Updated :
WordPressの用語に、「パターン」というのがありますがWordPress独自の用語で、わかりにくく調べてみても、「再利用ブロック」だとかさらに悩みが増えそうです。
実際は、とても利用価値が高い機能で、覚えておくととても便利な機能です。
ブロックパターンで何ができるの?
投稿の編集画面の右サイドバーには、背景色、フォント、マージン、パディングなどのたくさんの設定項目がありますが、「こんなのいちいち設定してたら、日が暮れてしまうわー」と思っている人はいませんか?
パターンを使うと、これらの設定を記録して再利用することができます。
どんな風に使うか、基本のキから始めましょう。
「見出しのカスタマイズ」を行ってみます。
以下のような見出しを作成する手順を考えます。
リボン見出し
手順
まず、見出しブロックを作成します。見出しに、文字は入力せず
背景色を設定します #0075a9
テキスト色を設定します #ffffff
パディング 縦方向 .75rem 横方向 1.5rem
角丸 右上 100vh 右下 100vh
高度な設定 追加CSSに ribbon クラスを追加します
エディタで、現在設定できない項目をribbon クラスに追加して、スタイルシート等に追加します。
.ribbon{
position: relative;
-webkit-box-shadow: 3px 3px 5px rgba(0, 0, 0, .2);
box-shadow: 3px 3px 5px rgba(0, 0, 0, .2);
}
.ribbon:before {
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
content: '';
border-top: 10px solid #005276;
border-left: 10px solid transparent;
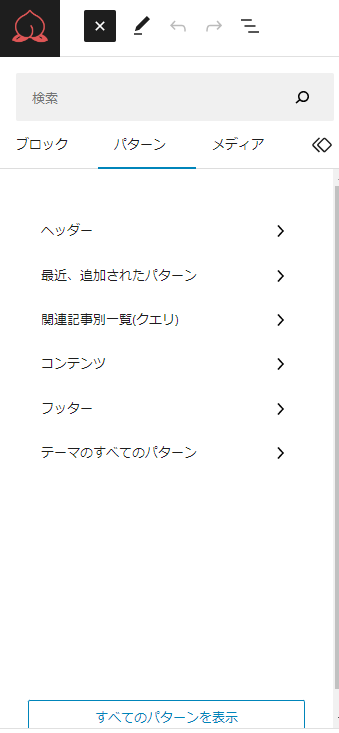
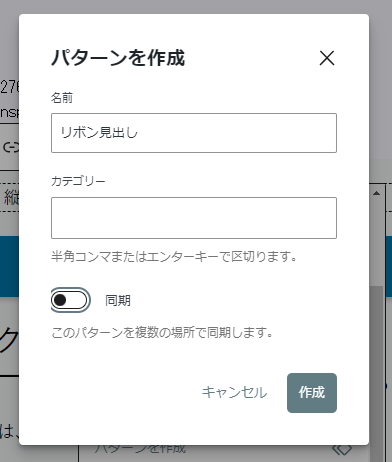
}見出しブロックを選択して、縦三点メニューの「パターンの作成」をクリックします

パターンを一度作成してしまえば、次からは /リボン見出し で呼び出すことができます。
パターンは、ブロックに名前を付けて保存ができる機能ということができます。
上書きできるように、OFFにします。
パターンの同期ONは、ブロックに名前を付けてコピーできいる機能となり、コピーを呼び出して、定型句等を簡単に呼び出すことができます。
クラッシックテーマの時代には、hookという機能を使って、自分の好みの表示に変更するというやり方が、行われていましたが、PHPコードを使わなくても、自分用のサイトのデフォルト設定ができる便利な機能です。
なんで、CSSを一括して記述しないでエディタと併用するの?
ribbonというクラスに、一括して設定した方が管理しやすい。と思う方もいるかもしれません。そのようにしてもいいとは思いますが、ちょっとフォントサイズを変更したいといった時に、サイドバーでフォントサイズを変更可能にしておくような場合、エディタ側で設定しておいた方が良いようにも思います。
一括して設定した場合は、エディタ側の変更がうまく適用されないといった事が起こる可能性があります。
同期がONの状態でも、上書きができる機能が一部のブロックで始まっています
段落や見出しボタンなどで、徐々に始まっています。
Connections 接続 – Emulsion Theme (Pattern Overrides)
パターンディレクトリという、簡単にブロックをコピーできるサイトもあります。
WordPress Pattern Directory は、2021/7月にスタートしました。
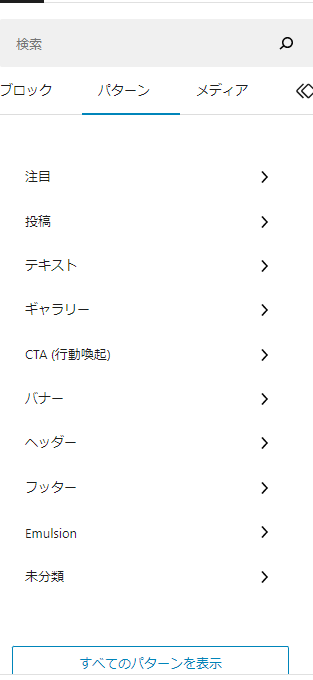
emulsion テーマのパターン
ブロックパターンは、パターンディレクトリのブロックパターン選択利用可能なものと、テーマが許可したパターン以外は使用できない二つのタイプが存在します。
emulsion テーマは、デフォルトでは、テーマが許可したブロックパターンしか使えませんが、管理者がカスタマイザーの項目を操作することで、パターンディレクトリのパターンを使用できるようにすることができる 選択式です。