A quick look at what you can do with the emulsion theme using the site editor in WordPress 6.3.
What you can do with WordPress 6.3, Beginner version
- Edit and preview while viewing the entire page including the site header and footer
- Links to create posts and pages from the editor have been added to the command center
- Patterns can now be added, duplicated and deleted.
- You can freely set the page width for individual posts and pages. (Emulsion function) (emulsionの機能)
Changes to keep in mind with WordPress 6.3
- Summary character count now works correctly in Japanese environments. I think the length of the summary character has changed from before, so you need to check it.
- The way you undo style customizations has changed.History is now displayed if you continue to use the same global style variation.
If you change a global style variation, the style will be reset. (same as before)
Forgiving, dealing with unsupported elements
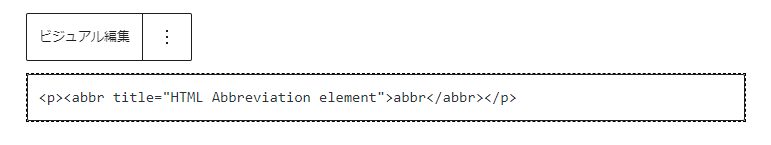
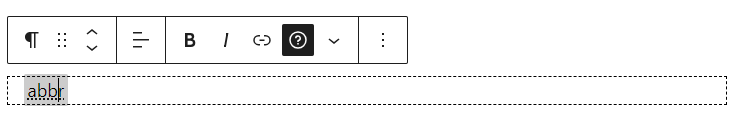
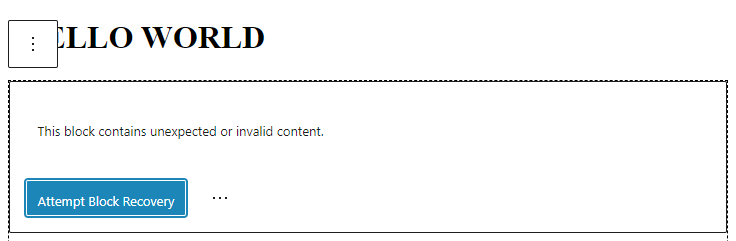
abbr, del, ins,big,samp,tt,var,cite,i,b If a paragraph block contains elements that are not supported by these block elements, a menu will now appear to clear those elements instead of breaking the block as an error.
abbrThis is an example when the element is included in a paragraph.


It has been known that some unsupported elements, such as the colspan and rowspan attributes of table elements, are handled leniently, but flexible processing may be on the way.

Compared to this error message, the feeling of heartbreak is completely different.
New menus in editor in WordPress 6.3
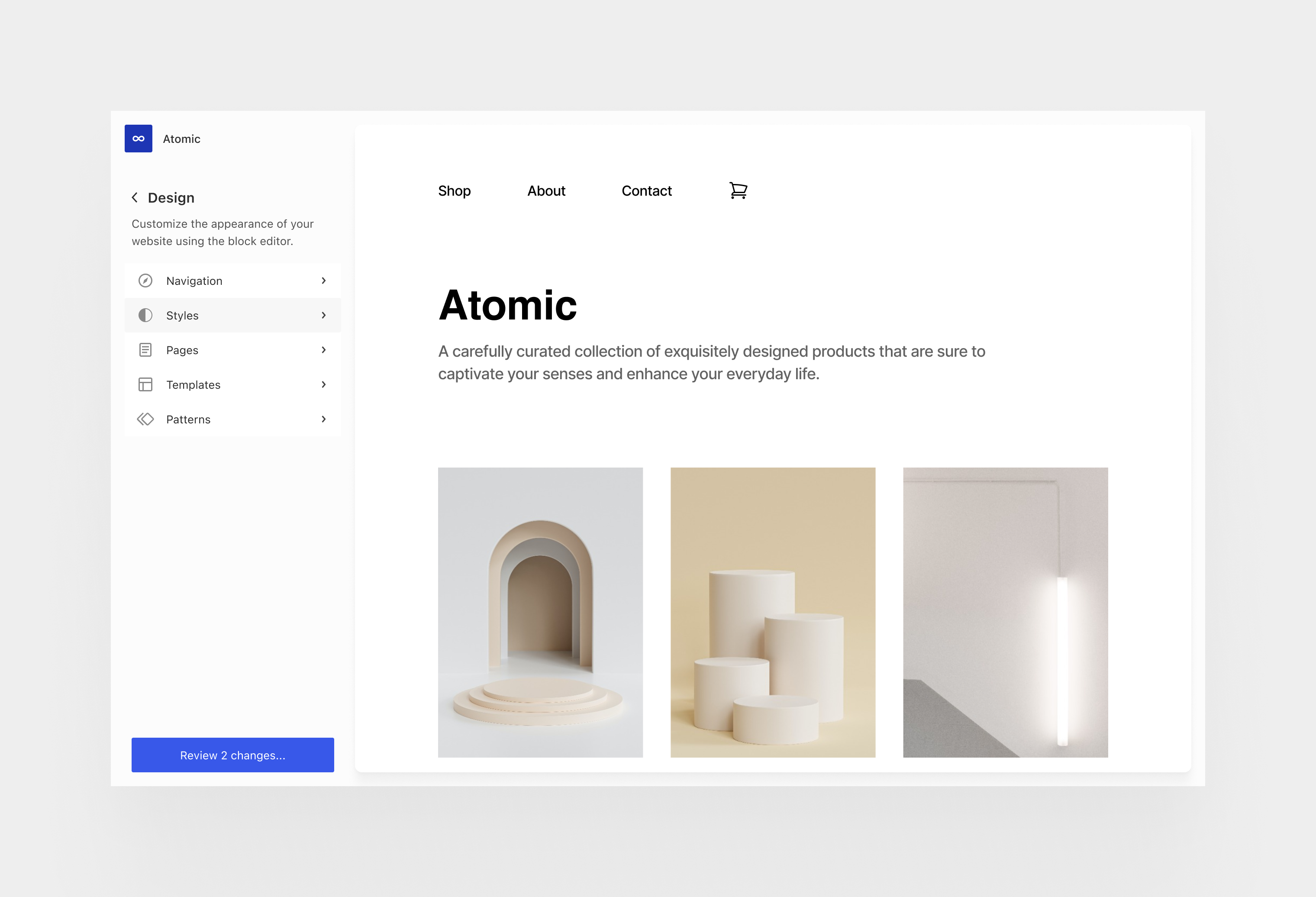
WordPress 6.2 editor (site editor) screen

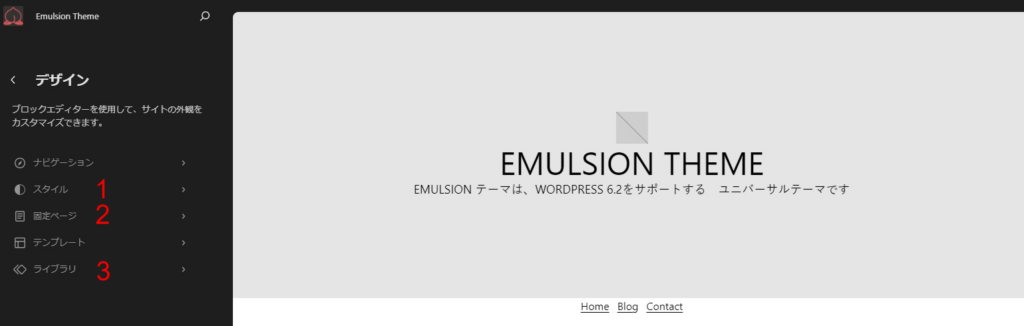
WordPress 6.3 editor (site editor) screen

In WordPress 6.3, three items have been added to the editor sidebar: Style'',Page”, and “Library”.
1 Style
In WordPress 6.2, you had to open the template and then go to the style settings to see the style settings, but now this link takes you directly to the style settings.
2 page
Display a list of pages.
If the customizer is used to set the homepage setting and post list, those pages will also be displayed.
+You can also add a new static page with the plus button.
補足 コマンドセンターを開いて、addと入力すると、新規投稿も追加できます。
details here emulsion today
3 pattern
Template parts have been moved into the pattern.
For patterns, template parts list, pattern list, and my patterns are displayed.
Reusable blocks are now integrated into patterns as sync-enabled patterns (shown as custom patterns (my pattern) in the list of libraries).
Note: Sync patterns do not appear in the Patterns field in the inserter on the post edit screen. Sync patterns can be viewed by clicking the diamond icon below.

Command Center

An icon that looks like a search button has been added to the top of the menu.
This is a feature called Command Center.
Details here Command Center
An icon that looks like an external link has been added.
(It will be displayed when you move the cursor to the top of the screen)
This is a link that will open the site in a new tab.
new block
block footnotes has been added.
A summary of the new things you can do
Improved editor navigation
The admin menu is placed on the left sidebar of the conventional management screen except for the customizer.
The site editor screen does not display the admin menu, so it was necessary to close the editor page once to change pages.
My understanding is that menus are starting to be devised so that you can edit fixed pages, create new pages, etc. without having to close the editor screen.
Command center function
Shortcuts have been added that allow you to navigate to new posts and pages from the editor.
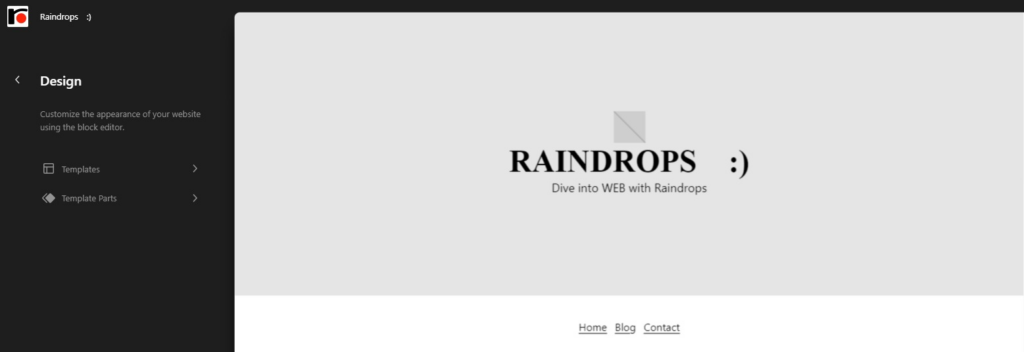
The future of site editors
Admin Design – Make WordPress Core

The fact that the design is presented in this way may mean that everything will be rebuilt in a new form apart from the classic management screen…
Edit and preview while viewing the entire page including the site header and footer
First, enter your post title into the Command Center. Selecting a post from the list will take you to the post page containing the entire post.
You can change the text color of paragraphs and add text within paragraphs.
It seems that adding paragraphs is no longer possible in RC3.
Links to create posts and pages from the editor have been added to the command center
If you type add in the Command Center, add new post, add new page will be displayed, so you can create a new post or page by clicking on it.
Patterns can now be added, duplicated and deleted.
Block Pattern Directory | WordPress.org There was a function to select and paste a pattern from the past, but it was necessary to correct the pattern each time, such as when a slight adjustment was required.
Since it is now possible to add patterns, once a pattern has been modified, it can be used again and again, so I think this will be a convenient feature for those who use patterns.
How to add patterns
On the editor home screen, select pattern and click the + button.
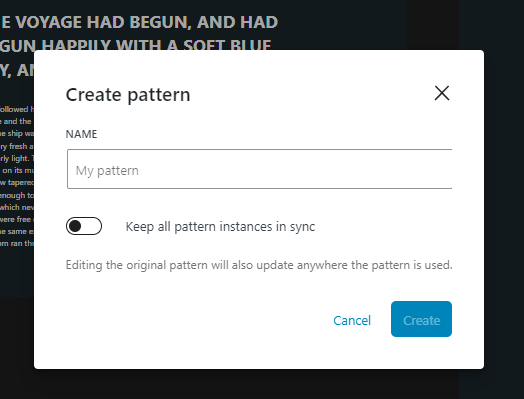
A pattern creation modal box will be displayed, so click on Create and the following modal box will be displayed.

There is a setting for whether or not to Sync, but if you want to be able to change only that pattern after pasting it, turn Sync off.
If you want to display the same pattern content in all pasted parts, it seems best to turn it on.
Subtle differences with reusable blocks.
Conventional reusable blocks had their contents locked, and you would have been able to edit them by performing “detach reusable blocks”, but with the Sync pattern, they are not locked regardless of which setting is used. However, with Sync, the same Sync pattern will be rewritten with the changed contents, and if Sync is OFF, only that block will be rewritten.
You can freely set the page width for individual posts and fixed pages.
I created the pattern magic-layout, magic-2col.
This article is written using magic-2col. The feature of these patterns is that the width of the header and footer can be aligned with the width specified for the content group.
The content will look similar to when is-layout-flow is specified.
At the time of WordPress 6.2, I wrote the following items for beginners