emulsion テーマを使うと、ブロックエディタのSlash Inserter や Block Search がちょっと快適になったりします。
主要な要素(h2-6,ol,ul,table,section,aside,div,hr,table)は、要素名で検索できるので、マウスでクリックする手間がなくなります。
ブロックエディタには、これまでのクラッシクエディタでは不可能だった、さまざまな機能がありますが、ブロックエディタでの編集作業を俯瞰するような記事は、見かけません。
ブロックエディタは、初心者でもノーコーディング(最小コーディング)で投稿やページを作成可能だというのが特徴とされていますが、初心者以外のHTMLやCSSをすでに理解している人にとっては必ずしも便利とは言えないこともありそうです。
例えば、見出しブロックを例に考えてみましょう。
段落ブロックで「/見出し」を入力して、見出しブロックを選択すると、h2見出しがデフォルトで表示されます。
ユーザーが記事を作成する時の見出しレベルをh3にしたいと思っていれば、見出しレベルをメニューで変更しなければなりません。(現在のところ…)
見出し要素は、記事を書くときに頻繁に使用するブロックなので、「毎回、毎回」同じ作業を強いられるのは、不便さを徐々に増幅していくことになるかもしれません。少なくとも私自身は、そうでした。
結局、ユーザーの学習レベルによって、毎回マウス操作を伴うような作業はいやだとか、いろいろ変更できて素敵だとか、評価が分かれることになりそうです。
今後、theme.json や editor によるデフォルト設定を詳細に行えるようになる時まで、自分用の工夫でしのいでいくこと必要と思います。
「楽にやりてー派」に向けて、簡単な入力方法やemulsion テーマでの工夫などを紹介します。
ご意見ご感想いただけると嬉しいです。
新規投稿を作成して、タイトルを入力後エンターキーを押すと、以下のような表示が現れます

文字を入力し始めると、段落表示で文章を作成できます。
段落内改行は、shift + enter enter だけだと次の段落を作成
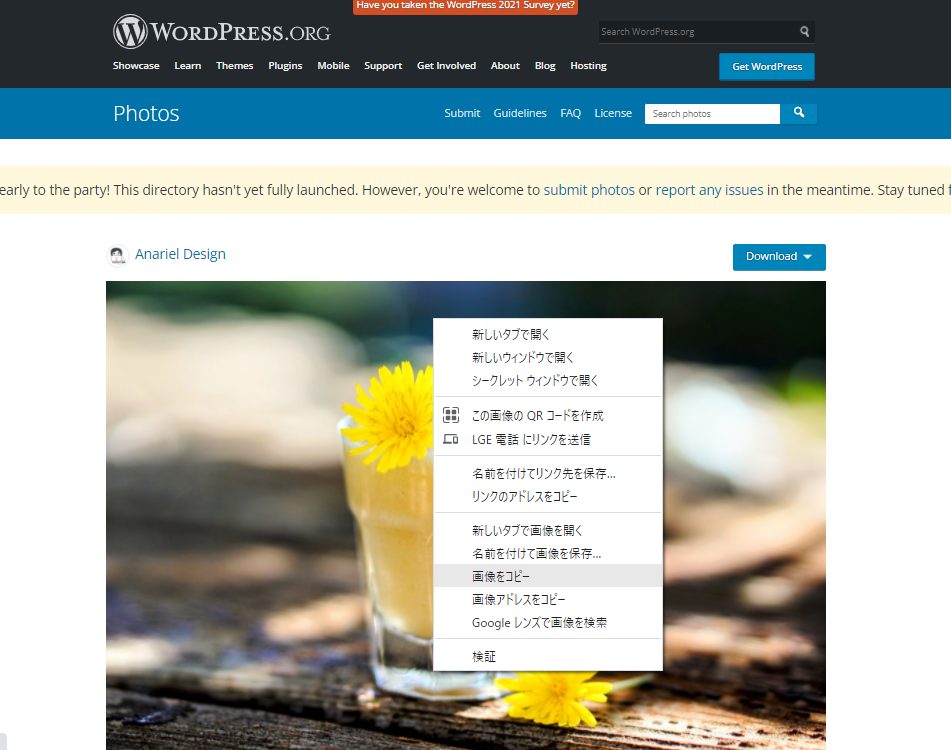
画像の入力
入力する画像をコピーして貼り付けると、自動的に画像をアップロードし、貼り付けることができます。

見出しの入力
私の場合 最初は段落を使ってタイトルを入力します。入力し終わったら、行頭に### (### + space)を追加すると、h3に変換できます。
| h1 | # | # + space |
| h2 | ## | ## + space |
| h3 | ### | ### + space |
| h4 | #### | #### + space |
| h5 | ##### | ##### + space |
| h6 | ###### | ###### + space |
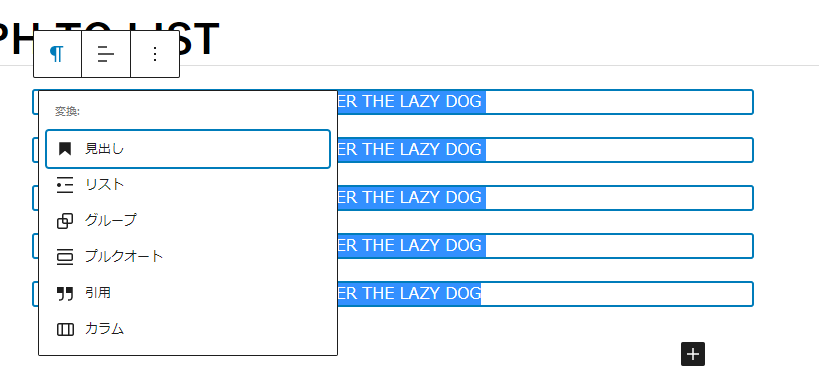
段落のアイコンをクリックして、段落から見出しに変換することも可能ですが、デフォルトでh2に変換されるので、見出しレベルを選択し直さなくてはいけないので、指摘には、ちょっと面倒だと思っています。
emulsion テーマ限定ですが、ブロックの検索機能を使って以下のように入力することも出来ます。
| h1 | なし |
| h2 | /h2 |
| h3 | /h3 |
| h4 | /h4 |
| h5 | /h5 |
| h6 | /h6 |
ブロック検索は、段落に何も入力されていない時だけ使えます。
リストの入力
| ol | 1. | 1 + dot + space |
| ul | * | * + space |
emulsion テーマ限定ですが、ブロックの検索機能を使って以下のように入力することも出来ます。(emulsion 2.1.8 で追加します)
| ol | /ol |
| ul | /ul |
段落を使って、リストの内容を入力して、shft + clickで、リストに変換する段落を選択

blockquote
| blockquote | > | > + space |
group ブロック
グループブロックは、要素名を変更できる機能があり、HTMLに慣れている場合には、ここは section 要素を使いたいとか、aside要素を書きたいと思う人もいると思うんです。
でも、グループブロックを選択して、高度な設定をクリックして、HTML要素を毎回選択し直すのは、私には面倒な作業に感じられました。
emulsion テーマ限定ですが、以下の入力で、グループブロックを指定した要素名で選択できるようになります。(2.1.7で追加予定)
| /section | wp-block-group using section element |
| /aside | wp-block-group using aside element |
| /div | wp-block-group using div element |
link
gutenberg 12.8 でリンク用の記法が追加されました。
文中で[[を入力した後で投稿タイトルの一部を入力すると、他の投稿へのリンクがドロップダウン表示されます。
What’s new in Gutenberg 12.8? (16 March) – Make WordPress Core