Raindrops1.345 で、alignleft, alignright, aligncenter, alignnone といった画像の左寄せ、右寄せ、中央配置、指定なしといった画像を配置した場合の投稿のレイアウトについて、より自然なレイアウトを可能にするために、いくつかの変更を行いました。
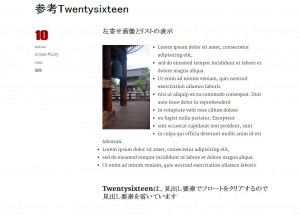
Raindrops1.344以前で、左寄せ画像を2回使った場合のスクリーンショットは、以下のようなものです。
このような表示は、wordpress.orgにホストされている いわゆる公式テーマの人気テーマのほとんどで発生し得るのですが、適切な表示を実現しているテーマはなかなか見つかりませんでした。
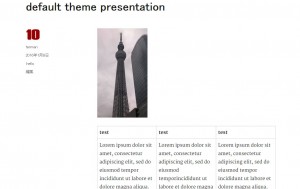
デフォルトテーマの、twentyfourteen 以降については、このような問題を回避しているといった事も改めて確認しRaindropsテーマの表示の再検討を行い、1.345を公開しました。
フロート画像に続くブロック要素がフロートをクリアするため、rd-float-wrapper クラスでラップすることで、フロート画像の脇に回り込ませることを可能にしたり、
フロート画像の下に潜り込んでしまう 見出し要素を、フロート画像の脇に表示することが出来るように変更したり、その反対にフロートをクリアする clear クラスの改善を行いました。
これまでのRaindropsテーマのスタイルを維持しながら、逃げ道を作るといった 変更を行ったわけですが、
意図した表示に変更する道筋は、実現できたもののそれは、一貫性に欠け、ユーザーにそのための知識と、手間をかけることになる事が残された問題でした。
1.346では、この問題に手を付けることにしました。この変更は、Raindropsをご利用中で、過去に作成された投稿等のレイアウトにも影響を与えるものですが、投稿の表示に関する非常にベーシックな問題であるため、あえて変更を行おうと考えています。
この変更と共に、Youtubeの表示などに使われるOembed メディアにつても、従来投稿幅いっぱいに表示される 標準の形式以外に、alignleft,alignright 等のフロートクラス と幅指定を行った 「指定サイズ表示」についても、テストページを準備しました。
- 「埋め込みメディア Oembed media の表示テスト」で表示方法をご確認ください
1.346での表示は、以下のように変更されます
左寄せ画像とリストの表示
左寄せ画像の直後のリストは、回り込み表示を行います
- Lorem ipsum dolor sit amet, consectetur adipisicing elit,
- sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
- nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
- in voluptate velit esse cillum dolore
- eu fugiat nulla pariatur. Excepteur
- sint occaecat cupidatat non proident, sunt
- in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit,
- sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
- nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
- in voluptate velit esse cillum dolore
- eu fugiat nulla pariatur. Excepteur
- sint occaecat cupidatat non proident, sunt
- in culpa qui officia deserunt mollit anim id est laborum.
左寄せ画像の直後のリストの回り込み解除は、rd-nowrap クラスを追加します。
- Lorem ipsum dolor sit amet, consectetur adipisicing elit,
- sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
- nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
- in voluptate velit esse cillum dolore
- eu fugiat nulla pariatur. Excepteur
- sint occaecat cupidatat non proident, sunt
- in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit,
- sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
- nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
- in voluptate velit esse cillum dolore
- eu fugiat nulla pariatur. Excepteur
- sint occaecat cupidatat non proident, sunt
- in culpa qui officia deserunt mollit anim id est laborum.
回り込みの解除には、このほかに1.345で追加された rd-float-wrapper クラスを使っても同様の表示が可能です。
右寄せ画像とデータリストの表示
右寄せ画像とデータリストでは、データリストは回り込みを行います
- datalist要素は、HTML5から新たに追加された要素です。
- <datalist>タグを使って作成するインターフェースの具体的な例を挙げると、 検索エンジンでキーワードの入力候補を表示するオートコンプリート機能などです。 この場合、キーワードの入力欄はinputタグで作成しますが、 inputタグのlist属性の値と、 datalistタグのid属性の値を同じにして、入力欄とデータリストを関連付けます。
- datalist要素は、HTML5から新たに追加された要素です。
- <datalist>タグを使って作成するインターフェースの具体的な例を挙げると、 検索エンジンでキーワードの入力候補を表示するオートコンプリート機能などです。 この場合、キーワードの入力欄はinputタグで作成しますが、 inputタグのlist属性の値と、 datalistタグのid属性の値を同じにして、入力欄とデータリストを関連付けます。
右寄せ画像の直後のリストの回り込み解除は、rd-nowrap クラスを追加します。
- datalist要素は、HTML5から新たに追加された要素です。
- <datalist>タグを使って作成するインターフェースの具体的な例を挙げると、 検索エンジンでキーワードの入力候補を表示するオートコンプリート機能などです。 この場合、キーワードの入力欄はinputタグで作成しますが、 inputタグのlist属性の値と、 datalistタグのid属性の値を同じにして、入力欄とデータリストを関連付けます。
- datalist要素は、HTML5から新たに追加された要素です。
- <datalist>タグを使って作成するインターフェースの具体的な例を挙げると、 検索エンジンでキーワードの入力候補を表示するオートコンプリート機能などです。 この場合、キーワードの入力欄はinputタグで作成しますが、 inputタグのlist属性の値と、 datalistタグのid属性の値を同じにして、入力欄とデータリストを関連付けます。
デフォルトテーマとの比較
デフォルトテーマでの表示と同様の挙動を示すように変更します。
左寄せ画像と引用要素(blockquote)は、引用要素は、画像の右側に表示されます
注意:フロート画像に続くblockquote要素のマージンはなくなります
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
左寄せ画像と引用要素(blockquote)をrd-float-wrapperクラスでラップした場合
この場合は、blockquoteの持つ左右マージンが確保されます
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Note:
- 回り込んだblockquote要素は、296px以下の幅の場合、フロートを解除します。
デフォルトテーマとの比較
デフォルトテーマでは、左寄せした画像が 引用に潜り込む表示となりますが、Raindropsテーマでは、分離して表示します。
左寄せ画像とテーブル要素の場合、テーブル要素は画像の右側に表示されます
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
| Menu | Price |
|---|---|
| Coffee | 350yen |
| Milk | 300yen |
rd-float-wrapperクラスを使用した場合も同様の挙動です
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
| Menu | Price |
|---|---|
| Coffee | 350yen |
| Milk | 300yen |
テーブル要素に幅を指定していただくと、その幅を最小としてx方向にスクロールバーが表示されます。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
| Menu | Price |
|---|---|
| Coffee | 350yen |
| Milk | 300yen |
デフォルトテーマとの比較
デフォルトテーマでは、table要素はフロートがクリアされますが、Raindropsは、一貫性を考慮して、デフォルトとは異なり、右に並ぶようになります。
Note:table要素などで、フロートをクリアしたい場合は、clear クラスを追加する事でクリア可能です。
要素に clear クラスを追加した場合、その要素が持っているマージンが失われることがありますので、その場合はdiv要素 clearクラスを付けて、ブロック要素をラップしてください。
Raindrops CSSクラスについては、「Raindrops CSS Class 詳細情報」をご覧ください