WordPress 6.5 box shadow 追加予定


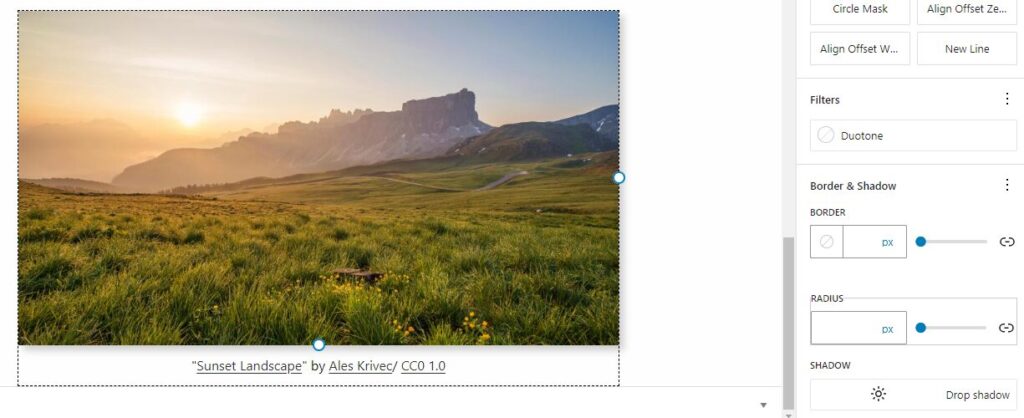
WordPress 6.5では、シャドーをメニューから追加できるのは、画像ブロック、カラムブロック、ボタンブロックに限定されます。
他のブロックでもシャドーを使いたい
シャドーが有効で、Theme.jsonで settings.shadow.presetをセットしていない場合には、コアは、以下の5種類のCSS変数を作成します。
--wp--preset--shadow--natural: 6px 6px 9px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--deep: 12px 12px 50px rgba(0, 0, 0, 0.4);
--wp--preset--shadow--sharp: 6px 6px 0px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--outlined: 6px 6px 0px -3px rgba(255, 255, 255, 1), 6px 6px rgba(0, 0, 0, 1);
--wp--preset--shadow--crisp: 6px 6px 0px rgba(0, 0, 0, 1);なので、この変数を使用したクラスを準備しておくと、「高度な設定」「追加CSSクラス」から、シャドーを何時でも追加できるようになります。
因みに、emulsion テーマでは、以下のクラスを用意しています。
.is-style-shadow-natural{
filter: drop-shadow(var(--wp--preset--shadow--natural));
}
.is-style-shadow-deep{
filter: drop-shadow(var(--wp--preset--shadow--deep));
}
.is-style-shadow-sharp{
filter: drop-shadow(var(--wp--preset--shadow--sharp));
}
.is-style-shadow-outlined{
filter: drop-shadow(var(--wp--preset--shadow--outlined));
}
.is-style-shadow-crisp{
filter: drop-shadow(var(--wp--preset--shadow--crisp));
}theme.jsonでシャドーのカスタムプリセット
例えば、テーマでのカスタムプリセットを記述した場合、上記の5つの変数に加えて、以下の3つの変数が追加されます。
{
"version": 2,
"settings": {
"shadow": {
"presets": [
{
"name": "Small",
"slug": "sm",
"shadow": "0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)"
},
{
"name": "Medium",
"slug": "md",
"shadow": "0 4px 10px 0 rgba( 0, 0, 0, 0.3 )"
},
{
"name": "Large",
"slug": "lg",
"shadow": "0 8px 15px 0 rgba( 0, 0, 0, 0.3 )"
}
]
}
}
}
{
"version": 2,
"styles": {
"blocks": {
"core/image": {
"shadow": "var( --wp--preset--shadow--lg )"
}
}
}
}