アイキャッチ画像が、シングルページで どーんと表示されると、うざい という時もありますよね
投稿ページの Custom CSS for this entry に
.single-post-thumbnail{
display:none;
}
と書くと、表示されなくなります
ユーザーを選ばないテーマの ひみつ
アイキャッチ画像が、シングルページで どーんと表示されると、うざい という時もありますよね
投稿ページの Custom CSS for this entry に
.single-post-thumbnail{
display:none;
}
と書くと、表示されなくなります




FTPプログラムでのアップロードなどは必要なく、管理パネルの操作だけで柔軟なカスタマイズが可能なテンプレートに変 ...
この機能は、Raindrops1.248以降で動作します。(2014/10/20現在、最新バージョンは1.246です。将来の機能です) アイキャッチ画像がセットされている場合、ループページのタイトルの前に、アイキャッチのサムネールが表示されますが、セットされていない場合には、添付画像を表示する。それもない場合、デフォルト画像がセットされていれば、デフォルト画像を表示 ...
Raindrops1.246では、デフォルト設定ののスクリーンショットではなく、カスタマイザーの設定を変更して、従来とは異なるレイアウトのスクリーンショットを添付しました。 このレイアウトの再現方法について、簡単に説明します。 ダッシュボード・カスタマイズを開き、サイドバーの項目で、 デフォルトサイドバーを、 右側 240pxに設定します。 エキストラサイドバーを ...
Raindrops1.244の新しい機能 Complementary Color(補色)のカスタマイズについて
フィルタを使ったカスタマイズの方法を説明します。
リンクカラーの設定を有彩色に設定した場合、投稿タイトルに補色(反対色)を選択する機能を追加しました この機能を有効 ...
Raindrops1.238で予定されているピンナップウィジェットで使用する画像サイズを変更するフィルタです。
add_filter( 'raindrops_pinup_image_size','my_pinup_image_size',10,2); function my_pinup_image_size( $size, $post_id ) { ...
Raindrops テーマでは、サーバサイドで、ベースフォントサイズを変更できる
$raindrops_base_font_size
という変数を利用することができます
したがって、functions.php に以下のコードを追加するだけでも、ユーザーのフォントスタイル指定に基づく表示が可能です。
<?php sessi ...
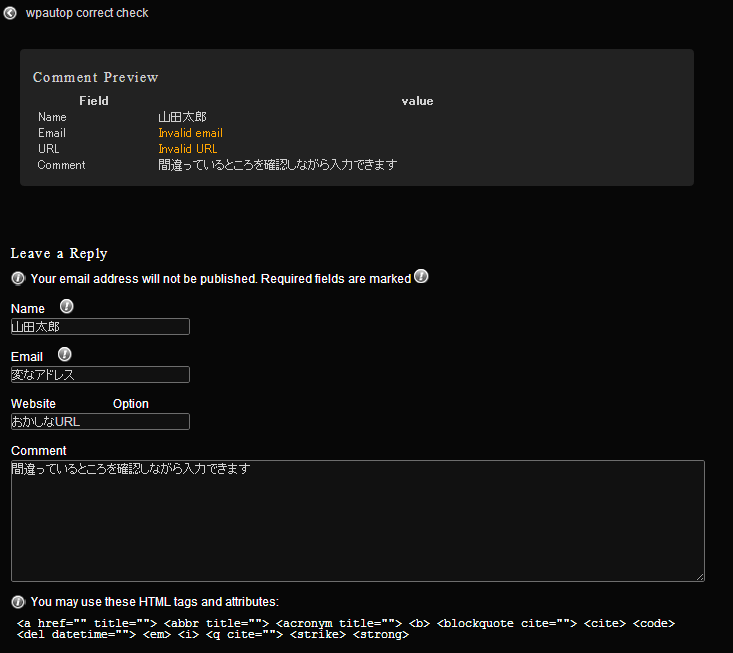
 コメントフォームにプリビューを追加するアイディアです。 動作としては、必須事項のEmail,nameが入力され、テキストエリアが空白でなかったら、チェックボックスを表示して、チェックを入れるとサブミットボタンが押せるようになる。 URLは、空白でなければ、簡単な入力チェックを行ってOKでなかったら、チェックボックスは、表示されないので、サブミットボタンは、押 ...
コメントフォームにプリビューを追加するアイディアです。 動作としては、必須事項のEmail,nameが入力され、テキストエリアが空白でなかったら、チェックボックスを表示して、チェックを入れるとサブミットボタンが押せるようになる。 URLは、空白でなければ、簡単な入力チェックを行ってOKでなかったら、チェックボックスは、表示されないので、サブミットボタンは、押 ...