コメントリンクボタンを押したら、フォームを表示し、通常はフォームを表示しないカスタマイズ
style.cssの最後に以下のスタイルを追加します。
#comments #reply-title, #comments form{ display:none; } #comments:target #reply-title, #comments:target ...
ユーザーを選ばないテーマの ひみつ
コメントリンクボタンを押したら、フォームを表示し、通常はフォームを表示しないカスタマイズ
style.cssの最後に以下のスタイルを追加します。
#comments #reply-title, #comments form{ display:none; } #comments:target #reply-title, #comments:target ...
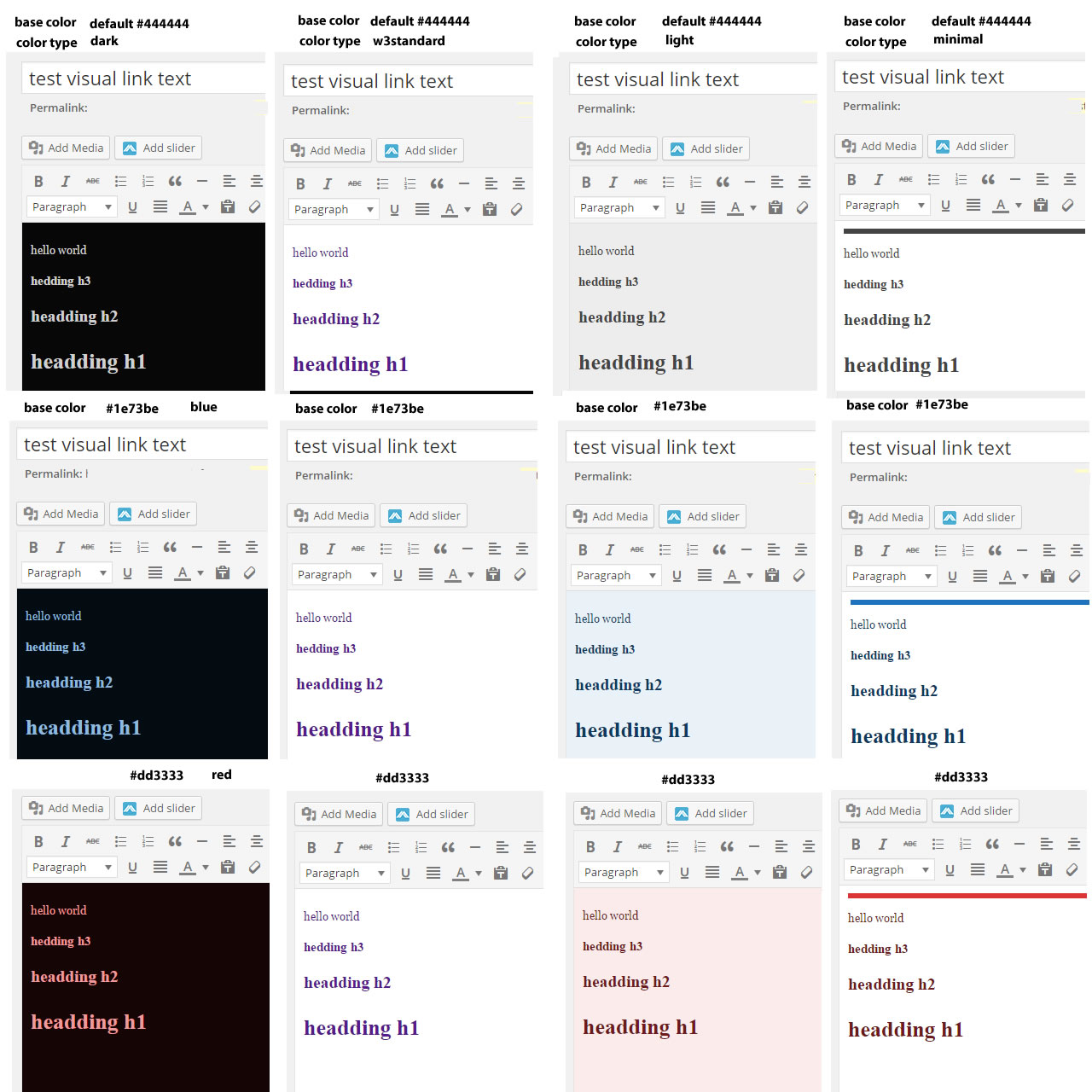
Raindropsを使用した場合、投稿のビジュアルエディタは、動的に変更されます。
カラータイプ ダークに設定していれば暗い背景で、ベースカラーを設定していれば、その色とカラータイプごとの設定に動的に変化します。
それぞれを変化させた場合の、ビジュアルエディタの見え方を以下に示します。

以下のスタイルは、投稿タイトルの直下に表示される投稿日 投稿者 を非表示にするためのスタイルルールです。
article .posted-on .meta-prep + a, /* home publish time */ article .posted-on .meta-prep, /* home posted on */ article .post ...
デフォルトの、月次アーカイブの表示件数は、ワードプレスのページあたりの投稿件数に従って表示されますが、月次アーカイブは、タイトルリンクを表示するだけなので、もっとたくさん表示したいといった事があると思います。 そのような場合、テーマのフィルタを使ってページあたりの表示件数を変更することが出来ます。 functions.phpに、以下のPHPスクリプトを追加する事で変 ...
Raindrops テーマのヘッダーにWEBフォントをロードする
functions.php に以下のコードを追加し、グーグルフォントをロードします。
functions.php
<?php add_action( 'wp_enqueue_scripts', 'labo_add_dashicon' ); function labo_add_dash ...
エディタに、それぞれの投稿毎に、カラータイプやカラム指定を追加する カスタムページタイプボタンを追加
functions.php
<?php // add more buttons to the html editor function appthemes_add_quicktags() { if (wp_script_is('quicktags') ...
#access .menu a:focus,
#access a:active{
color:red!important;
}
#access .menu-header .menu a,
#top #access{
background:#fff;
color:#000;
}
Raindropsのレスポンシブレイアウトは、デフォルトでBoxスタイルですが、簡単なカスタマイズで、full width layoutに変更する事ができます。 まず、テーマカスタマイザー( 外観/テーマ/カスタマイズ )で、Fluid Max Width の値を 1920px 等 広幅に設定します。 次に、style.cssに以下のスタイルルールを追加します。 ...
Raindrops 1.259でフッターテキストをカスタマイズするためのフィルタフックを追加しました
functions.phpに以下のようにフィルタを記述するとカスタマイズ可能です。
例



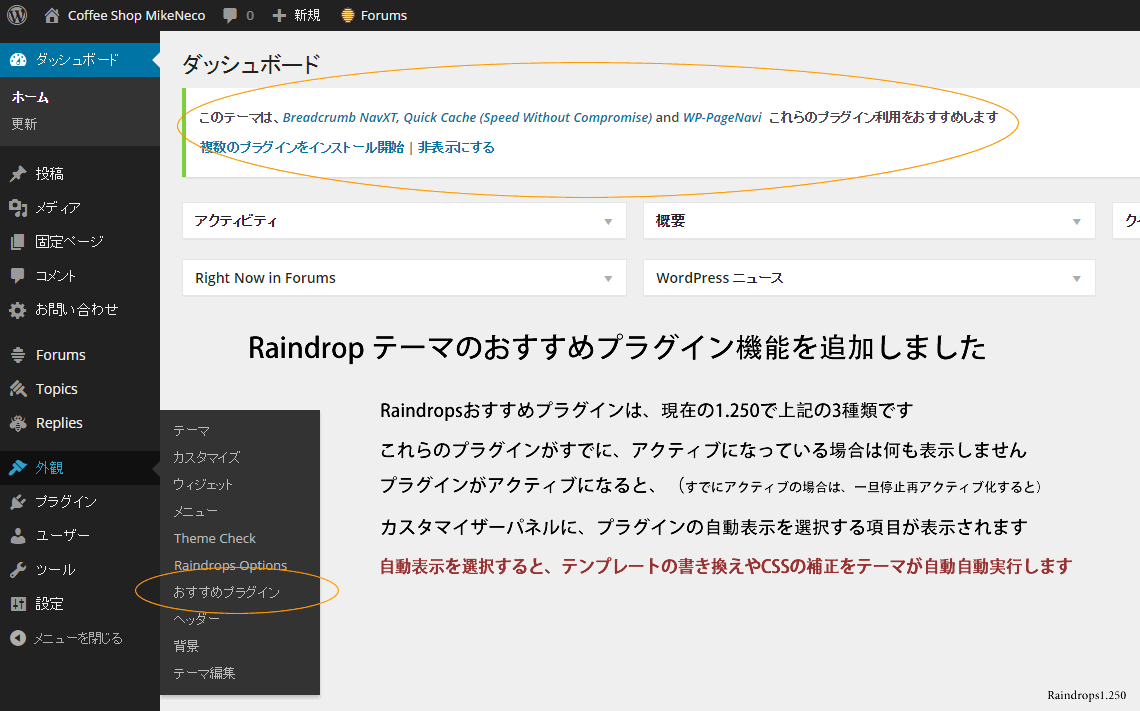
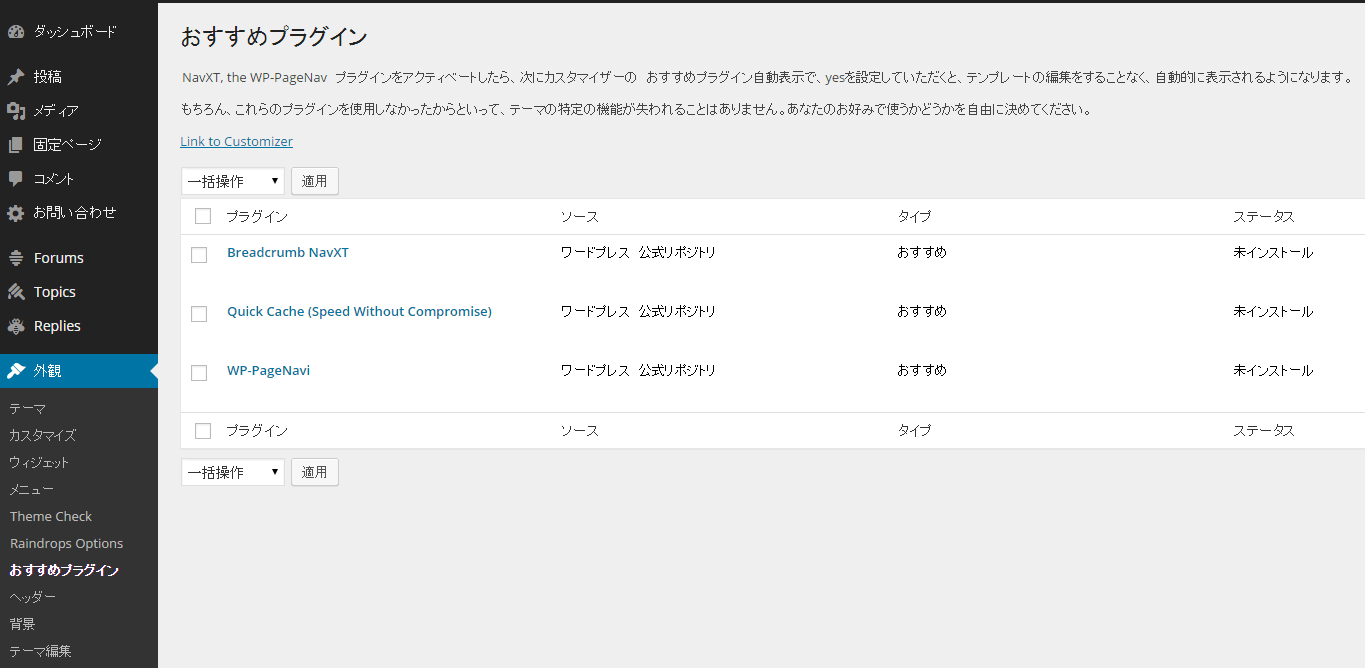
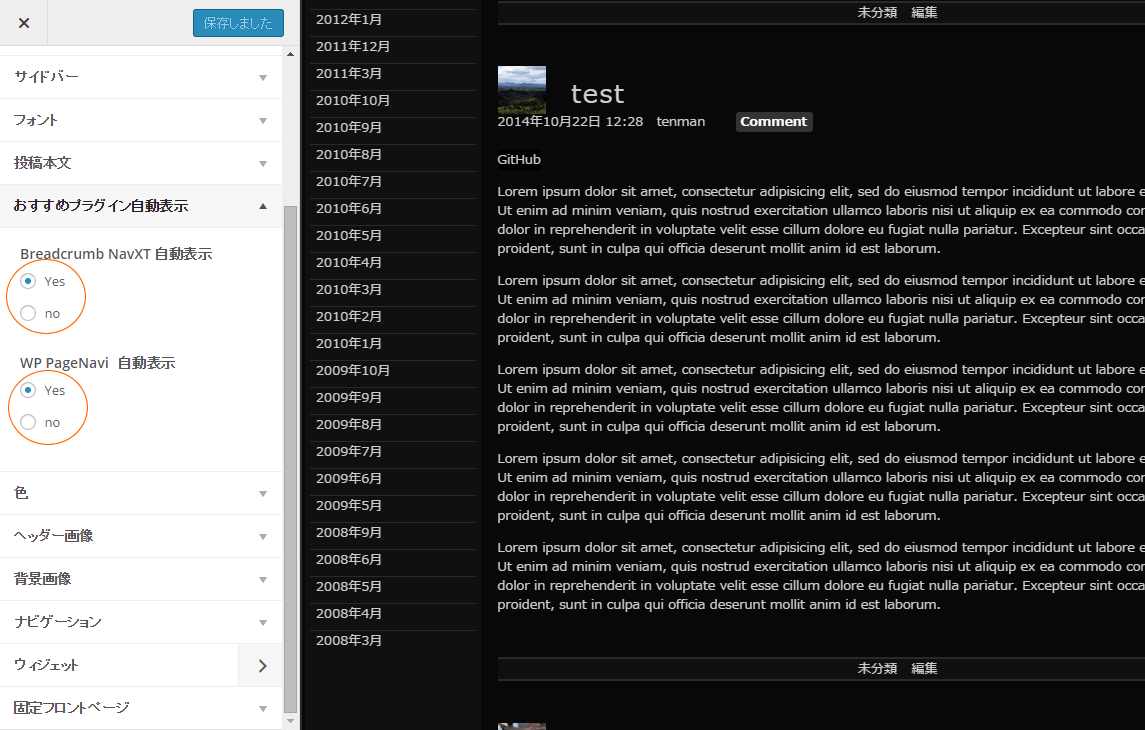
訂正:テンプレートの書き換えと上記の画像に記述しましたが、実際にはテンプレートを直接書き換えることはなく、フィルタを使って表示を変更しています。 プラグインインストーラは、 ...