリング(?ver=…)の変更を行いました。
このクエリーストリングは、ログインしていない場合には、追加しないように変更しました。ログインしている場合は、従来通り、追加します。
投稿のメディアの挿入で、すべての画像サイズを選択できるように選択範囲を拡大しました。
ほか、投稿の編集時に使用するeditor-style.cssの、構文エラーを修正しました。
モバイル時に、メインメニュー(プライマリーメニュー)+ -の開閉リンクが表示されますが、これにスクリーンリーダー用のテキストを追加しました。
投稿の下部に表示されるシェアリンクにaria-labelを追加しました。
version: 1.490 Overview of Changes
Fixed editor-style wrong comments
Fixed Elements Have Discernable Names
primary menu when mobile. .open, .close link
Modified Add aria-label Share Links Menu in .entry-meta #raindrops_share select elements
Modified when NOT is_user_logged_in, Removed version query string from theme stylesheets and js files
Modified Size selectbox Insert Media/Attachment display settings
Change from all image sizes to selectable
Modified Add Customizer style for WordPress 4.9 sidebar outer content
-
Raindrops 1.489がライブになりました
今回の変更は、ビデオのツールチップの位置修正。
検索ボックスに、検索クリアボタンの表示を追加。
テーマで使用されていたhttp:を、https:にクリーニング。
-
Raindrops 1.488がライブになりました
これから、SSL化しようとする人たちに、便利な機能を追加しました
-
Raindrops 1.487 がライブになりました
Raindrops 1.487 更新概要
1.486,1.487更新しました。
今回の変更は、Google Fonts アーリーアクセス日本語フォントの追加を行いました。google-font-xxxクラスを要素に追加するだけで、自動的にスタイルがロードされます。
- Nico Moji , Class Name : google-font-nico-moji
- Hannari , Class Name : google-font-hannari
- Mplus 1p , Class Name : google-font-rounded-mplus-1c
- Nikukyu , Class Name : google-font-nikukyu
- Kokoro , Class Name : google-font-kokoro
詳細は、フォントを楽しむ – WordPress Theme Raindrops,レインドロップステーマ 1.486 グーグルフォント日本語アーリアクセス – CSS noteを参照ください。
新しく、raindrops_fallback_google_font フィルターを追加しました。詳細は、google font fallback font style – CSS noteを参照ください。
一部の環境でFailed to load content css: http://example.com/wp-admin/エラーが発生していましたので、修正しました。
version: 1.487 Overview of Changes
Modified Support Google Fonts Early Access CSS Class for Japanese
- Nico Moji , Class Name : google-font-nico-moji
- Hannari , Class Name : google-font-hannari
- Mplus 1p , Class Name : google-font-rounded-mplus-1c
- Nikukyu , Class Name : google-font-nikukyu
- Kokoro , Class Name : google-font-kokoro
@see https://fonts.google.com/earlyaccess
new filter raindrops_fallback_google_font
Fixed Failed to load content css: http://example.com/wp-admin/ in post.php
-
Raindrops 1.485がライブになりました
Raindrops 1.485 更新概要
今回の更新は、縦書き機能と固定ページに関する更新です
フロントページテンプレート
固定ページを新規作成し、テンプレートをフロントページテンプレートを選択して保存。続いて、カスタマイズ/固定フロントページで、作成した固定ページを選択していただくと、1カラムのトップページが表示されるようになります。
上記の設定を行ったうえで更に、トップページに表示するコンテンツを新規固定ページで作成すると、
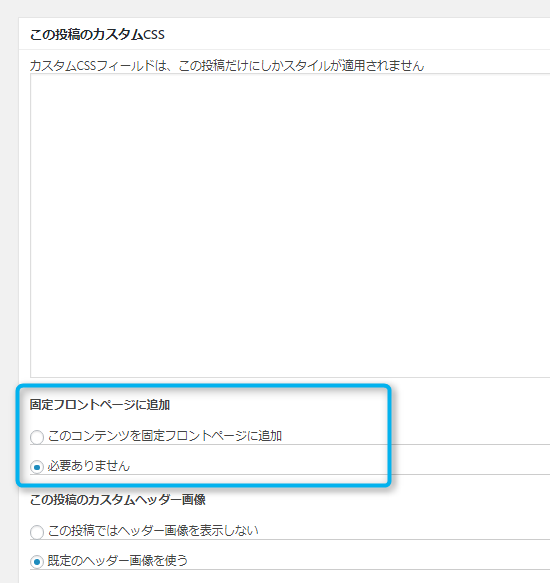
編集画面に、上記の項目が追加されて表示します。このコンテンツを固定フロントページに追加を選択して、保存すると自動的にトップページにこの固定ページのコンテンツが表示されます。(並び順は、固定ページの属性ブロックの「順序」で変更可能)
このように、テンプレートをさわらずに、編集画面からトップページに表示するコンテンツを差し替えすることが出来るのが、フロントページテンプレートの一番の特徴ですが、これまでのレインドロップスでは、この投稿のカスタムCSSをトップページでうまく反映させることが出来ませんでしたが、最近の「縦書き機能」の追加により、トップページでも個別ページでのカスタムCSSを反映させる必要性が増してきましたので、今回の変更でトップページでも、スタイルが反映するように、調整を行いました。
(残念ながら、フロントページテンプレートをセットした固定ページの本文については、縦書きは現在のところサポートされていません)
全幅テンプレートも、テンプレートの構造上の問題から、縦書き設定が機能しない状態にあったため、縦書き対応しました。
この変更に関連して、フロントページテンプレートの、最近の投稿ブロックのページングがうまく機能しない問題が新たに見つかりましたので修正しました。
WordPress4.7にて、画像タイトルをalt属性として使用する事をアクセシビリティの観点から停止されていましたが、レインドロップステーマでも、添付画像ページ(image.php)でのalt属性の値を、画像タイトルを廃止alt属性が設定されている場合のみ、表示するように変更しました。
既に使用されなくなった、raindrops_options_init(),setup_raindrops(),raindrops_install_navigation()の各関数を削除しました。
version: 1.485 Overview of Changes
Removed raindrops_options_init(),setup_raindrops(),raindrops_install_navigation()
Fixed front-page.php template post pagination works improperly.
Added raindrops_add_front_page_template_css()
If front-page.php is used as the template for the page on the front page,
when you create the page, the Add Front Page item will be displayed.
If you select Add Front Page This Content, you can automatically display it on the top page.
The raindrops_add_front_page_template_css function, when displayed on the top page,
Adjust to reflect the style specified in Custom CSS for this entry
Removed in image.php, Remove image
The image title was deleted from the value of the alt attribute of the image.
The alt attribute must be described exactly as the alt attribute.
Fixed Writing Mode vertical-rl for Japanese language and Page Template
full-width.php page template support tategaki(vertical writing mode)
front-page.php inserting page support tategaki(vertical writing mode)
(Posts using the front-page.php template do not support vertical writing.)
-
Raindrops 1.483がライブになりました
Raindrops 1.483 更新概要
今回の変更は、Raindrops1.482での縦書きサポート関連の修正や追加の機能です。
アイキャッチ画像を、個別投稿ページで表示した場合(カスタマイズ/外観/アイキャッチ画像 「シングル(投稿ページ)」セクションで表示を選択した場合)
リンクが正常に動作しない問題がありましたので修正しました。
縦書き用の場合だけ、又は横書きに切り替えた場合のみ、CSSを適用するためのクラスを追加しました。
witing-mode-mix-article を使用すると、縦書きの場合のみ、writing-mode-standard-articleを使用すると、横書きに切り替えた場合のみスタイルを指定することが出来るようになりました。
縦書きと、投稿フォーマットを両方指定した場合、フォーマット リンク、フォーマット チャットで正常に表示できなくなる問題がありました。
リンクや、チャットの場合 投稿本文から、特別なhtmlを自動的に作成する機能との衝突ですが、これらのフォーマットの場合縦書きを必要とするケースは非常に少ないと判断し、フォーマット リンク、フォーマット チャットが選択された場合には、自動的に縦書き機能が停止する処理を追加しましたのでご了承ください。
横書き用の自動段組みクラス columns(投稿本文を
<div class="columns">...</div>でラップすると自動段組みになります)と縦書きを組み合わせた場合、レイアウトが崩れる問題がありましたので、修正しました。グリッドレイアウト(カスタマイズ/概要表示で、「概要をグリッドレイアウトで表示」を選択している場合)表示で、(カスタマイズ/外観/投稿で「タイトル下の、投稿者や日付のブロックの位置」を本文の後ろを指定した場合、グリッド下部に日付が表示されていましたが、青丸ボタンをクリックしたときに表示されるエリア内に、投稿日や著者が表示されるように変更を行いました。
具体例については、
を参照いただけますようお願いします。
version: 1.483 Overview of Changes
Fixed featured image link display improperly in singlar pages
Modified Japanese writing mode tategaki.
Post Format chat, Post Format link
Auto Stop Japanese writing mode
Added Conditional CSS Class
writing-mode-mix-article for tategaki style.
writing-mode-standard-article for direction ltr
Fixed conflict style writing-mode-mix and columns class.
Fixed Correct the position of posted on block when using grid layout
-
Raindrops 1.482がライブになりました
Raindrops 1.482 更新概要
レインドロップステーマ1.482では、縦書きをサポートします。
縦書きは、ウェブサイトでは珍しいかもしれませんが、ウェブサイト以外では新聞をはじめ多くの分野で使用されています。
ブログで、詩を書いたり、俳句を書いたりする場合に 可能であれば縦書きをしたいなぁと思う人は少なくないと思い、サポートを始めることにしました。
実際の使い方は、
等を参考にしていただけると理解しやすいと思います。
その他、一部のユーザーから、TinyMCEエディタでエラー表示が出るという指摘がありましたので、(私のサイトでは、エラーは確認できていませんが)
カスタマイズ 高度な設定 ビジュアルエディタをテーマの設定に同期する のセクションで「いいえ」が選択された場合には、editor-style.css以外のCSSは読み込まないように、調整を行いました。
その他、README.txtをマークダウンフォーマットに変更しました。
version: 1.482 Overview of Changes
Add Writing Mode vertical-rl for Japanese language.
Modified Customize / Advanced / Synchronize Style for Visual Editor value No
editor style not loading anything without editor-style.css
Chaged README.txt format from text to Markdown