HTMLブロックは、管理者でログインしている場合には styleやscript要素も含んだHTMLを自由に記述することができます。
クラッシックブロックとは制限を受けないという点で、大きく異なります。
Tips
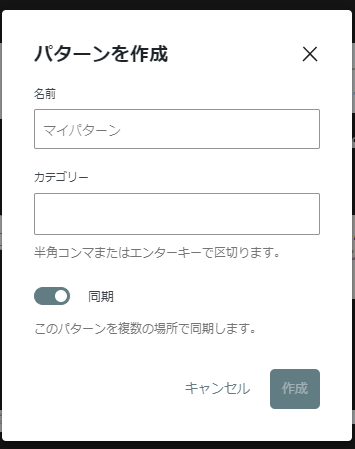
HTMLブロックは、クラッシックブロックとは異なり「パターンの追加」が可能です。一度作成したHTMLブロックをパターンに追加すると、インサータから呼び出して、何時でも使いまわすことができます。

ブロックの使いまわしをするパターンを作成する場合は「同期をOFF」にしてください。
同期がONの場合は、どこかのパターンを変更すると、すべてのパターンが変更されるためです。
ブロックメニューから、るび、アンダーラインを追加できるようになります。emulsion 3.1.0+
どんな時に役立ちますか?
制限はありますか?
ブロックタグを含めることは、出来ません。
<!-- wp:post-title /-->gutenberg 17.6.0 では、上記コードを張り付け、HTMLブロックを保存する事ができますが、次にその投稿を開いた時に削除されます。
サポートされていないインライン要素
Note: インライン要素は、P要素などのブロック要素でラップする必要があります。
<ruby>: ルビ注釈要素
: ルビ注釈要素 – HTML: ハイパーテキストマークアップ言語 | MDN
明日
<abbr>: 略語要素
You can use CSS (Cascading Style Sheets) to style your HTML (HyperText Markup Language). Using style sheets, you can keep your CSS presentation layer and HTML content layer separate. This is called “separation of concerns.”
WWW HTML
データ属性やtabindex等、特別な属性を必要とする場合
hello world
ブロック要素の制限がある場合
リスト要素の子要素に、HTMLタグを必要とする場合
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
table要素の子要素に、HTMLタグを必要とする場合
| 狸蕎麦 | 300円 |
その他 ブロックエディタの範囲を超えたHTMLの記述、スクリプトの記述
template要素についてのお勉強 #JavaScript – Qiita という記事より、例示されている
template 要素の表示