Raindrops のテンプレートファイルの多くには、raindrops_pre_part_... とか、raindrops_after_part_...という名前のアクションフックが定義されています このフックは、 raindrops_pre_part_[拡張子と除いたテンプレートファイル名]_[適用されるテンプレート名] になります このフックを使ってみましょう ...
- カテゴリー別アーカイブ Raindrops
-
-
wp_nav_menu()に、フィルタでメニューを追加
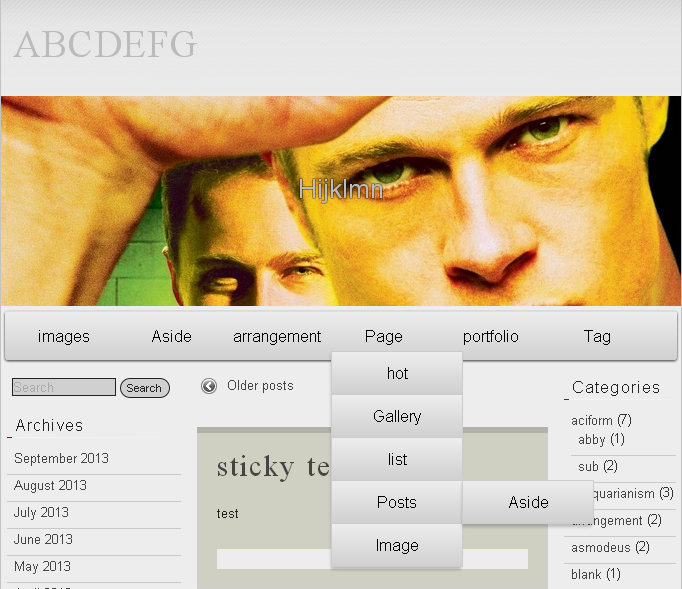
Raindrops のグローバルメニュー(wp_nav_menu() )に、リンクを追加する
functions.phpadd_filter( 'raindrops_nav_menu_primary_html', 'hello_world' ); function hello_world( $html ) { return preg_replace( '! ...
-
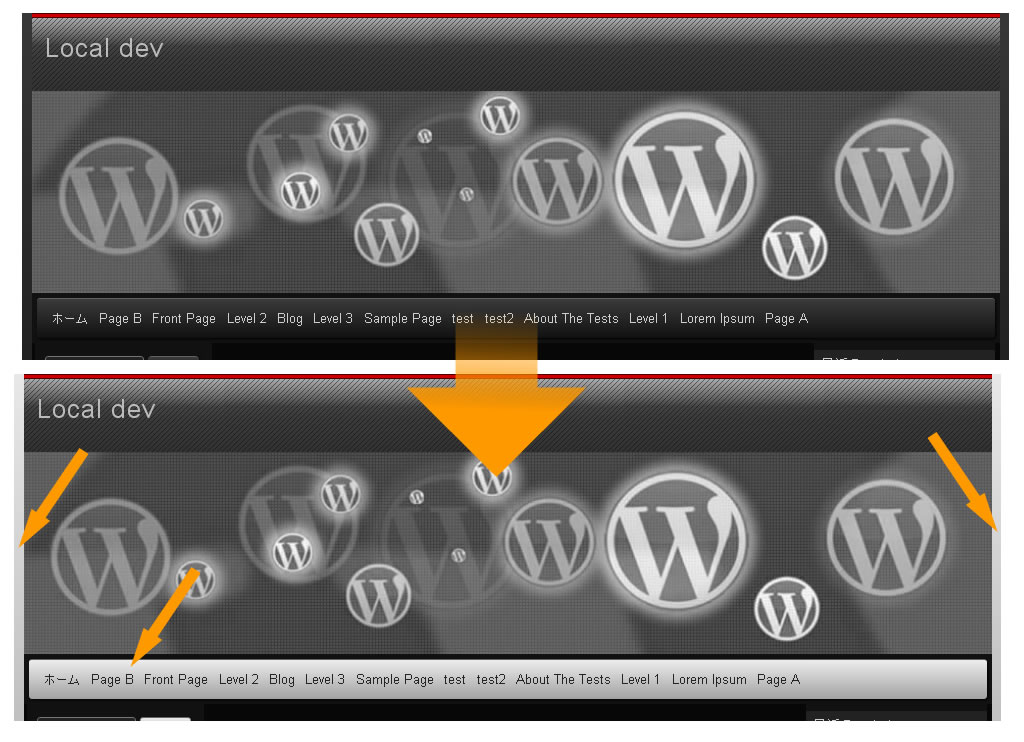
メニューバー ページトップに固定
functions.php
<?php /** * Menu fixed * * * */ define('NOBITA_QUERY', 'nobita_fixed_menu' ); define('NOBITA_VALUE_TYPE', 'js'); //または、css $nobita_external_link_value=<<<S ...
-
ヘッダー画像をスライドショーに置き換える方法
2015/2月
現在この機能は、カスタマイザーから、おすすめプラグイン メタスライダープラグイン にスライダーIDを入力していただくだけで、自動的にトップページにスライダーが表示されるようになりました。
チャイルドテーマの作成 まず、カスタマイズが、Raindropsのアップデートで失われないようにするため、チャイルドテーマを作成しま ...
-
Raindrops1.147の新しい機能
ヘッダー画像内に、リンクなどのコンテンツを埋め込めるようになりました

以下のコードで再現できます
functions.phpの先頭
の前に以下のコードを貼り付けてみてください。♠';
デフォルトでは、ヘッダー画像は、トップページにリンクするようになっています。 トップページへのリンクが必要ない場合は、header.phpの ...}
?
-
Page Featured テンプレートの使い方
Raindrops1.129で、新しい固定ページテンプレートを追加しました。 このテンプレートは、1-5カラムのレスポンシブレイアウトが可能で、カラムの異なる複数のブロックを配置する事が出来ます。 コンテンツは、ページや投稿のIDを指定して、特定のページの内容を表示したり、任意のテンプレートをインクルードしたり、ウィジェットを指定して、好きな場所にウィジェットを表示 ...