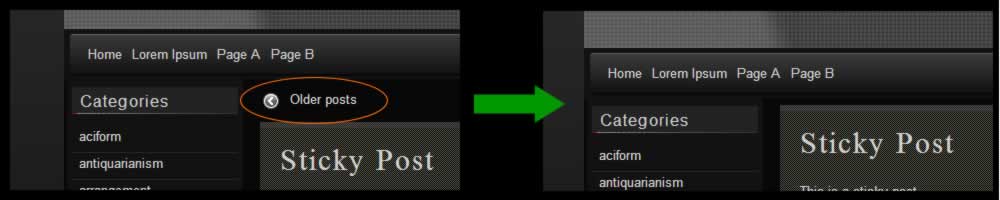
Raindrops1.246では、デフォルト設定ののスクリーンショットではなく、カスタマイザーの設定を変更して、従来とは異なるレイアウトのスクリーンショットを添付しました。 このレイアウトの再現方法について、簡単に説明します。 ダッシュボード・カスタマイズを開き、サイドバーの項目で、 デフォルトサイドバーを、 右側 240pxに設定します。 エキストラサイドバーを ...
- カテゴリー別アーカイブ Raindrops
-
-
 Raindrops 1.244 Complementary Color( 補色 )のカスタマイズ
Raindrops 1.244 Complementary Color( 補色 )のカスタマイズ
Raindrops1.244の新しい機能 Complementary Color(補色)のカスタマイズについて
フィルタを使ったカスタマイズの方法を説明します。
raindrops_add_complementary_color フィルタ
リンクカラーの設定を有彩色に設定した場合、投稿タイトルに補色(反対色)を選択する機能を追加しました この機能を有効 ...
-
Pinup Entries Widget で使用する画像サイズを変更する
Raindrops1.238で予定されているピンナップウィジェットで使用する画像サイズを変更するフィルタです。
add_filter( 'raindrops_pinup_image_size','my_pinup_image_size',10,2); function my_pinup_image_size( $size, $post_id ) { ...
-
フォントサイズの動的な変更
Raindrops テーマでは、サーバサイドで、ベースフォントサイズを変更できる
$raindrops_base_font_size
という変数を利用することができます
したがって、functions.php に以下のコードを追加するだけでも、ユーザーのフォントスタイル指定に基づく表示が可能です。
<?php sessi ...
-
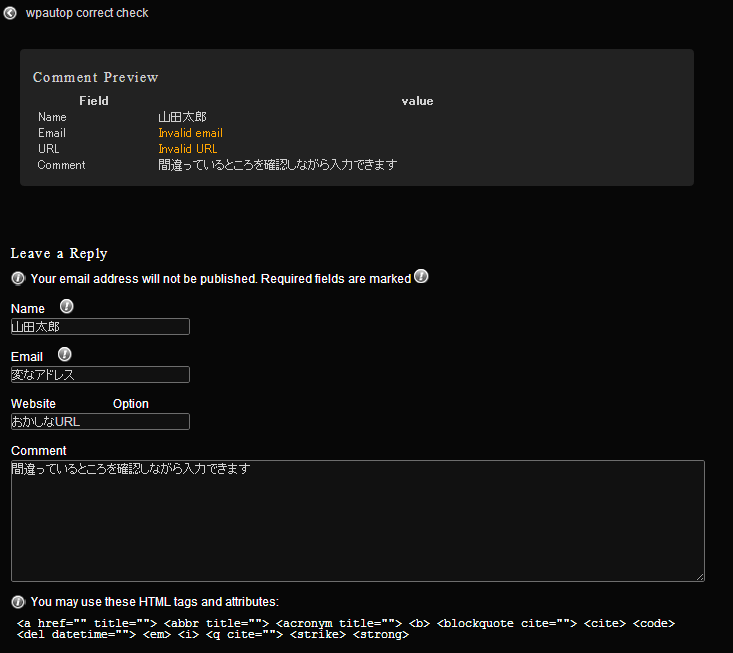
 コメントフォームにプリビューを追加する
コメントフォームにプリビューを追加する
 コメントフォームにプリビューを追加するアイディアです。 動作としては、必須事項のEmail,nameが入力され、テキストエリアが空白でなかったら、チェックボックスを表示して、チェックを入れるとサブミットボタンが押せるようになる。 URLは、空白でなければ、簡単な入力チェックを行ってOKでなかったら、チェックボックスは、表示されないので、サブミットボタンは、押 ...
コメントフォームにプリビューを追加するアイディアです。 動作としては、必須事項のEmail,nameが入力され、テキストエリアが空白でなかったら、チェックボックスを表示して、チェックを入れるとサブミットボタンが押せるようになる。 URLは、空白でなければ、簡単な入力チェックを行ってOKでなかったら、チェックボックスは、表示されないので、サブミットボタンは、押 ...
-
 トップページの先頭に、特定のコンテンツやウィジェットを配置する
トップページの先頭に、特定のコンテンツやウィジェットを配置する
Raindropsテーマには、ページ内の特定の位置にコンテンツを表示するアクションフックがあります。このアクションフックと、page-featured.phpテンプレートで使われているraindrops_poster()関数を使って、トップページに任意の投稿やページ、ウィジェットを表示する方法を紹介します。
add_action( 'raind ...
-
Raindrops Status Bar
Raindrops1.211から、ブラウザ画面をスクロールすると、ステータスバーが表示されるようになりました。 月次アーカイブでは、次月 前月 へのリンクや、ページナビゲーションリンクが表示されます。 各投稿のページでは、次の投稿や、前の投稿へのリンク、ページの表示では、子ページへのリンクの表示ができます。 ステータスバーを使って、よりスピーディにページの移動が可能 ...
-
table要素の記述例
Raindropsテーマのテーブル要素記述の要点
デフォルトはtable-layout:fixed;です
table 要素に class autoを記述していただくとセル幅の指定ができます
デフォルトの文字列の位置はtext-allign:rightです
table 要素に class leftまたは、centerを記述していただくとセルは、それぞれの ...