emulsion 2.8.1に向けて
WordPress beta 4 で、WordPress 6.3の全容が次第に明らかになりつつあります。
emulsion テーマに関連する 最も大きな変更は、theme.json設定から、layout definitions が削除されるという点です。
emulsion テーマは、コアの definitions 設定を上書きして、独自のスタイルを使っておりましたが、この方法は使えなくなり、大幅なCSSの書き換えを余儀なくされました。
基本的な部分については、現在の2.8.0でも修正が行われていますが、しばらくはテストに明け暮れることになると思います。
Gutenberg 16.1.2
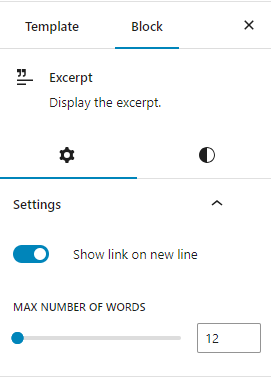
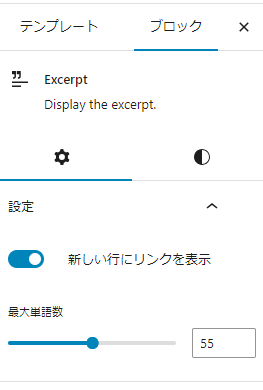
要約文字数が、日本語環境で正確に動作するようになりました。
日本語環境の場合、従来要約文字数が正確に反映しませんでしたが、日本語環境に設定している場合要約文字数が正確に反映するようになりました。
左が英語版(単語数) 右が日本語版(文字数)


寛容な、非サポート要素への対応
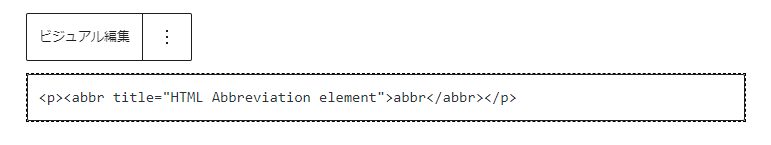
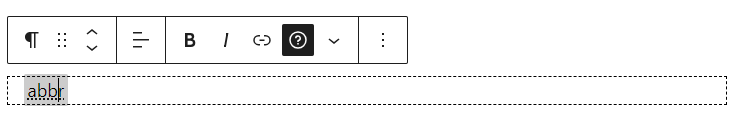
abbr, del, ins,big,samp,tt,var,cite,i,b といったブロック要素ではサポートされない要素が、段落ブロックに含まれている場合、エラーとしてブロックが壊れることではなく、それらの要素を消去するためのメニューが表示されるようになったようです。
abbr要素が、段落に含まれている場合の例です。


table要素での、colspan rowspan属性等、これまでも一部の非サポート要素を寛容に処理する機能がありましたが、素晴らしい機能です。
新たに直面した問題
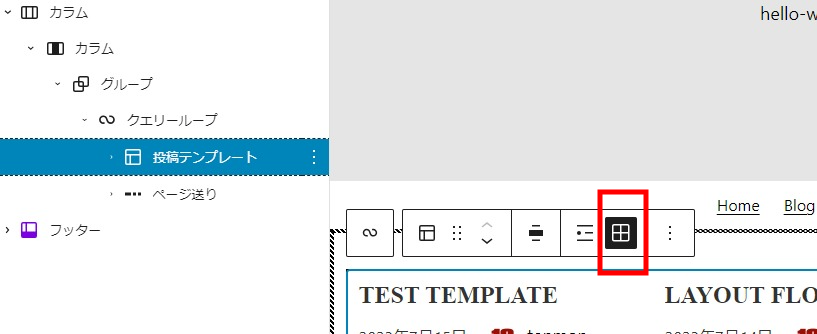
サイトエディタのテンプレート編集画面で、クエリーループ直下の投稿テンプレートで、グリッドレイアウトに変更するメニューがありますが、(以下)

ここで、リスト表示から、グリッド表示に変更した場合のHTMLクラスが変更になりました。
従来は、ul要素に、is-flex-container クラスが使用されていましたが is-layout-grid に変更になりました。
一般的なブロックテーマだと、内部的な変更なので、特に何もする必要がないかもしれませんが、emulsionテーマのように、layout-styleを使用しないテーマの場合スタイルは自前で記述する必要があり、emulsion 2.8.1でCSSの書き換えを行います。
emulsion 2.8.0 + gutenberg 16.2.1で、レイアウトをグリッドに変更すると、グリッドレイアウトにならなくなります。(以前 既に変更済みの場合は動作します。)
投稿エディタの block group grid について
これも、レイアウトの変更の関連かと思われますが、ブロックエディタ画面でグリッドカラム数が1で表示されるようになっています。

emulsion 2.8.1で、カラム数を指定できるクラスを追加しますので、左画像の赤枠、追加CSSクラスに、columns-1~6迄のクラスを追加していただくと編集しやすくなると思います。
emulsion 2.8.1 追加予定の機能
新しいパターンを2種追加します。
私がサイトエディタを実際に使用して、面倒に感じることの一つに、「コンテンツ幅の調整」があります。
固定ページなどでは、表示するコンテンツの内容により幅の広いページにしたかったりすることがあると思いますが、サイトエディタでこの作業を実行しようとすると、サイトヘッダーの幅、ページタイトル幅、コンテンツの幅、フッターの幅といったそれぞれの部分の幅を変更する作業が必要になります。簡単な作業ですが、何度も繰り返すのにうんざりとします。
テーマでは、大抵ヘッダーやフッターは、template part ファイルで作成され、おおくは、共用していますので、変更がtenplate partの変更として保存されたりして他のページに影響してしまうため、テンプレートの変更として保存されるように、いろいろ工夫をしてきましたが、制約も伴っていました。
デフォルトでは、このような作業から逃げるために、CSSのグローバル変数を書き換えることが最も簡単な作業でしたが、これらはもともとCSSやCSS変数に関する知識がある人のための方法にすぎませんでした。
固定ページの幅をもっと簡単に、シンプルに変更できるようにパターンファイルを2種追加することにしました。
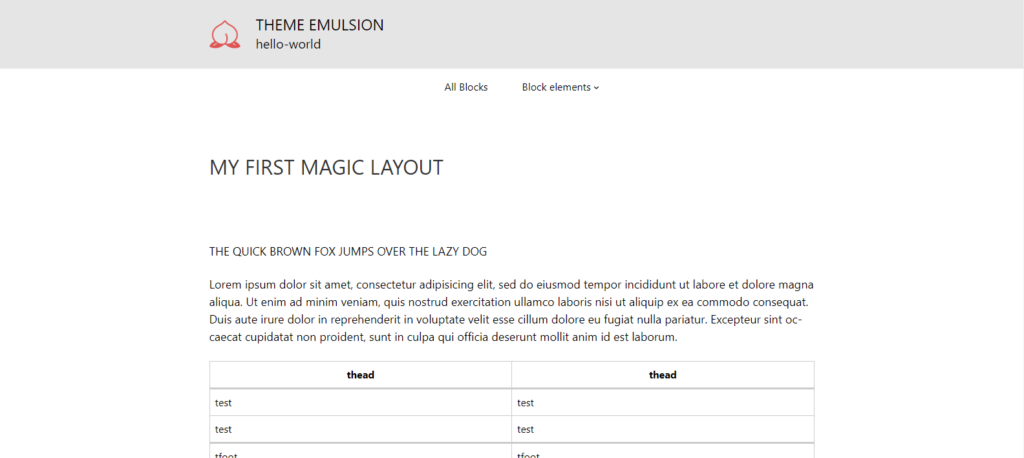
patterns / magic-layout テンプレート
固定ページでのパターンテンプレートの使用方法
固定ページの新規作成をクリックします。

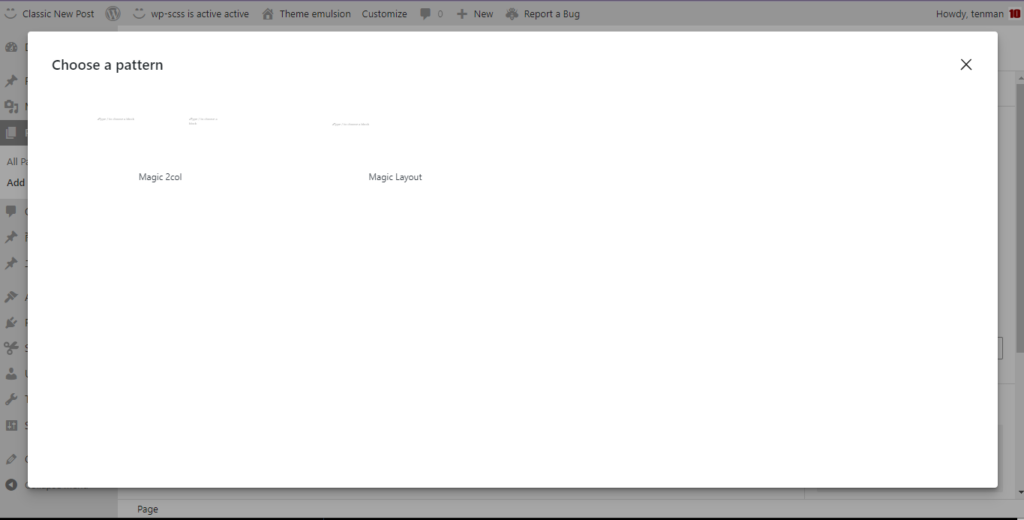
テンプレートの選択ダイアログが表示されるので、Magic Layoutを選択します。
(使用しない場合は、ダイアログの外側をクリックすると、通常の固定ページの作成になります)

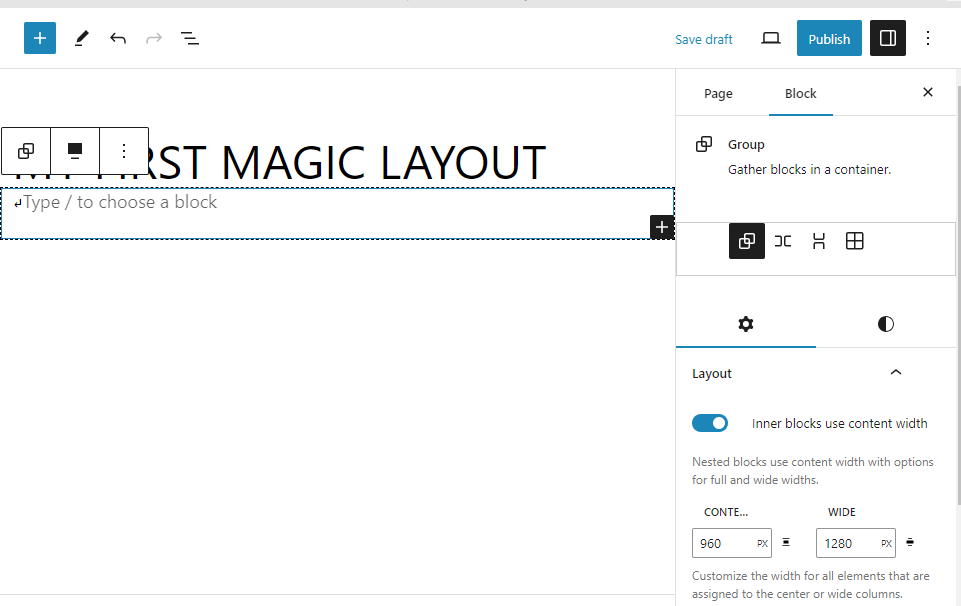
グループブロックが表示されるので、コンテンツ幅、ワイド幅を設定します。
コンテンツを入力したら、保存して投稿を開きます。
サイトタイトル、投稿タイトル、投稿コンテンツ、フッターが960pxで、そろえられています。(フロントエンドのみ)

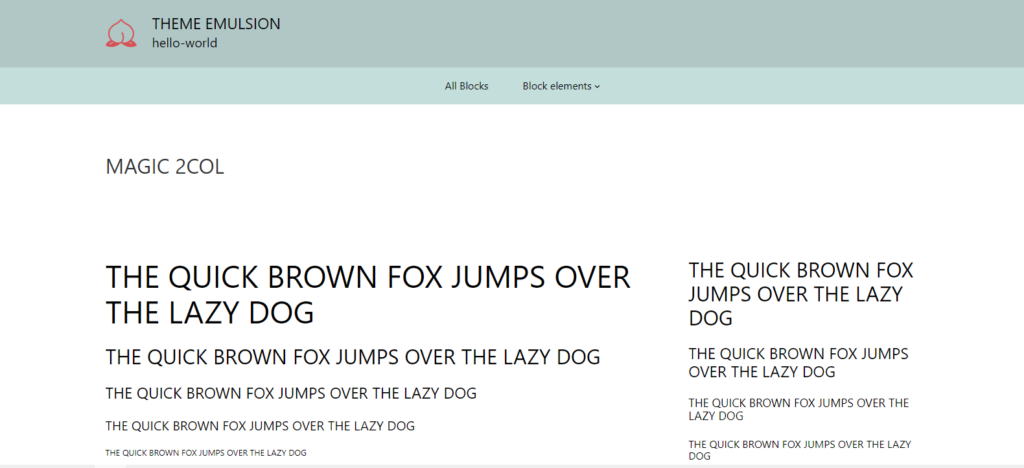
patterns / magic-2col テンプレートも同様に操作できます。

もし、これらのページ内で、デフォルトのコンテンツ幅やワイド幅が必要な場合には、グループブロックを追加して、そこで新たに幅を設定していただければ、それらの子要素は、指定した幅で表示できます。