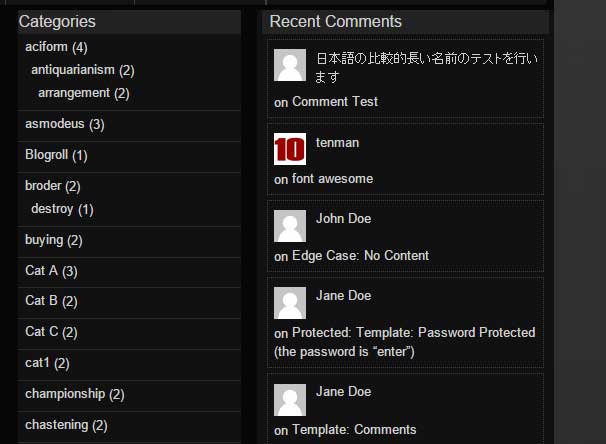
Raindrops 1.307 で最近のコメントにアバターを表示する変更を行いましたが、
2015/7/24 新たなバグが見つかりました。
イベントカレンダーを使った場合、Raindrops独自のスタイルが適用されない問題。
解決方法
lib / customize.php (ソース )の1511行目
'sanitize_callback' => 'raindrops_plugin_presentation_the_events_calendarr_validate',
関数名 raindrops_plugin_presentation_the_events_calendarr_validate が間違っており( calendarr )
以下のように修正してください
'sanitize_callback' => 'raindrops_plugin_presentation_the_events_calendar_validate',
このバグは、次回のアップデートで修正予定です。
カスタマイザーページの、高度な設定で ステータスバーを非表示に設定しても、表示される問題。
解決方法
functions.phpの一行目に
<?php
$raindrops_status_bar = false; //この一行を追加してください
/**
* functions and constants for Raindrops theme
*
*
* @package Raindrops
* @since Raindrops 0.1
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
管理画面のコメント一覧で、アバターが二重に表示されるバグがありました。
解決方法
lib / hooks.php を開いていただき 374行目 に以下のコードがありますので
add_filter( 'get_comment_author_link', 'raindrops_recent_comments_avatar', 10, 3 );
このコードを、以下のように変更してください
if( ! is_admin() ) {
add_filter( 'get_comment_author_link', 'raindrops_recent_comments_avatar', 10, 3 );
}
このバグは、次回のアップデートで修正予定です
他、日本語環境特有のバグ
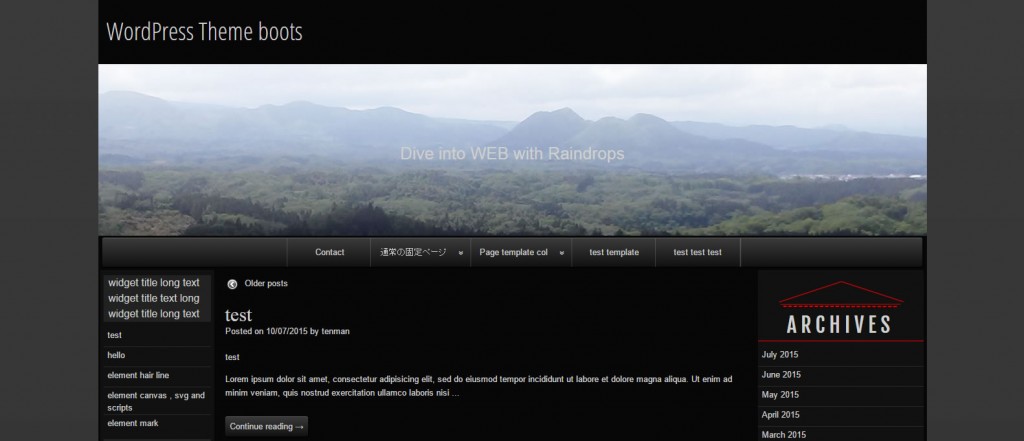
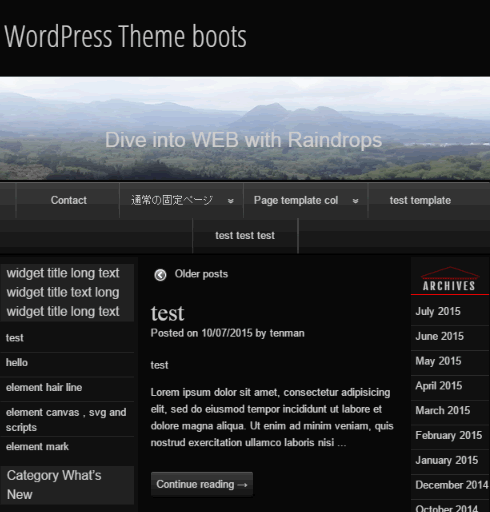
今回のアップデートで、ウィジェットタイトルの複数行表示をサポートしましたが、日本語環境でのチェックが甘く、一行表示のままになっていました。
解決方法
languages / css /ja.css を開いていただき、74行目のスタイル指定
.ja .footer-widget h2,
.ja .rsidebar h2,
.ja .lsidebar h2,
.ja .widgettitle h2,
.ja h2.footer-content {
height:17px;
text-indent:.5em;
font-size:108%;
padding:5px 0;
}
の部分以下のように
.ja .footer-widget h2,
.ja .rsidebar h2,
.ja .lsidebar h2,
.ja .widgettitle h2,
.ja h2.footer-content {
font-size:108%;
padding:5px 0;
}
height:17px; text-indent:.5em; を削除していただけますようお願いします。
このバグは、次回のアップデートで修正予定です。
2015/7/24 Add New Bug
Not apply Raindrops style for Event Calendar
Quick fix
lib / customize.php (ソース )の1511行目
'sanitize_callback' => 'raindrops_plugin_presentation_the_events_calendarr_validate',
wrong function name ( calendarr )please change below
以下のように修正してください
'sanitize_callback' => 'raindrops_plugin_presentation_the_events_calendar_validate',
This bug will fixed next version of Raindrops
Status bar is displayed even if it is set to correctly hide
Quick fix
functions.php line1
This bug will fixed next version of Raindrops
Admin Panel comment avatar show twice
QuickFix
Open lib / hooks.php line 374
add_filter( 'get_comment_author_link', 'raindrops_recent_comments_avatar', 10, 3 );
Change below
if( ! is_admin() ) {
add_filter( 'get_comment_author_link', 'raindrops_recent_comments_avatar', 10, 3 );
}
<?php
$raindrops_status_bar = false; //ADD ONLY THIS LINE
/**
* functions and constants for Raindrops theme
*
*
* @package Raindrops
* @since Raindrops 0.1
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
This bug will be fixed next version of Raindrops