- Tab Area
日本語
Raindrops1.353がライブになりました。

-
Raindrops1.353 テキストウィジェットで、Youtube等のOembedメディア埋め込みをサポートします。
公開済み2016年3月10日
WordPress4.5で、サイトロゴがサポートされる予定ですが、Raindropsテーマは、開発版WordPressをご利用の場合、サイトロゴを表示することが出来るようになりました。
他、バグの修正を含みます。詳細は changelog (アドミンバー/カスタマイズ/高度な設定/変更履歴)を参照してください
English
Important Note
Next Version change sticky widget position.
If you are using this widget area now is to create a child theme, the theme, please duplicate the index.php in child theme
Example of Child Theme
http://tenman.info/download/child-raindrops.zip
Overview of Changes
Fixed child theme style.css can not auto load when $raindrops_css_auto_include == false
Fixed Randum Header Image not work
Fixed Display Improperly. Custmize Section Featured Image Settings / Featured Image Position Infront of Title
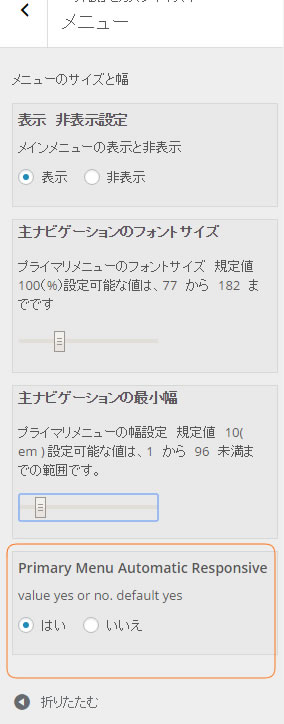
Modyfied Add control raindrops_display_site_title for Custom Logo( WordPress4.5 )
Add Custom Logo Support for WordPress4.5
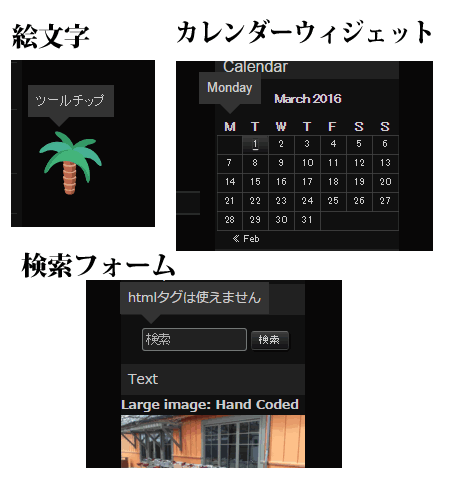
Add Text Widget Support Oembed Media