emulsion 3.1.0へ向けて
emulsion 3.0.8 で、ブロックメニューから圏点の表示を行うメニューを追加しました
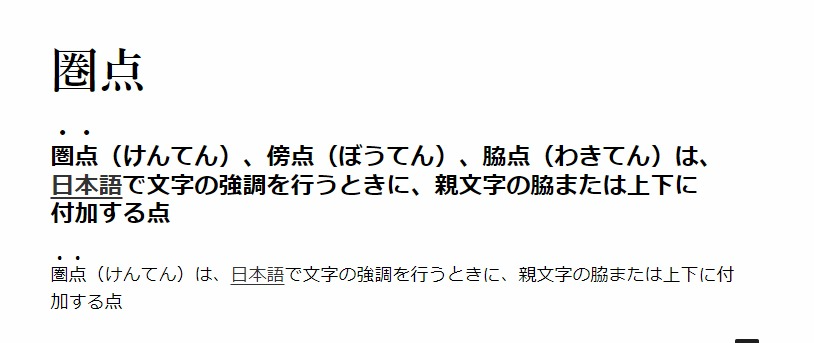
圏点とは、


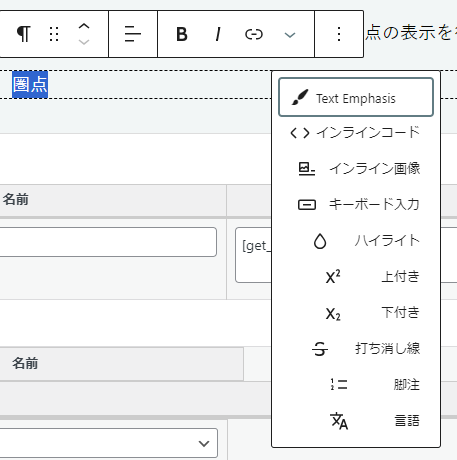
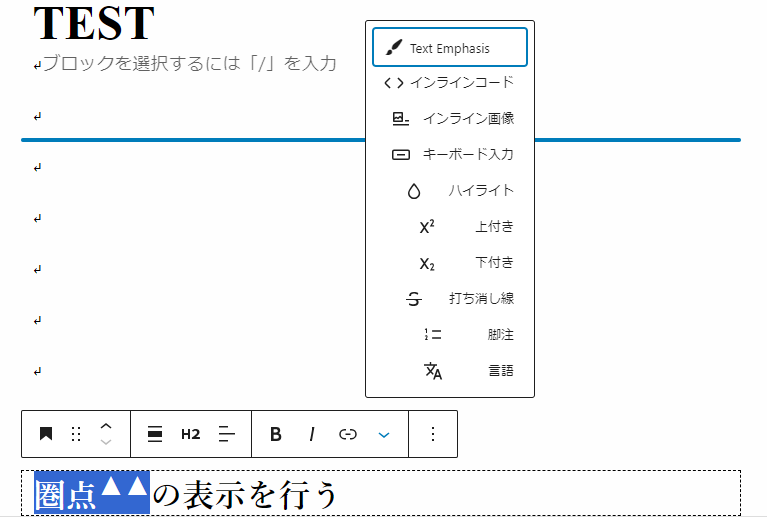
範囲を選択して、「Text Empasis」をクリックすると、文字の上に黒丸が表示される機能です。
WordPressは、HTMLのrubyタグをサポートしていますので、段落内などでHTMLとして編集し、タグを追加すれば適切に表示することができます。テーマのこの機能は、イースターエッグ的な機能です。
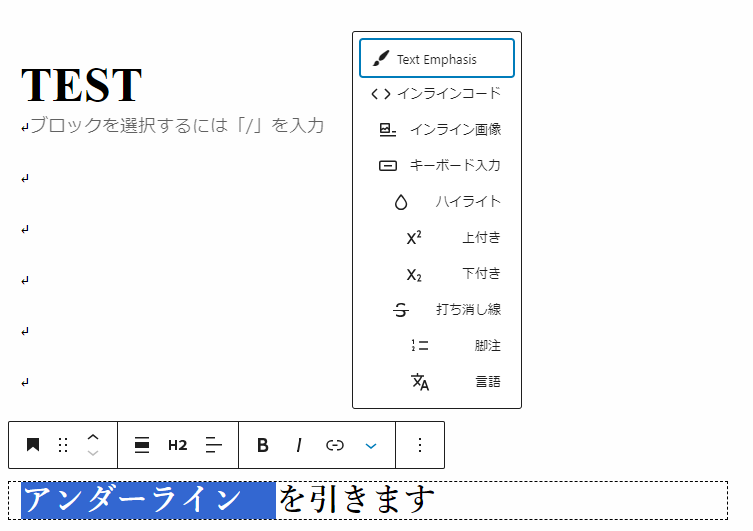
Text Empasisボタン機能のバリエーションを増やします。
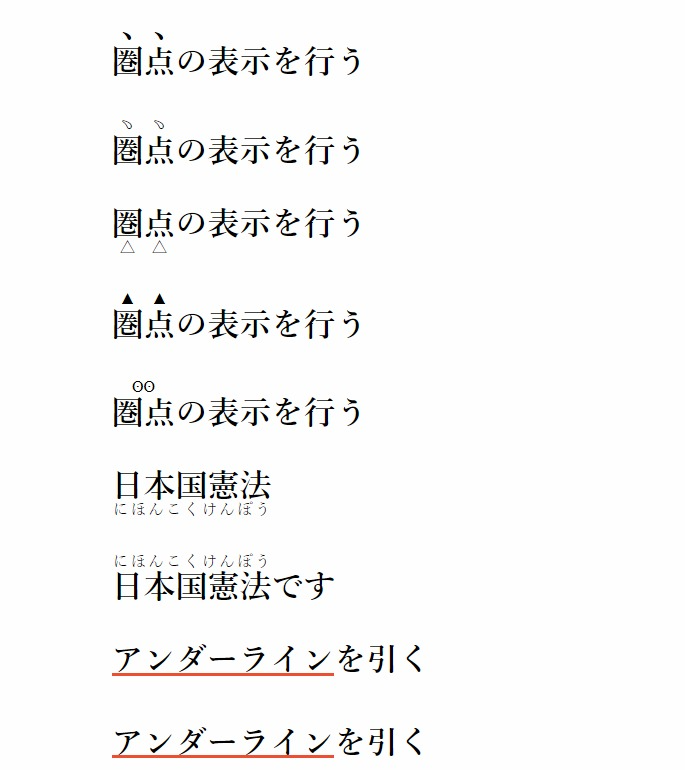
以下のような表現が可能になります。
圏点の種類を変更したり、フリガナを振ったり、フリガナの位置を変更できるようにバリエーションを増やします。

フリガナを振る、圏点の種類を指定する
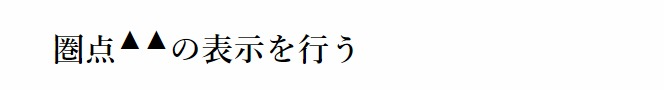
以下のように、文章を作成
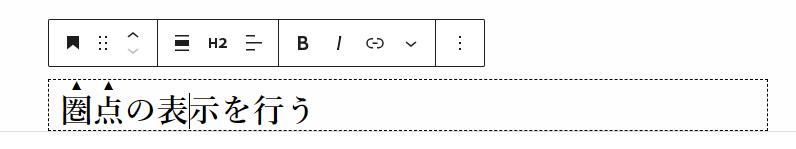
圏点の表示を行う
▲2個を選択して メニューから「上付き」をクリックする。

漢字と上付きの両方を選択して、「Text Empasis」をクリックする


三角の部分をフリガナにすれば、フリガナを振ることができます。
「上付き」のところを「下付き」にすれば、漢字の下にフリガナが降られます。
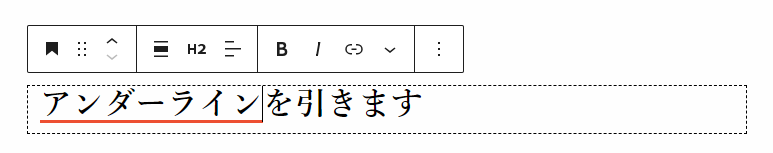
アンダーラインの引き方
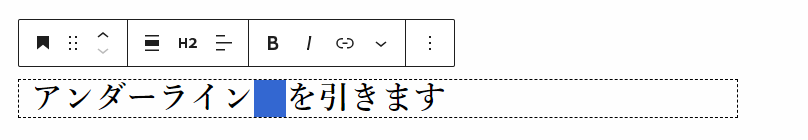
アンダーラインを引きたい文字の後端にスペースを入れます

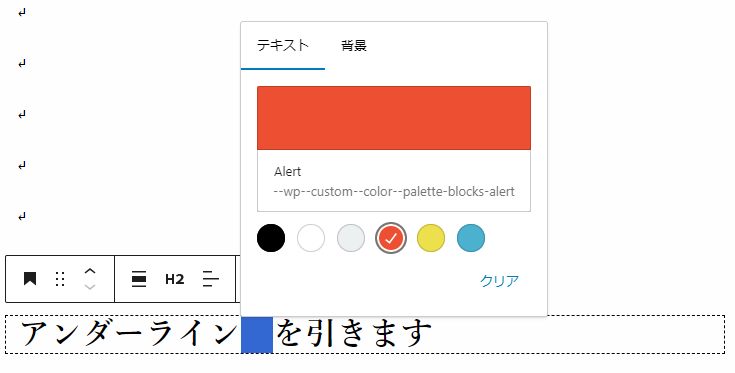
スペースを選択して下向き矢印メニューの「ハイライト」をクリックして、「テキスト色」を選択します。

アンダーラインを引きたい範囲と、スペースの両方を選択して「Text Empasis」をクリックする


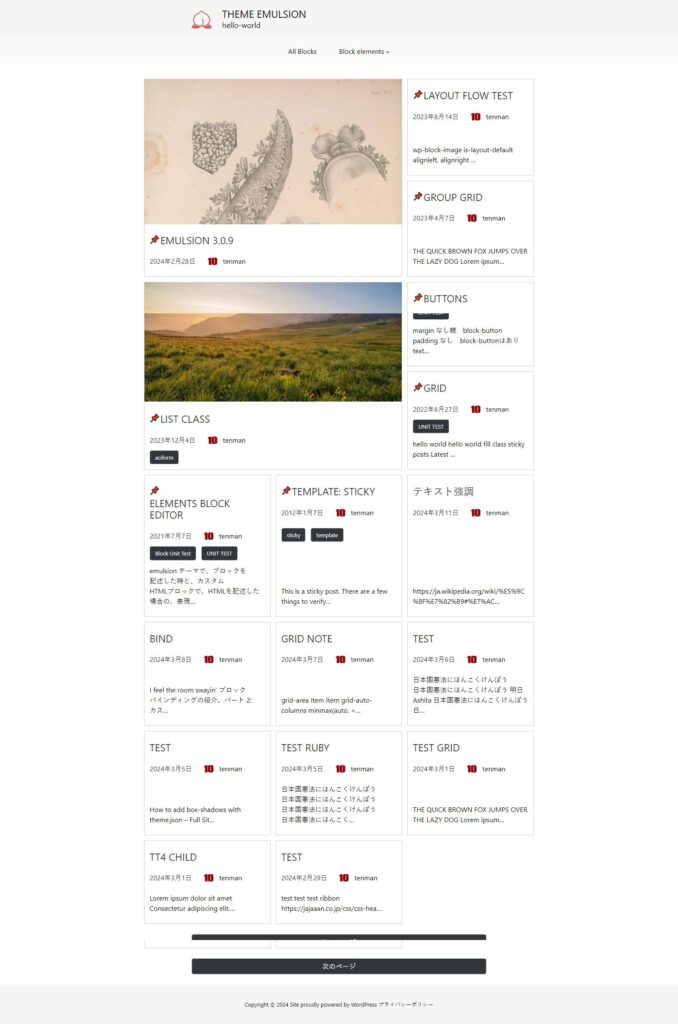
グリッドレイアウトの変更
ブロックグループの、グリッドバリエーションの今後が期待されるところですが、グリッドレイアウトにちょっと味付けをしてみようと思います。
アイキャッチ画像付きの投稿のグリッドサイズを変更します。

その他の変更
サイトタイル、投稿タイトルを固定フォントサイズに変更します。
これ以外の要素については、従来は見出し要素のみ、ブラウザのサイズに合わせた可変フォントサイズを適用していましたが、段落などの要素についても可変フォントサイズに変更します。
クラッシックテンプレートを使用した場合に、テンプレートのアクションフックが適切に動作するように修正します。
クラッシックテンプレートでコンテンツの表示には、投稿では、template-parts/content.php テンプレート、アーカイブ等のループページでは、template-parts/content-loop.phpを使用するように変更します。
クラッシックテンプレートを使用した場合に、抜粋にHTMLを使用可能に変更します。
ブロックテーマでは、抜粋に入力可能なのは文字列だけですが、クラッシックテーマでは、抜粋にHTMLを使用することができました。従来のクラッシックテーマのように、抜粋にHTMLが使用できるように変更します。
ブロックテーマでは、抜粋に入力可能なのは文字列だけ と書いたものの、最近 latest posts block で、抜粋HTMLが有効になっているのを発見しました。どういう事?
リッチヘッダー(ブロックカバーを含んだヘッダー)のモバイル表示を変更します。
従来は、PC、モバイル共に同じデザインを使用していましたが、モバイルの場合は、高さを変更して、投稿のヘッダーと同様のデザインで表示するように変更します。
クラッシックテンプレートを使用した場合、モバイル表示のメニューを開く、閉じるボタンが操作できない問題がありました。
クラッシックテンプレートを使用時に、プライマリーナビゲーション用のコアのjavascriptが正常に読み込まれない問題がありました。当面ボタン表示を行わずに、メニューを表示するスタイルに変更します。今後解決できる見通しが立った場合には、元に戻す予定です。