WordPress 6.3でサイトエディタを使うとemulsion テーマではなにができるという点について簡単に説明します。
WordPress 6.3 で出来ること、初級編
- サイトヘッダーやフッターを含んだページ全体を表示させながら、編集、プリビューする
- エディタから、投稿や固定ページを作成するリンクがコマンドセンターに追加されました
- パターンを追加、複製、削除ができるようになりました。
- 個別投稿、固定ページそれぞれページ幅を自由に設定する。 (emulsionの機能)
WordPress 6.3 で覚えておくべき変化
- 要約文字数が、日本語環境で正確に動作するようになりました。
以前と要約文字の長さが変わっていると思いますので、チェックが必要です。 - スタイルのカスタマイズを元に戻す方法が変更になりました。
同じグローバルスタイルバリエーションを使用し続けている場合、履歴が表示されるようになりました。
グローバルスタイルバリエーションを変更した場合、スタイルはリセットされます。(従来と同じ)
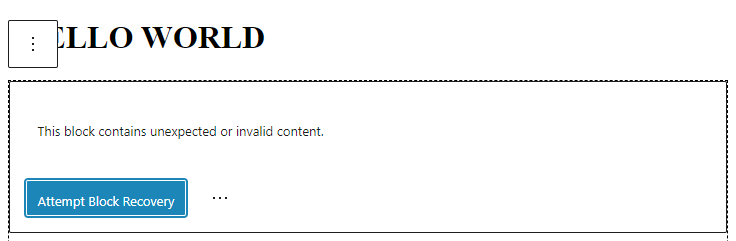
寛容な、非サポート要素への対応
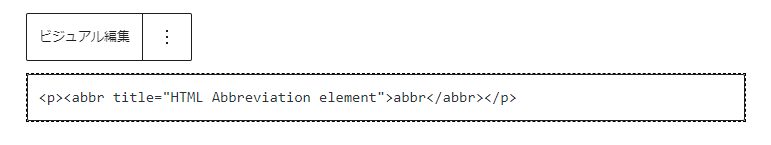
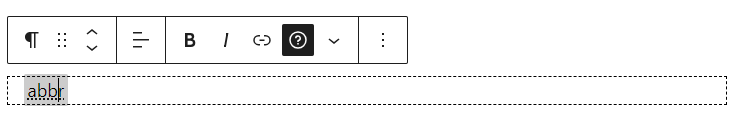
abbr, del, ins,big,samp,tt,var,cite,i,b といったブロック要素ではサポートされない要素が、段落ブロックに含まれている場合、エラーとしてブロックが壊れることではなく、それらの要素を消去するためのメニューが表示されるようになったようです。
abbr要素が、段落に含まれている場合の例です。


table要素での、colspan rowspan属性等、これまでも一部の非サポート要素を寛容に処理することが知られていましたが、柔軟な処理が行われつつあるのかもしれません。

これと比べると、心の折れ方が全然違います。
WordPress 6.3 でエディタに新たに追加されたメニュー
WordPress 6.2 エディタ (サイトエディタ)画面

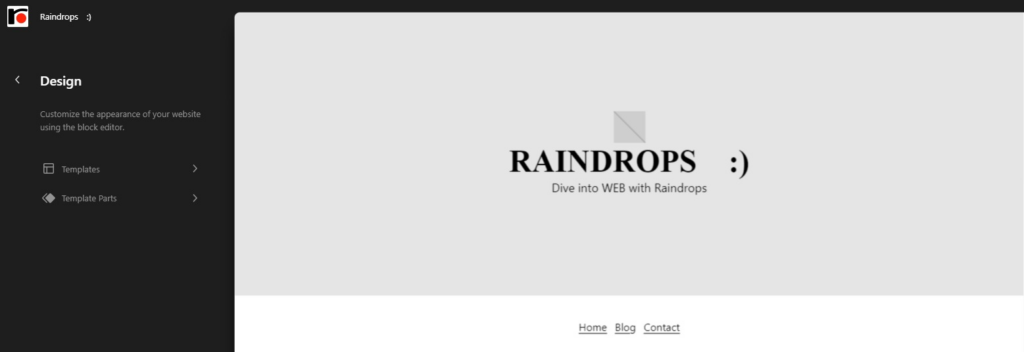
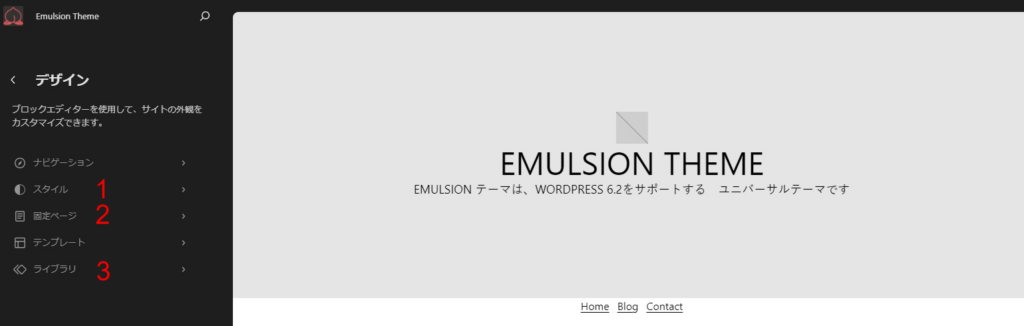
WordPress 6.3 エディタ (サイトエディタ)画面

WordPress 6.3では、エディタサイドバーに「スタイル」「固定ページ」「ライブラリ」の、3項目が追加されました。
1 スタイル
WordPress 6.2では、スタイル設定を表示するためには、テンプレートを開いてから、スタイル設定に移動する必要がありましたが、このリンクで直接スタイル設定に移動できるようになりました。
2 固定ページ
固定ページ一覧を表示します。
カスタマイザーを使用して、ホームページ設定、投稿一覧を設定している場合それらのページも表示します。
+ボタンで新規固定ページの追加もできます。
補足 コマンドセンターを開いて、addと入力すると、新規投稿も追加できます。
詳細はemulsion todayを参照してください
3 パターン
従来のテンプレートパーツは、パターンの中に移動しました。
ライブラリには、テンプレートパーツ一覧 パターン一覧 マイパターンが表示されます。
従来の再利用ブロックは、sync機能付きパターン(ライブラリーの一覧で、カスタムパターン(my pattern)として表示されます)として、パターンに統合されました。
Note: 投稿の編集画面のインサータでは、Sync パターンは、パターンの項目には表示されません。Syncパターンは、以下のひし形アイコンをクリックすると表示できます。

コマンドセンター

メニュー上部には、検索ボタンのようなアイコンが追加されています。
これは、コマンドセンターと呼ばれる機能です。
詳細は、Command Center を確認してください。
外部リンクのようなアイコンが追加されています。
(画面上部にカーソルを持っていくと表示されます)
これは、「新規タブでサイトを表示するリンクです」
新しいブロック
block footnotes (脚注ブロック)が追加されました。
新しくできるようになった事をまとめると
エディタナビゲーション機能の改善
従来の管理画面はカスタマイザーを除きadmin menuは左サイドバーに配置されています。
サイトエディタ画面は、admin menu を表示しませんから、ページの遷移を行うためには、一度エディターページを閉じる必要がありました。
エディタ画面を閉じることなく、固定ページを編集、新規作成等が実行できるような、メニューが工夫され始めているというのが、私の理解です。
コマンドセンターという機能
エディタから、新規投稿、新規ページに移動できるショートカットが追加された。
サイトエディタの今後
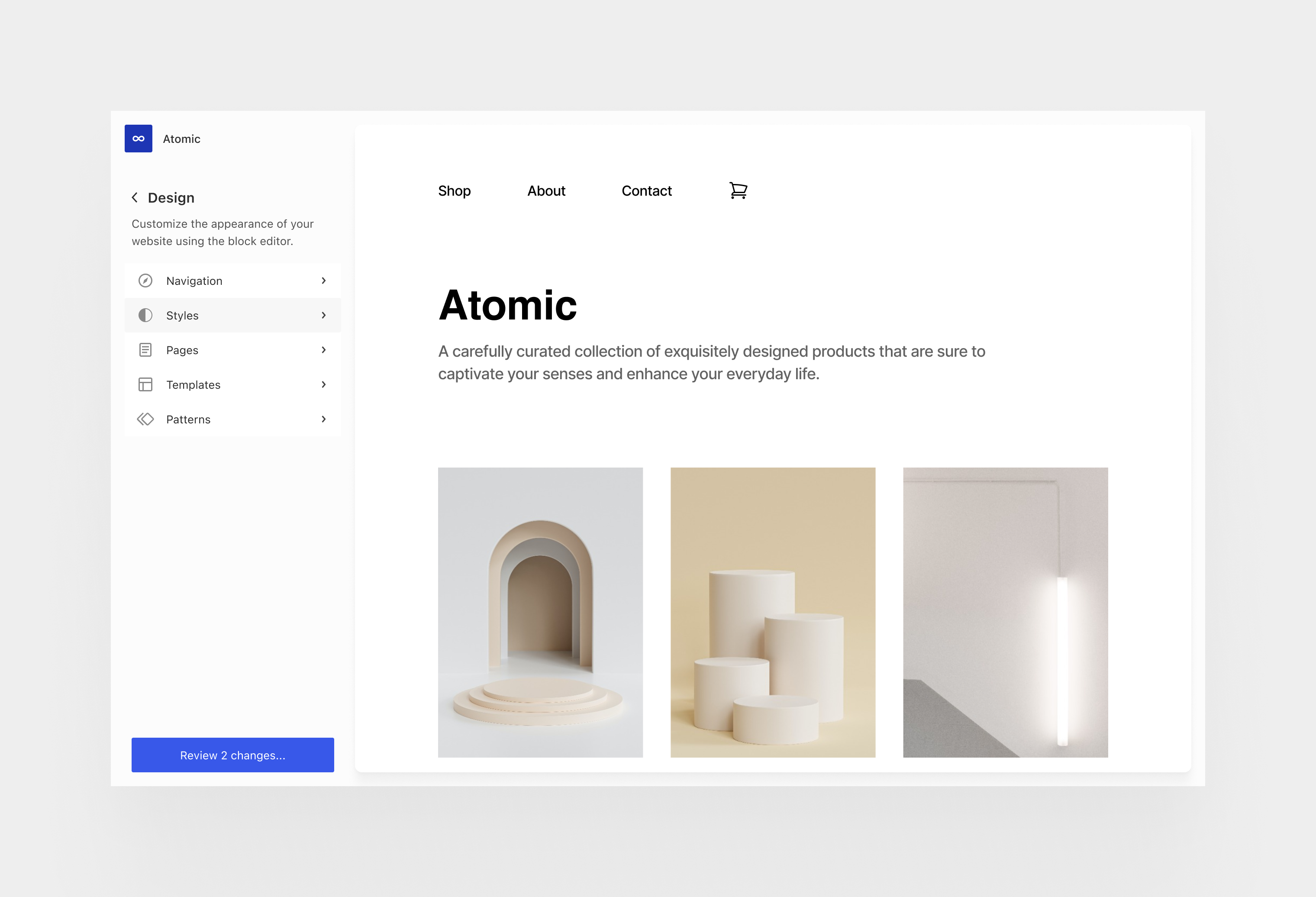
サイトエディタの今後のデザインの方向 Admin Design – Make WordPress Core

こういった形で、デザインが提示されるという事は クラッシックな管理画面とは別に新しい形ですべてが構築し直されるという事かも、、、
サイトヘッダーやフッターを含んだページ全体を表示させながら、編集、プリビューする
まず、投稿タイトルを、Command Center に入力します。リストの中から投稿を選択すると、投稿全体を含んだ投稿ページが表示されます。
段落の文字色の変更や、段落内の文字列の追加ができます。
段落の追加などは、RC3ではできなくなっているようです。
エディタから、投稿や固定ページを作成するリンクがコマンドセンターに追加されました
Command Centerに、add と入力すると、add new post, add new pageが表示されますので、クリックすると新規投稿やページを作成できます。
パターンを追加、複製、削除ができるようになりました。
Block Pattern Directory | WordPress.org からパターンを選択して貼り付ける機能は従来からありましたが、ちょっとした手直しが必要な場合など、その都度パターンを修正する必要がありました
パターンの追加ができるようになったため、パターンを一度修正すれば、次からそのパターンを使いまわせるため、パターンを使用する人にとっては便利な機能になるのではないでしょうか
パターンの追加方法
エディタのホーム画面で、pattern を選択し、+ボタンをクリックすると
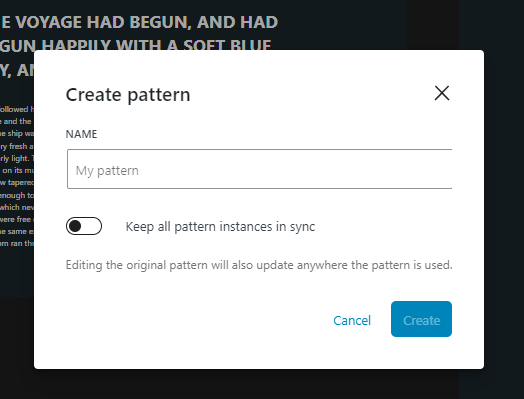
パターン作成のモーダルボックスが表示されるので作成をクリックすると以下のモーダルボックスが表示されます。

Syncするかどうかの設定がありますが、パターンを張り付けた後そのパターンだけ変更可能にするには、SyncをOFFに、
パターンの内容を、すべての貼り付け部分で同じ内容で表示する場合、ONにするとよさそうです。
再利用ブロックとの微妙な違い。
従来の再利用ブロックは、内容がロックされていて、「再利用ブロックの切り離し」を行うと、編集できるようになっていたと思いますが、Sync パターンは、どちらに設定しても、ロックはされず、ブロックに追記などが自由にできますが、Syncの場合は、同じSyncパターンは変更した内容に書き換えられ、SyncがOFFの場合は、そのブロックのみ書き換えになります。
個別投稿、固定ページそれぞれページ幅を自由に設定する。
magic-layout, magic-2col というパターンを作成しました。
この記事は、magic-2colを使って書いています。これらのパターンの特徴は、ヘッダー、フッターの幅を、コンテンツのグループで指定した幅と同幅で整列できるという点です。
コンテンツは、is-layout-flowを指定した場合と類似する表示になります。
WordPress 6.2の時に、初心者編として以下の項目を書きました