2017/7/10 Raindrops1.482をリリースしました。
WordPressを使って誰でも特別な知識を必要とせず 縦書き記事が書けるようになりました。
この記事は「縦書きを使いたい」という場合には、是非お試しください。
Raindrops1.482で縦書き機能を組み込むためのテストを始めました。
 Raindrops1.482 縦書き機能の追加
Raindrops1.482 縦書き機能の追加
2017/7/10 Raindrops1.482をリリースしました。
WordPressを使って誰でも特別な知識を必要とせず 縦書き記事が書けるようになりました。
この記事は「縦書きを使いたい」という場合には、是非お試しください。
Raindrops1.482で縦書き機能を組み込むためのテストを始めました。
カスタマイザーで、投稿リスト表示で「 概要をグリッドレイアウトで表示」を選択している場合に表示される 青丸ポップアップリンクにバグがありましたので、次のアップデートで修正します。(1.481で予定)
内容:640px以下で表示した場合に、ポップアップとして機能せずクリックした場合 ページトップへ移動する。
原因:640px以下では、グリッド表示からリスト表示に変更されるべきものがグリッド表示のスタイルが維持され続けるため。
640px以下では、青丸リンクを非表示として、ポップアップ時に表示される カテゴリーやタグ編集ボタンを既定で表示するように変更します。
なを、このブレークポイントの値は、raindrops_grid_break_point_smallフィルターで変更可能です。
Raindrops1.472以前で、縦長のアイキャッチ画像を投稿の左側に表示した場合に、本文の量が少ない場合に、アイキャッチ画像が重なって表示される問題がありました。
トップページのブログ一覧の1ページ目だけで設定可能な機能ですが、
カスタマイズ/外観/アイキャッチ画像設定/投稿のアイキャッチ画像の強調設定利用の可否 をはいに設定すると表示される「アイキャッチ画像の位置」を投稿の左側にセットすると、以下のように表示されます。

この問題を修正し、以下のような表示が得られるように修正を行います。
Raindrops1.471で
カスタマイズ/外観/レイアウトとサイドバーの設定で「フルサイズレスポンシブ」が設定されている場合(デフォルト設定)ヘッダー画像の自動トリミング機能を追加します。
自動トリミング機能の設定の背景
フルサイズレスポンシブでは、ブラウザ幅いっぱいに画像が表示されるようになりますが ヘッダー画像用にトリミングを行わない場合 この場合多くのブラウザでは画像の縦方向が、ブラウザのサイズを超えてしまいます。
縦長の画像をセットしたような場合は、スクロールしても画像が表示され続け、操作がしずらいものになってしまいます。
このような事から、ヘッダー画像として設定された画像が、ブラウザの高さを超えてしまう場合には、ブラウザの高さを上限にして、ブラウザに表示可能な範囲を表示するように変更します。
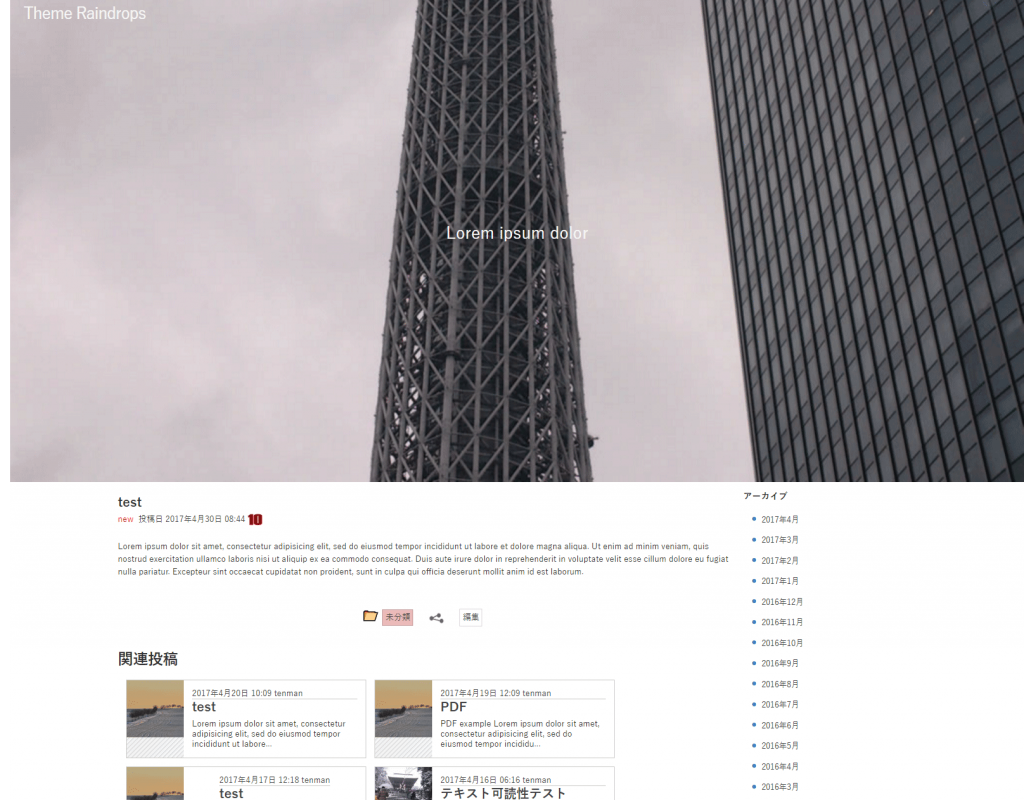
例:indexページで、縦長のアイキャッチ画像が使用されています。

個別投稿で、ヘッダー画像をアイキャッチ画像に設定した場合、横長のPCブラウザでは、ブラウザの長さよりはみ出る部分は、トリミングして以下のように表示されます。

縦長の、スマートフォンなどで表示した場合は、同様にヘッダー画像のは見出しが発生する場合、ブラウザのサイズに合わせて縦長でいっぱいに表示されるようになります。

以下のようなフィルターを使用していただくと、カスタマイザーのヘッダー画像と同じ比率で、ヘッダー画像を表示するようになります。
functions.phpの先頭に設定してください。
add_filter('raindrops_header_image_ratio','custom_raindrops_header_image_ratio');
function custom_raindrops_header_image_ratio($ratio){
$ratio = 0.3 // 画像高さ/画像幅
return $ratio;
}
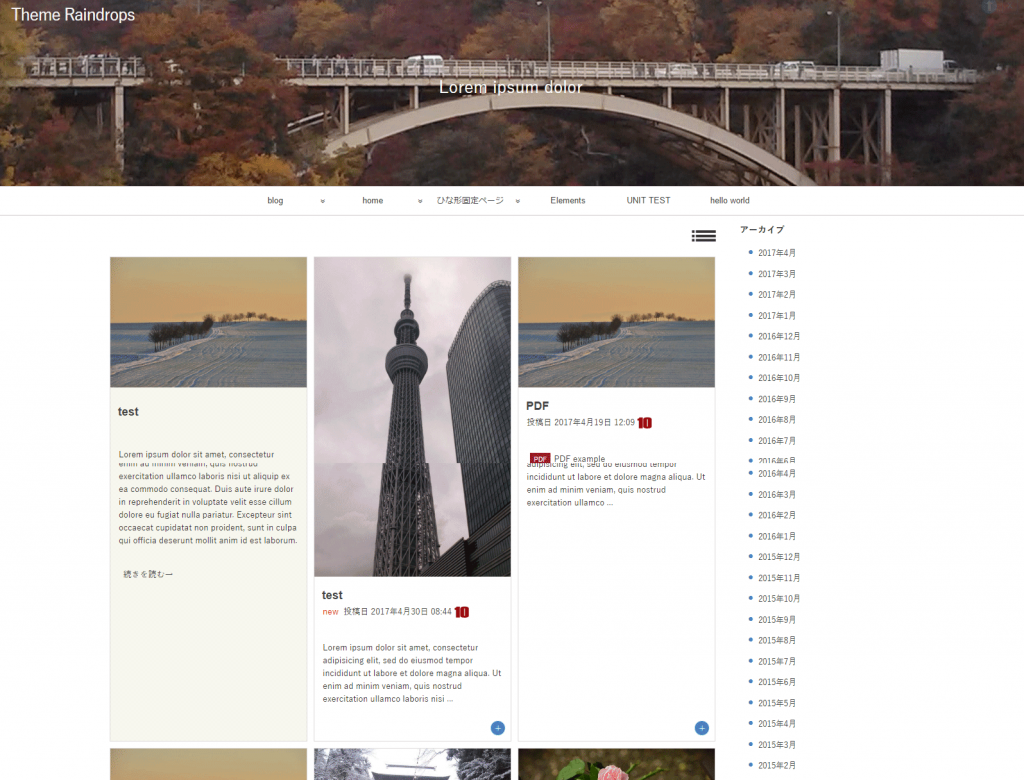
モバイルブラウザでの閲覧が多くなり、コンテンツをコンパクトにまとめたグリッドレイアウトが普及しています。
レインドロップステーマは、投稿一覧やカテゴリーアーカイブなどでは、リスト表示を行っていましたが、グリッド表示に切り替える設定をカスタマイザーに追加します。
また、この変更に伴い概要表示の内容が一部変更になります。
アーカイブページで概要表示を行う場合、デフォルトでは、WordPressのthe_excerpt()等で表示される。htmlを除去したテキストが利用されます。
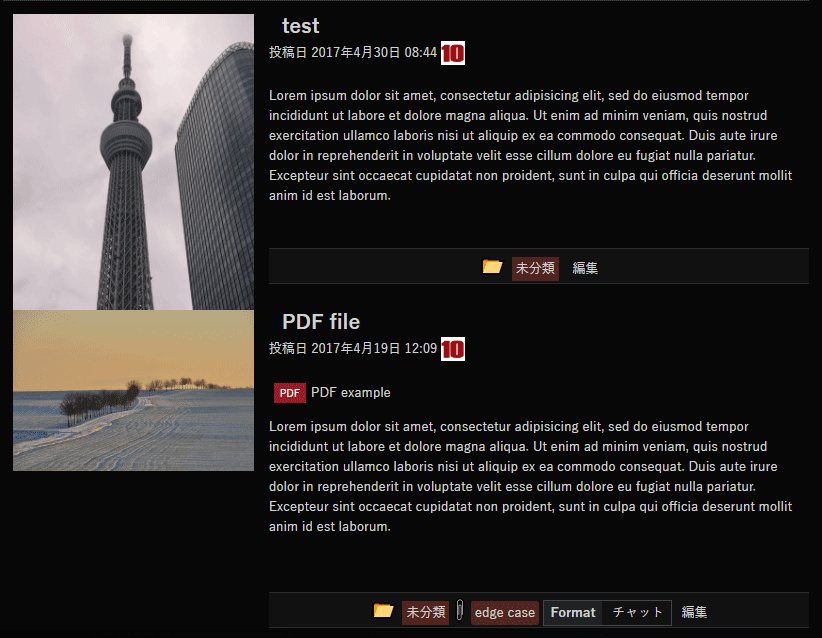
今回の機能実装を行う中で、「カスタムフォーマット」の表示について「概要表示でカスタムフォーマット投稿を表示したら、ひどい事になっている」件に気づきました。
例えば Raindropsテーマの場合、投稿内の最初のリンクを、本文内で目立たせて表示するようになっているのですが、概要表示すると、文字列だけになり「予定している機能がはたらいていない」問題です。
このため、カスタムフォーマット(標準以外)が指定された場合には、Raindropsのhtml in excerptを使用して表示するように変更を行います。
この変更により、アーカイブページで、カスタムフォーマットを指定していると、アーカイブ一覧にそれらのコンテンツ、ビデオとか画像とかリンクをあわせて表示することになります。
Raindropsのhtml in excerptとは、htmlを含めた状態で、先頭から文字数を数えて、閉じタグを補正して表示する、htmlタグを含んだ概要表示です。
カスタマイザーの概要表示でグリッドレイアウトに変更が可能になります。
カスタマイザーの設定では、投稿一覧、カテゴリーアーカイブ、検索結果のページのグリッドレイアウト化の設定が可能ですが、多くのユーザーは、タグアーカイブやカスタムフォーマットアーカイブ、カスタム投稿タイプアーカイブなどを使用していると思います
テーマのfunctions.phpで、これらのページのグリッド表示も可能ですので、サンプルコードをメモに残します。
タグアーカイブ、投稿フォーマット、カスタム投稿タイプアーカイブで、概要表示を行う設定は以下のようになります。
$raindrops_where_excerpts = array( 'is_tag','is_tax','is_post_type_archive' );
配列内の、is_tag は、is_tag()等のコンディショナルタグと同じように動作します。
更に、これら概要表示に設定されたアーカイブページをグリッド表示に変更する変数を設定します。
$raindrops_change_all_excerpt_archives_to_grid_layout = true;
この変数がtrueに設定された場合、概要表示が設定されているページをグリッド表示に変更します。
まとめると、テーマ(チャイルドテーマ)のfunctions.phpに以下のように2行追加すると、グリッド表示に変更になります。
<?php
$raindrops_where_excerpts = array( 'is_tag','is_tax','is_post_type_archive' );
$raindrops_change_all_excerpt_archives_to_grid_layout = true;
/**
*
*
* @package Raindrops
* @since Raindrops 0.1
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
do_action( 'raindrops_before' );
「アーカイブ一覧での投稿フォーマットの記事は、Raindropsのhtml in excerptで表示します」を従来通りの表示に戻す方法
$raindrops_change_html_excerpt_when_post_formats = false;
を併せて、指定していただくと、投稿フォーマットも従来通り、文字列だけで表示することが出来ます。
ダウンロード数600,000になりました。利用者の皆さんありがとう
ユーザーの皆さんの寛容と、応援により60万ダウンロードの日を迎えることが出来ました。
Raindrops1.459で、個別投稿ページで「関連投稿の表示機能を追加します」
この機能は、デフォルトで表示されますので、プラグイン等で関連投稿を表示している場合は、停止してください。
Raindropsテーマに関連するサイトを、いくつか運営していたのですが、ある時期にサーバーの負荷が高めで推移してしまい。レンタルサーバーで帯域制限がかかるようになった時期がありました。
関連投稿を表示するプラグイン、アクセス解析や購読ランキングのプラグインを使用していましたが、これらの使用をあきらめることになりました。
これに代わる、負荷があまりかからない、簡単な関連投稿を表示する機能が必要で、テーマで実装する事にしました。
とても、簡単なものですので既に、関連投稿表示のためのプラグイン等をご利用中の方には、物足りなさもあるかと思います。
カスタマイザーの設定で、機能を簡単に停止する事もできますので、ご判断ください。
関連投稿の表示は、最近の投稿、投稿で設定されたカテゴリーの記事、投稿で設定されたタグの記事を表示します。
デフォルトカテゴリーしか設定されていない場合、最近の投稿を、関連投稿として表示します
カテゴリーがデフォルトカテゴリー以外に1件設定されている場合、そのカテゴリー一覧を指定件数表示します。
カテゴリーが、デフォルトカテゴリー以外に複数件設定されている場合、カテゴリーの中から、カテゴリーカウントの最も多いカテゴリーの一覧を指定件数表示します。
カテゴリーの他に、タグが設定されている場合、タグのカウントと、カテゴリーのカウントを比較して、カウントの多いカテゴリまたはタグの一覧を表示します。
カテゴリーカウント、タグカウントの最も多いもので比較して、同じカウントなど、比較ができない場合は、カテゴリーの総数と、タグの総数を比較して、多い方の一覧を表示します。
いずれも、一覧には、個別投稿記事を含みません。
このロジックは、カスタマイザーの関連投稿セクションの「関連性のキー」が自動の場合に適用されます。カテゴリーやタグとの関連性で、表示を設定する事もできます。
カスタマイズ/外観/関連投稿 セクションで、表示方法の設定が出来ます。
1カラム
2カラム
3カラム
4カラム
post format status
投稿本文領域でのgrid layout
1カラム
2カラム
3カラム
4カラム
5カラム
カスタム背景
カスタムカラー
カスタムヘッダー
カスタムロゴ
カスタムメニュー
エディタースタイル
アイキャッチ画像ヘッダー
アイキャッチ画像
可変ヘッダー
フッターウィジェット
全幅テンプレート
マイクロフォーマット
投稿フォーマット
RTL言語対応
固定投稿
スレッドコメント
翻訳対応
投稿のグリッド表示、サイドバーで特定投稿(ランダム表示可能)を表示
すべてのカテゴリの中から選択、件数指定で最新記事表示
アーカイブの表示期間指定、月別グループ化
ベースカラーの設定により、無数の配色パターンを作ることが出来ます
表示しているボックスの背景やフォント色は、自動配色機能を使っています
ダーク
ライト
ミニマル
W3スタンダード