Raindropsテーマでは、htmlのグーグルフォントクラスを適用すると、投稿で指定するだけでいろいろなフォントを利用することが出来ます。
クラス名は、のとさんずジャパニーズのボールドなら、google-font-noto-sans-japanese800 と書けばいいわけですが、しょっちゅうテキストエディタでクラスを記述するのも、面倒といえば面倒ですね。
今回は、ビジュアルモードで、ボタンからクラスを追加するフィルターについて説明します。
コードは、とても短いものです。functions.phpに以下のコードを追加します。
add_filter( 'tiny_mce_before_init', 'my_mce_before_init',5);
function my_mce_before_init( $settings ) {
$style_formats= array(
array(
'title'=> 'Noto Sans Japanese thin',
'block'=> 'div',
'classes'=> 'google-font-noto-sans-japanese300',
'wrapper'=> true
),
array(
'title'=> 'Noto Sans Japanese bold',
'block'=> 'div',
'classes'=> 'google-font-noto-sans-japanese800',
'wrapper'=> true
),
array(
'title'=> 'Lobster',
'block'=> 'div',
'classes'=> 'google-font-lobster',
'wrapper'=> true
)
);
$settings['style_formats']= json_encode( $style_formats );
return $settings;
}
add_filter( 'mce_buttons_2', 'my_mce_buttons_2' );
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
これで、スタイル というボタンが表示されるようになります。
次に、適用範囲を解かりやすくするために、editor-style.css に以下のスタイルを記述します。
editor-style.cssの末尾に追加します。
.mce-content-body div[class^="google-font"]{
border:1px dotted rgba(127,127,127,.5);
}
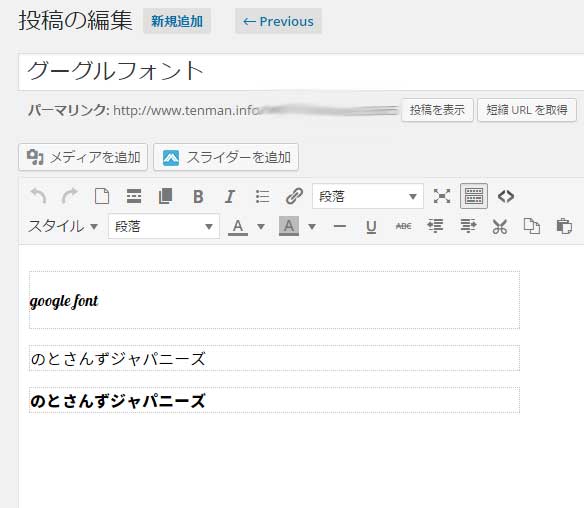
後は、下書きボタンかプレビューを表示していただくと、フォントが適用されていると思います。こんな感じです。

関連

-
ビジュアルエディタで、htmlタグを書く
公開済み平成 28 年 2 月 5 日

-
TinyMCE エディタでフォントサイズを em % rem 等のサイズで変更可能にする
公開済み平成 28 年 1 月 29 日