Updated :
カスタムページテンプレート(php)
バージョン 17.4.1 で確認したところ、投稿のテンプレートの選択が、クラッシックテーマでは、そもそも表示されることがなくなっていることに気付きました。
ブロックテーマでは、カスタムテンプレートを選択できますがクラッシックのPHPテンプレートを選択することはできなくなりました。
emulsion テーマでは、以前は、PHP形式のカスタムテンプレートを選択することができましたが、現在はできません。
クラッシックテンプレートホルダーの中に、サンプルの2col-has-widget-area.phpがそれで、このテンプレートは、クラッシックテーマモードでも、ブロックテーマモードでも、選択できなくなってしまいました。
なので、カスタムテンプレートの保存場所、変更方法について簡単に説明しておこうと思います。
現在使用しているテンプレートの取得
投稿に適用されるカスタムテンプレートは、_wp_page_template という隠しカスタムフィールドに保存されていますので、テーマの、functions.phpに以下のコードを追加することで調べることができます。
<?php
get_post_meta($post_id,'_wp_page_template', true);
?>ブロックテーマモードで使用している場合は
<?php
add_action('wp_body_open',function(){
$post_id= get_the_ID();
var_dump(get_post_meta($post_id,'_wp_page_template', true));
});
?>_wp_page_templateの値を書き換えると、目的のテンプレートで表示することができます。
emulsion 3.0.7 テンプレートの追加と廃止
テーマのレイアウト機能を、ブロックテンプレートから、サイトエディタのブロック追加機能に移行します。
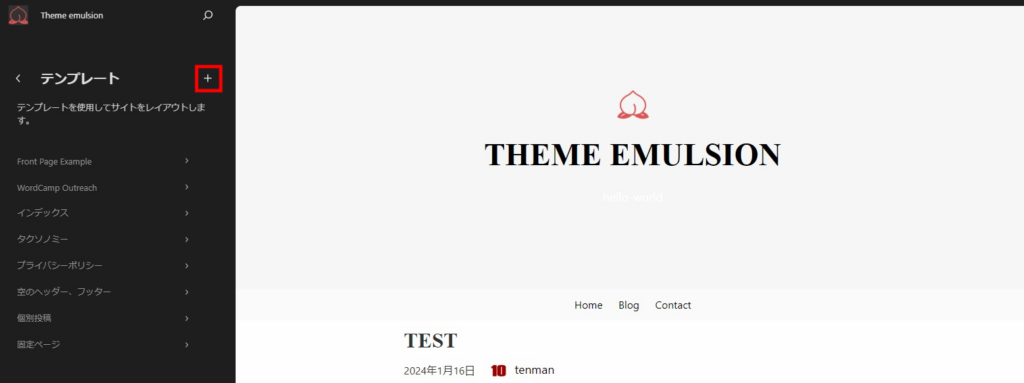
サイトエディタのブロック追加とは、サイトエディタのテンプレートページの、以下の赤枠をクリックしたときに表示されるモーダルボックスを指します。

例えば、フロントページをクリックすると、以下の4種のレイアウトパターンを表示します。
気に入ったパターンをクリックすると、そのパターンが適用されます。
この事で、従来はテンプレートを開いて、目的のレイアウトに細部を調整することなく、直感的にレイアウトを選択できるようになります。
サイドバーを含んだパターンがありますが、このサイドバー自身もテンプレートパーツを介した動的パターンとなっています。
このサイドバーパターンの変更は、サイドバー全体に反映しますが、この部分を変更する事で、ページ特有のサイドバーを作成することも出来ます。(パターンカテゴリー サイドバーは3.0.7で新たに追加されました。)
この機能を実現するために、従来のブロックテンプレートを大幅に削除します。
廃止テンプレート
- templates/search.html
- templates/404.html
- templates/category.html
- templates/tag.html
- templates/archive.html
- templates/home.html
これらの廃止テンプレートは、デフォルトで、index.htmlを使用して表示します。
新規追加パターン
アーカイブのテンプレート選択用のパターンを追加します
- patterns/page-archive-grid.php
- patterns/page-archive-sidebar.php
- patterns/page-front-page-sidebar.php
- patterns/page-front-page.php
- patterns/page-home-grid.php
- patterns/page-home-sidebar.php
- patterns/page-search-full-text.php
- patterns/page-search-grid.php
- patterns/page-single-sidebar.php
- patterns/page-404.php
- patterns/404.php
技術的な注意点
パターンテンプレートを選択した場合、どのパターンが適用されているかを判定することができません。この事は、これらのパターンが適用されているページのデザインをカスタマイズする場合に、支障が生じる可能性があります。
このため、emulsion テーマでは、body要素に新しいクラスを追加しました。
フロントページで、パターンテンプレートが使用されている場合は、is-wp_template-front-page が追加されます
また、.wp-site-blocks 直下のheader 要素には、パターンに対応したクラスを追加しましたので、詳細なスタイル等を記述することも出来ます
| pattern file | header class |
|---|---|
| patterns/page-archive-grid.php | is-pattern-archive-grid |
| patterns/page-archive-sidebar.php | is-pattern-archive-sidebar |
| patterns/page-front-page-sidebar.php | is-pattern-front-page-sidebar |
| patterns/page-front-page.php | is-pattern-front-page |
| patterns/page-home-grid.php | is-pattern-home-grid |
| patterns/page-home-sidebar.php | is-pattern-home-sidebar |
| patterns/page-search-full-text.php | is-pattern-search-full-text |
| patterns/page-search-grid.php | is-pattern-search-grid |
| patterns/page-single-sidebar.php | is-pattern-single-sidebar |
| patterns/page-404.php | is-pattern-404 |
後続兄弟結合子 – CSS: カスケーディングスタイルシート | MDN
操作の注意点
テンプレートの追加のボタンを押した時点で、操作を取りやめたりした場合は、空のテンプレートが作成されますので、以下のようなエラー画面になります。
上記の表示になったページでサイト編集ボタンを押し、縦三点ボタンをクリックして削除していただくと、デフォルトのテンプレートに戻ります。
投稿タイトルのヘディングレベルについて、
emulsion 3.0.7 で、個別投稿、固定ページの投稿タイトルの見出しレベルを変更します。
emulsion テーマでは、従来から、サイトタイトルをh1 投稿タイトルをh2としてきましたが、投稿エディタのタイトルがh1で決め打ちされているため、リストビューでのアウトライン機能で、コンテンツ内の見出しに、h3を使うとエラー表示がでたりするため、調整することにしました。個別投稿では、サイトタイトルはp要素で表示することになります。(見た目は、従来通りです)
カスタムHTMLブロックのサニタイズについて
2024/1/30
Gutenberg バージョン 17.5.2 寄稿者権限で確認したところ、script styleは、フィルタされて無効化されていることを確認しました。
現在(しばらく前から)カスタムHTMLブロックでは、制限を受けることがなくstyle要素や、script要素が記述可能になっています。
例えば、wordpress.com の解説では、カスタム HTML ブロック – 日本語サポート
等とされていますが、wordpress.org では、この辺りの事を説明するものを見つけられていないため サニタイズの一例をお知らせします。
html block のサニタイズ
<?php
add_filter( 'render_block_core/html', 'emulsion_sanitize_block_html' );
if ( ! function_exists( 'emulsion_sanitize_block_html' ) ) {
function emulsion_sanitize_block_html( $html ) {
return wp_kses_post( $html );
}
}
?>ホワイトリストには、テーマでフィルターをかけています
詳細は、conf.php の add_filter( ”wp_kses_allowed_HTML”, … を確認してください。