Keyboard-Only Navigation for Improved Accessibility
Gallery
With the focus on the image in the gallery block, press the enter key to display the image link



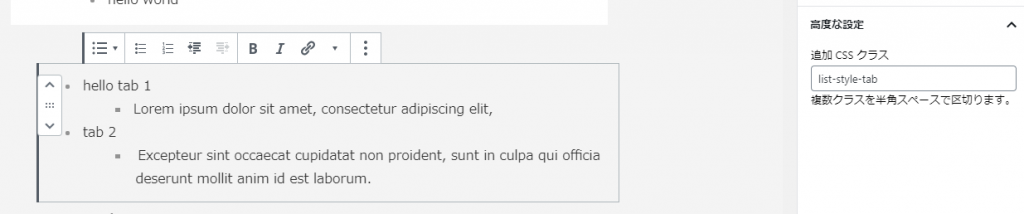
Additional CSS class LIST-STYLE-TAB
You can use a nested list block with the list-style-tab class to make it look like a tab. Usually, the content is displayed by clicking, but you can open the content even when tabbing.

- hello tab 1
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- tab 2
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
details element
The HTML5 detail element contains hidden content. The content can be displayed by pressing the enter key while the title is focused.
details example
Something small enough to escape casual notice.
details block example
Something small enough to escape casual notice.