テンプレートパーツというのは、異なるテンプレート間で共有を目的として使用されるブロックなのです。
WordPress も、二十年になったらしい。「十年一昔」昭和言葉があった、そろそろ中年太りが進み、ダイエットやら、○○健康法に関心を持つ頃だなと思うと、妙に合点がいく。
WordPressが若々しさを保つために新たに身に着けた「エディタ」機能について、ここの所注目している。
この機能は、テーマのグローバルスタイルをユーザーが理想的にはコードレスで編集可能にする事と、テンプレート、テンプレートパーツ毎に編集可能にすることにあります。
実際にそれらの機能を使い emulsion テストを行っていると、「違和感」を感じることがありました。
エディタを開いて、「テンプレート home」を選択して、ヘッダーを選択します。

テンプレートパーツの編集ボタンで編集すると、変更は現在のテンプレートだけでなく、他のテンプレートにも影響が及ぶ
ここで、Edit (編集) を選択すると、テンプレートパーツの編集画面が開き、編集できるようになります。
テンプレートパーツを編集すれば変更は反映しますが、この変更は、home テンプレートだけでなく他のテンプレートにも影響が及びます。
そう、テンプレートパーツというのは、異なるテンプレート間で共有を目的として使用されるブロックなのです。
emulsion のテンプレートと、テンプレートパーツ(ヘッダー)の関係は以下の通りです。
| テンプレート名 | ファイル名 | テンプレートパート名 | パートファイル名 |
|---|---|---|---|
| 投稿一覧 | home.html | Site Title + Header Image | header-rich.html |
| フロントページ | the-front-page.html | Site Title + Header Image | header-rich.html |
| 個別投稿 | single.html | Header Singular | header-singular.html |
| 固定ページ | page.html | Header Singular | header-singular.html |
| プライバシーポリシー | privacy-policy.html | Header Singular | header-singular.html |
| 検索 | search.html | Header Singular | header-singular.html |
| TOC付個別投稿 | single-with-toc.html | Header Singular | header-singular.html |
| 404 | 404.html | Header Singular | header-singular.html |
| アーカイブ | archive.html | Site Title + Archive Title | header.html |
| カテゴリー | category.html | Site Title + Archive Title | header.html |
| タグ | tag.html | Site Title + Archive Title | header.html |
| タクソノミ | taxonomy.html | Site Title + Archive Title | header.html |
| ブランク | the-blank.html | — | — |
home.htmlのヘッダーテンプレートパートを変更すれば、フロントページのヘッダーテンプレートも変更される関係にあるのです。
ユーザーは、どのテンプレートとどのテンプレートパーツが結びついているのか簡単に知る方法はありません。
ユーザーの多くは、意図しないページのヘッダーも変更されてしまったと思うでしょう。
では、Homeテンプレートのヘッダーだけをカスタマイズするには、現状でどういった方法があるのか
現時点では、変更内容を「テンプレートパーツ」ではなく「テンプレート」の変更内容として保存するという事です。



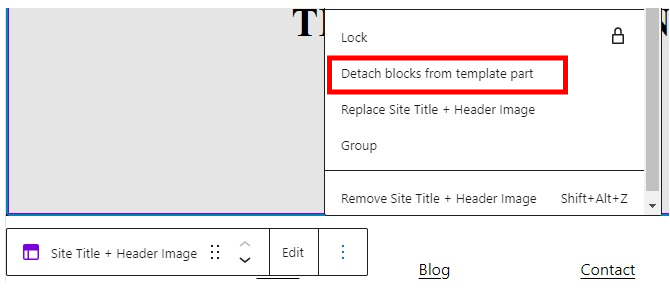
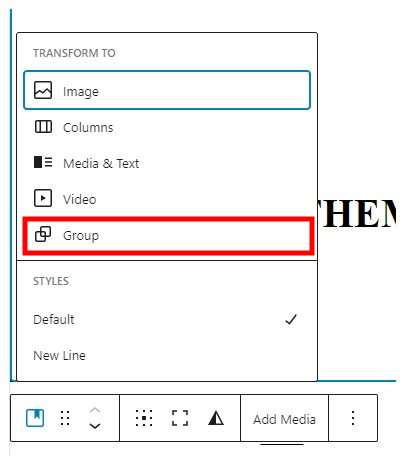
「テンプレートパーツからブロックを切り離す」をクリックしてから、ブロックカバーを「グループ化」することで、この変更はホームテンプレートの変更として、保存されるため、この「ホームテンプレートのみ」変更が可能になります。
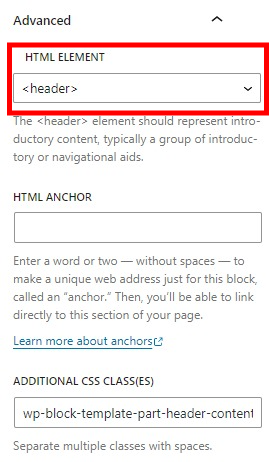
note:emulsion テーマでこの作業を行うとヘッダーの高さが異なりますが、グループブロックの、min-heightの機能で高さを調整することができます。
まとめ
「エディタ」は、ユーザーがノーコードでカスタマイズ可能という、「すごい機能」ではありますが、まだ直感的に操作するための様々な問題が少なからずあります。
ユーザーは、テンプレートを選択したのだから変更はこのテンプレート内だけ行われると思い込むだろうと想像します。
テーマを作成している自分は、いつの間にか、クラッシクテーマ時代のテンプレートパーツの使用方法に疑問も持たずにテンプレートを構成し、なかなかユーザー目線に立てていない。
それぞれの立場で、内省的になるべき事が少なからずありそうですね
Note: 「テンプレートパーツからブロックを切り離す」作業を行った後に「テンプレートパーツを作成」を行って、ヘッダーテンプレートとして、独自のテンプレート名を追加を行った方が、自然なんじゃないか?
ちょっと悩むところなんですが、この作業を行った場合には、もともとテンプレートパーツに指定していたクラスが抜け落ちてしまうという問題(?意図したものかもしれませんが)があり、現時点では、クラスを保持できるgroupブロックによるラップの方を選択しました。
ヘッダーにクラスを使用していない TwentyTwentythreeのようなテーマだと、上記のような変更でも問題ないかもしれません。
emulsion テーマの場合は、サイトヘッダー用のhead要素、article要素内にもhead要素が存在し、このためクラスを使用しています。