Raindrops 1.600 更新概要
WordPress 6.1 サポート
version: 1.600 Overview of Changes
Update for WordPress 6.1
WordPress 6.1 サポート
Update for WordPress 6.1
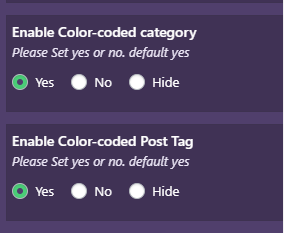
カスタマイザーに、投稿のカテゴリー、タグの非表示機能を追加しました

Added post category and tag hiding function to customizer
予告にて報告済みですが、。WEBサイトの応答性の改善のためのアップデートを行いました。
Added
The following files have been added to improve performance.
new file: images/loader.svg
new file: instantclick.js
new file: instantclick.min.js
new file: lazyload.js
new file: lazyload.min.js
In order to control these functions, we added two items to Customizer / Add-ons.
1. Improve the response of the website
default: disable
Depending on the plug-in you are using, problems may appear on the display.
If you change to enable, please make sure there are no problems.
@see more info
2. Lazy load image
default: enable
These two items will only work with logged out status
License @see README
Modified Gutenberg plugin CSS
Removed filter raindrops_convert_inline_style_to_data_attr
jQuery Script Maintenance
jQuery2.2.0 + jQuery Migrate to 1.3.1 worked
今回変更は、検索結果ページで、キーワードハイライト機能の追加です。キーワードを含む前後のテキストを表示するように変更しました。
カテゴリー、タグがキーワードに類似する場合には、それらカテゴリー、タグのリンクを表示する機能も追加しました。
Added filter raindrops_inline_style
Fixed raindrops_embed_css() error when $post in not set
Modified Search result page
add keyword heighlight presentation.
Extract the part containing the search keyword and highlight it.
If a category name and tag name contain keywords, category link and tag link are displayed
Added raindrops_search_from_terms()
raindrops_keyword_with_mark_elements()
raindrops_keyword_with_mark_elements_title()
Modified Gutenberg plugin CSS
今回の変更は、WordPress4.9.6のプライバシーポリシーページ サポート、gutenberg plugin用スタイルの調整、シェアーリンク関連のスクリプトの削除、グリッドレイアウト時の、p.alignleft, p.alignright, p.aligncenterが適用された要素の表示の修正です。ヘッダーテキスト色が適切に変更されない場合のための修正です。
Modified Gutenberg plugin CSS
Removed raindrops_add_share_link();
Fixed p.alignleft p.alignright p.aligncenter Style when using grid layout
Modified header text color CSS
add raindrops_fallback_header_text_color()
Added Support Privacy Policy link ( WordPress 4.9.6 )
Modified comments form for privacy policy.
今回の変更は、
設定/ディスカッション にチェックを入れても、スレッドコメント形式で表示されない問題を修正しました。
日本語で使用する場合字詰めを有効にするために、デフォルトで Noto Sans JP を使用していますが、使用する文字列を以下の範囲に制限するように変更しました。
| Unicode | JIS名称 |
| 3000 | 和字間隔 |
| 3001 | 読点 |
| 3002 | 句点 |
| 3008 | 始め山括弧 |
| 3009 | 終わり山括弧 |
| 300A | 始め二重山括弧 |
| 300B | 終わり二重山括弧 |
| 300C | 始めかぎ括弧 |
| 300D | 終わりかぎ括弧 |
| 300E | 始め二重かぎ括弧 |
| 300F | 終わり二重かぎ括弧 |
| 3010 | 始めすみ付き括弧 |
| 3011 | 終わりすみ付き括弧 |
| 3014 | 始めきっこう(亀甲)括弧 |
| 3015 | 終わりきっこう(亀甲)括弧 |
| 3016 | 始めすみ付き括弧(白) |
| 3017 | 終わりすみ付き括弧(白) |
| 3018 | 始め二重きっこう(亀甲) |
| 3019 | 終わり二重きっこう(亀甲) |
body 要素に動的クラスを追加しました。
is-default-sidebar-shrink, is-extra-sidebar-shrink, enable-align-wide
フィルターフック
raindrops_prepend_extra_sidebar(),raindrops_append_extra_sidebar() が適切な位置に割り当てられていない問題を修正しました。
Translators comments を追加しました。
コメントタイトルの翻訳上の問題を修正しました。
Fixed thread comments CSS
Modified Google WEB fonts Setting for Lang ja
add unicode-range: U+300C,U+300D,U+300E,U+300F,U+3010,U+3011,U+3008,U+3009,U+300A,U+300B,U+3013,U+3014,U+3015,U+3016,U+3017, U+3000,U+3001,U+3002;
Added Dinamic body class
is-default-sidebar-shrink, is-extra-sidebar-shrink
Added Dinamic body class
when current_theme_supports( ‘align-wide’ )
body add class enable-align-wide. for gutenberg
Modified Gutenberg Plugin CSS
Fixed raindrops_prepend_extra_sidebar(),raindrops_append_extra_sidebar()
Wrong hook position corrected
Added Translators comments
Fixed comment title for translatable.
今回の変更は、version1.507でのアップデートの際にxhtml環境で表示、子テーマでの表示で、レイアウトが崩れてしまうバグがありましたので、修正しました。
カスタマイザーにヘッダー画像を固定表示するための、Parallax Header Imageを追加しました。(カスタマイズ/ヘッダーメディア/ Parallax Header Image
Fixed a bug that the site could not be displayed properly in xhtml environment
Added Header Image parallax
Customize / Header Media / Parallax Header Image
Please select disable to return to the conventional display
文書型HTML5(デフォルト)でご利用の場合、テーマ内で出力されるstyle要素、script要素から、type属性を削除しました。
グーテンベルグプラグイン用のスタイルを変更しました。
文書型HTML4でご利用の場合、ギャラリーショートコードをdl要素で出力するように変更しました。
ul ol要素にalignleft,alignrightクラスを追加しました。
Modified remove type attribute from html5 style and script elements in theme.
Modified Gutenberg plugin Styles
Modified When using Doctype HTML4, Gallery Shortcode using dl,dt,dd old style.
Added CSS Classes ol.alignleft,ol.alignright, ul.alignleft, ul.alignright